Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

Atomで、ワードプレスの記事作成速度をあげる、効率化する方法。
今回はエディタAtomを使って、Wordpressでの記事作成を効率化する方法の紹介です。ポイントになるのは、Atomに搭載されているスニペット(Snippets)機能と、記事のテンプレートです。
Contents
②Atomのスニペット機能に登録する方法と使い方:カーソル位置の自動設定と複数行の登録
Atomのスニペット(Snippets)機能がどんなものか?まずは実際に使って体験してみましょう。

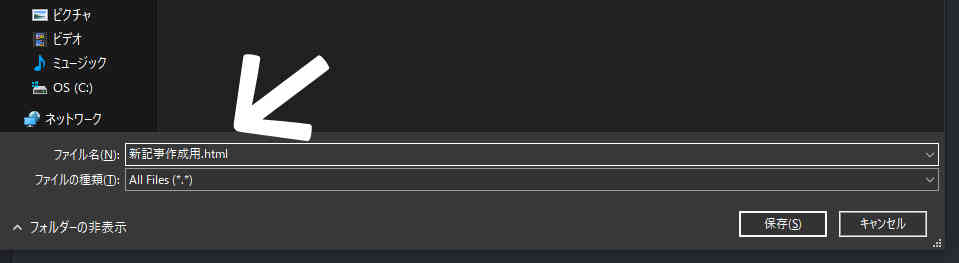
Atomを起動し、新規にhtmlファイルを作成しましょう。名前を付けて保存するときに、「ファイル名.html」としましょう。

画像中の矢印に着目してください。拡張子「.html」を設定することを忘れないように。上画像では、「新記事作成用.html」となっていますが、実際には「age.html」という名前にしてみました。名前に特に意味はありません。
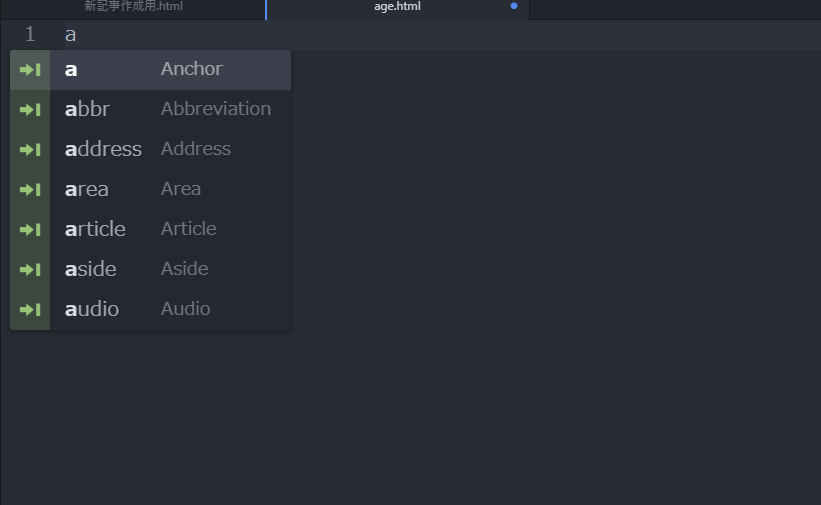
ではさっそくAtomのスニペット(Snippets)機能を使いましょう。そのファイル上で、半角英数で「a」を入力してみましょう。

するとこのような「a」から始まるhtmlのタグがリストアップされます。一番上の「a」単独の項目が選択されている状態で(上下キーやマウスで選択項目は選べます)、決定(リターンボタン)を押しましょう。すると・・・

このように、自動的にhtmlのリンクタグ「<a href=””></a>」が入力されます。便利ですよね?
同じく、「li」と今度は入力してみましょう。すると・・・

