Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
ブログでプログラミング初心者を対象にPythonなどの基礎を解説をしています。主要コンテンツは以下のとおりです。
Pythonの基本文法などを初心者を対象にわかりやすく解説
Pythonのフレームワーク、Djangoの基本的な使い方の解説
ちょっとガチめの統計学の入門講座
データサイエンス入門とKaggle入門
Rustの基本を解説
Docker, Git/Github, Mac, Linuxなど

Pythonのジェネレータ式の内部で代入式を使う方法の解説

【Python入門】演算子「:=」(セイウチ演算子)の使い方の初歩的解説

【Docker入門】コマンド「docker run -dit」の「-d」の意味と、コンテナのアタッチとデタッチとは?

初心者に向けて、DockerとVSCodeでMySQLコンテナを作る方法の初歩的な解説

Linux超初心者のための、エディタVi/Vimの基本的な使い方の解説

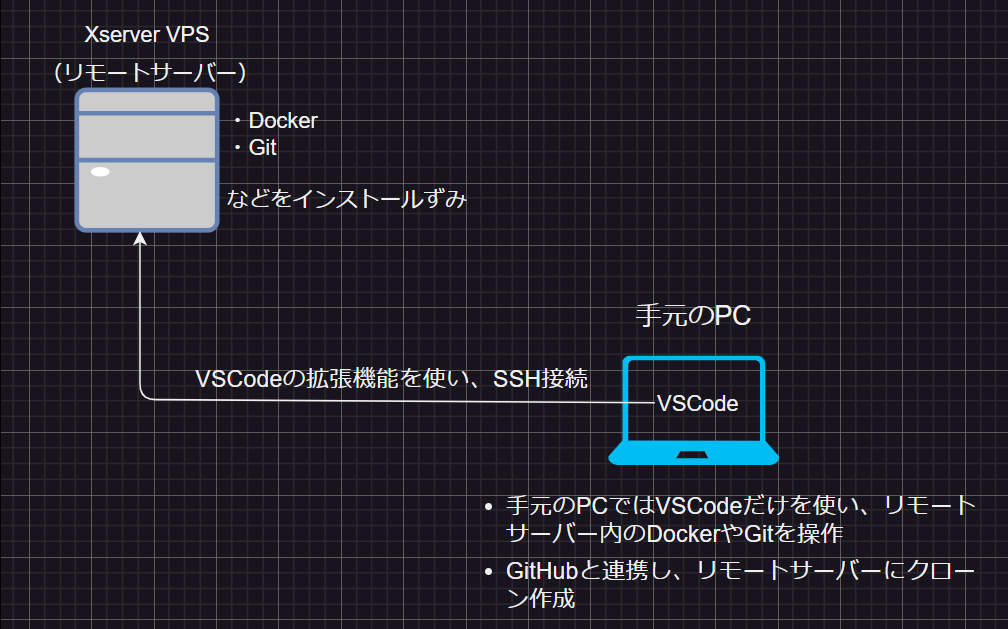
VSCodeとVPSサーバーを使い、リモート開発環境を構築する方法