このような選択項目が現れ、決定すると・・・

自動的に、htmlタグの「<li></li>」が入力されました。便利!
このように、Atomのスニペット(Snippets)機能とは、あらかじめて登録されてあるタグなどを自動的に補完して入力してくれる便利機能のことです。これでキーボードを打つ手間がかなり省けます。
そしてこの補完されるタグなどは実は自分で登録できます。つまり自分なりにカスタマイズできるのです。今回は、ワードプレスのエディタGutenbergで使うワードプレス用のタグを登録して、自動的に入力が補完されるよう設定する方法を以下で紹介します。
何はともあれ、まずは登録する内容を作らなくてはなりません。次の2つのやり方があります。
A:ビジュアルエディターモードで新記事作成を作成し、その後コードエディターモードにして、そのコードをコピーする方法
B:過去記事を選び、それをコードエディターモードにしてコードをコピーする方法
AとBどちらでもかまいません。大切なのは、普段のワードプレス記事でよく使うタグ(各種のHTMLタグ、各種広告タグなどが含まれているワードプレス独自タグ)を手に入れることです。よく使うタグ(コード)を今後いちいち入力する手間を省こうとしているからです。
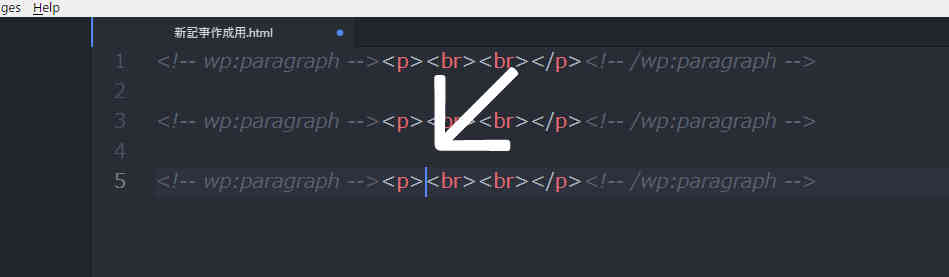
さて、試しにそれらワードプレス独自タグの1つを、Atomで作ったhtmlファイルに張り付けてみましょう。下の画像では<!–wp:paragraph–>~のワードプレス独自タグを張り付けたものです。

私はいつも、各段落の最後は2つhtmlタグの改行タグ<br>を入れるので、このような感じになっています。
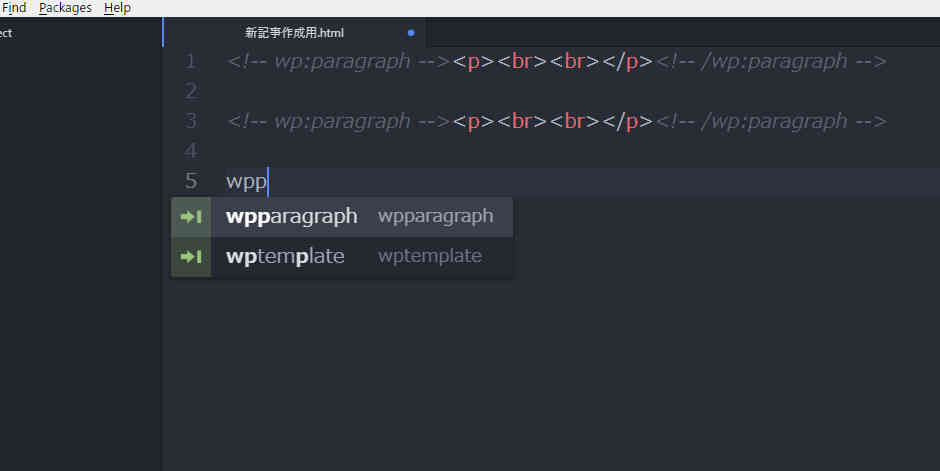
今はただワードプレスのエディタからコピーして貼り付けただけですが、いよいよこのタグが、「wppar」と入力するだけで、自動的に入力されるようにしていきましょう。目指すは次の画像のような感じです。

「wpp」と入力するだけで、<!–wp:~><!–/wp:xxx>という長い文字列(コードが)自動的に入力されるようにしたいのです。
そのために、ワードプレスでまずはよく使うタグやコードのテンプレを作っておきましょう。
では実際に作ったそのテンプレとなるコードやタグを、Atomのスニペット(Snippets)機能に登録していきましょう。

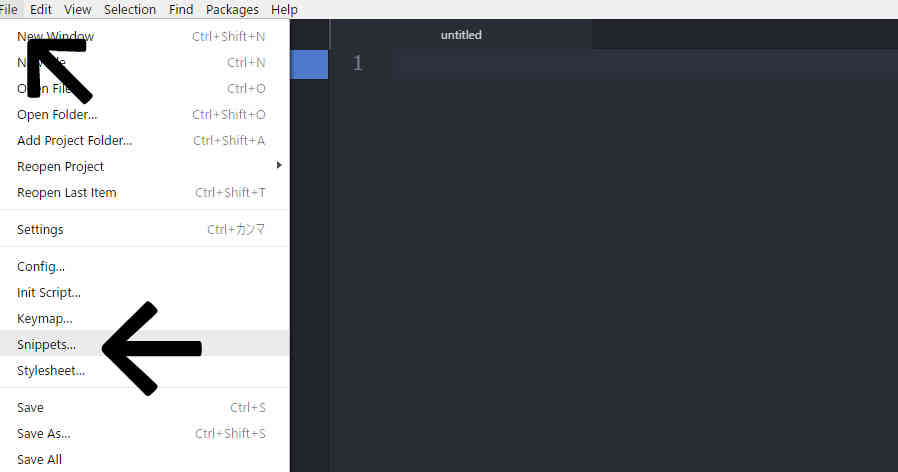
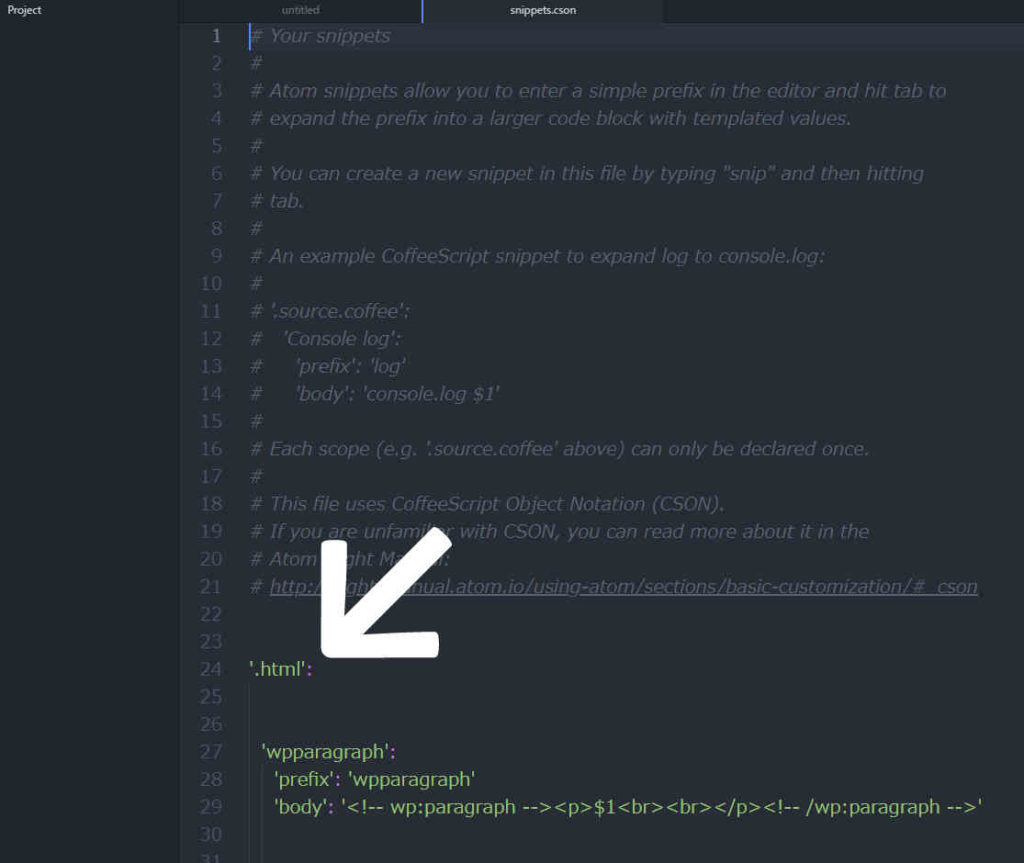
まずは上画像のように、Atomの「File」→「Snippets…」へ移動し、決定。そうすると、スニペットを登録するためのファイル「snippets.cson」が開かれます。下画像のように。

そして、矢印マークに着目してください。まずその位置に、
'.html':
と書きましょう。「’ ‘」で囲った中に、自動入力させたいファイルの拡張子を明示します。こうすることで、今後新規のhtmlファイルには、以下で登録した内容が自動的に補完され入力されるようになります。
次にその下に、次のようなコードを書きます。
'wpparagraph':
'prefix': 'wpparagraph'
'body': '<!-- wp:paragraph --><p>$1<br><br></p><!-- /wp:paragraph -->'
この説明をしますと、
まず最初の「’~’:」は登録したいスニペットの名前。「’ 名前 ‘」です。「’ ’」で囲みます。
次に、「’prefix’: ‘~’」はスニペットを呼び出すときに入力する文字列を設定する項目です。
ここでは、wpparagraphと入力するとスニペットが自動補完されるようにしています。しかし 実際にはwppと入力した時点で候補として出てくるので、wppと入力して決定するだけで補完されて自動的に入力されます。「’prefix’: ‘文字列’」という形式で記入します。「’ ‘」で囲むのを忘れないように。
最後に「’body’:’~’」項目は、まさに自動的に補完され入力されるタグ・コードそのものです。ここも「’ ’」で囲むのを忘れないように。
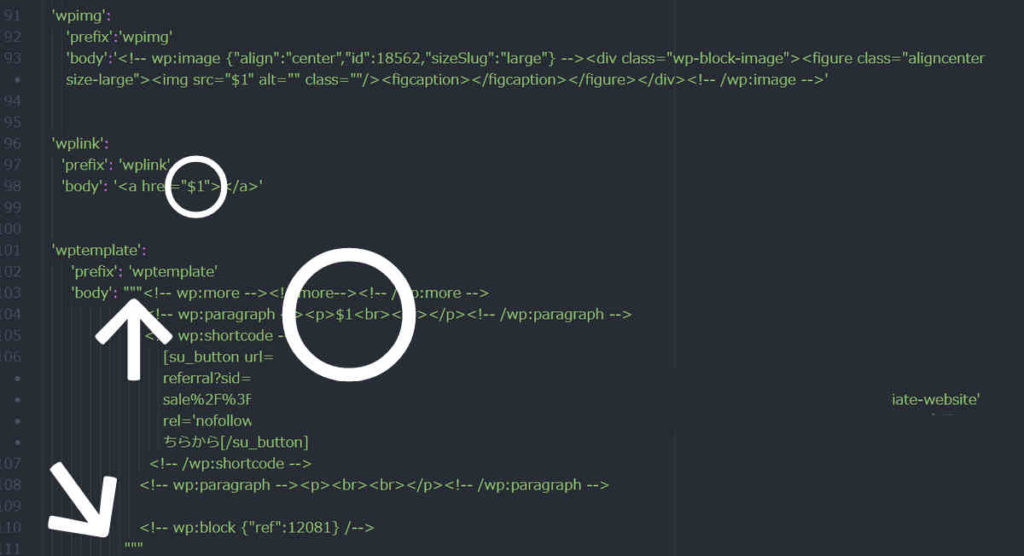
こうやっていろいろなタグ・コードを登録したのが下画像です。

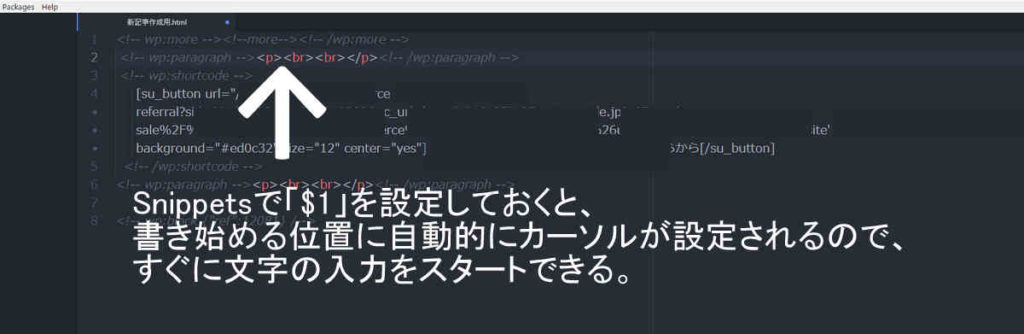
ここで注目していただきたいのが、2つの大小の〇印の部分。「$1」と書かれています。実は、「$1」と書いておくことで、自動的にコード・タグが補完された後、まさにその$1の場所にカーソルが自動的に設定されます。
すなわち、この場合は<a>~なのでリンクを入力する必要があるわけですが、いちいちリンク入力場所までマウスや十字キーを操作してカーソルを移動させる必要がなく、自動入力されたと同時にリンクアドレスを入力できるわけです。キーボードで手の位置をそのままにしたまま。

カーソル移動の手間が省けるという点で、たとえ数秒でしょうが時間を節約できます。塵も積もればなんとやらです。これかなり便利です。
また、図1の矢印にも着目してください。ここでは、
""" 複数行のスニペット """
という形式になっています。「”」を3つずつ最初と最後に使って挟んでいます。このように「’~’」ではなく、「”’~”’」とすることで、複数行にわたる長い内容のコード・タグも登録可能となります。
私の場合、この機能を使ってそのスニペットに「wptemplate」と名前をつけて、ワードプレス記事作成のテンプレートとしています。
さて、Atom上でこのようにして記事を作ったとして、最後はワードプレスへそれを移す作業が残っています。これは非常に簡単です。
Atom上で作ったその内容を全て選択し、そのままコピペでワードプレスのGutenbergエディタの画面へ貼り付けるだけです。コードエディターモードの画面に貼り付けてもいいですし、もちろんビジュアルエディターモードの画面にそのまま貼り付けてもOKです。
なお記事で使う画像などは、そうやって文字だけのコンテンツを作ってから、その後でワードプレスのエディタを使って挿入していくという感じです。