Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

WordPress(ワードプレス)のテーブル・表の作り方。セルを結合する方法。
今回は、WordPress(ワードプレス)で、セルを結合したテーブル・表(二重構造の表?)を作る方法を解説します。
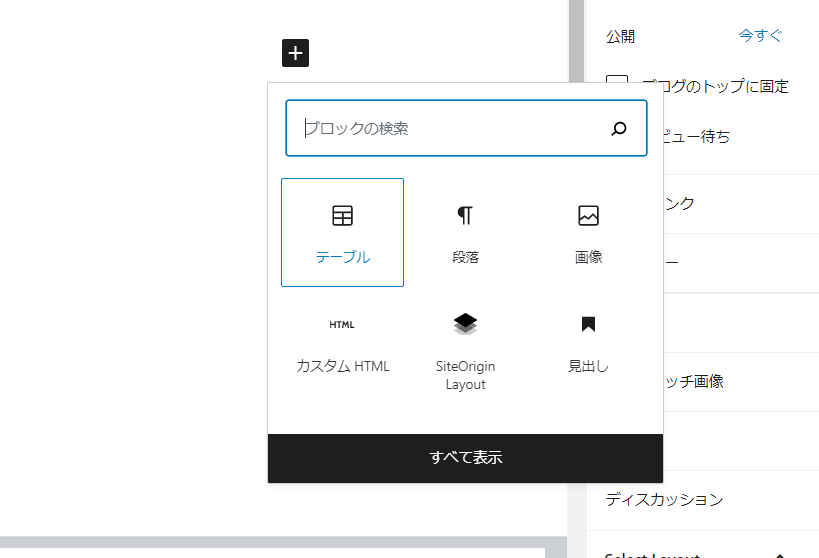
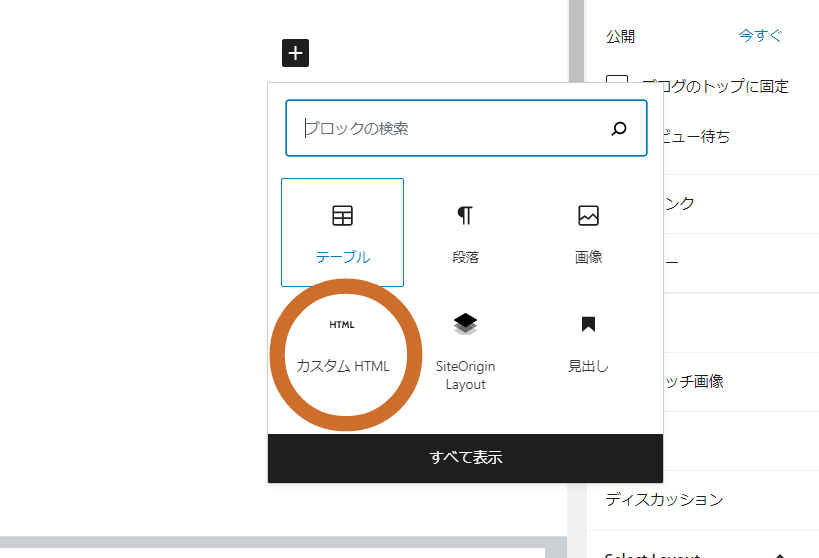
なお、WordPressに搭載されている標準のブロックエディターにはテーブルを作成するための便利な「テーブル」機能がついています。次の画像で見てください。

この機能を使えばすぐにテーブル・表を作ることは可能です。
しかし今回はこの標準機能を使わずに、HTMLの勉強もかねてHTMLのタグを実際に入力する方法で作成していきます。少し面倒ですが、がんばりましょう。やはりHTMLタグを手動入力するほうが地力がつきますし、応用力がつくと思いますから。
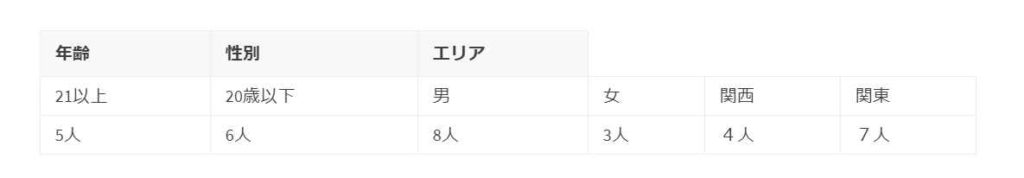
今回作成するテーブル・表は次のようなものです。

見出しの「年齢」「性別」「エリア」ごとに、それぞれ2つずつの要素を含んでいることがわかると思います。
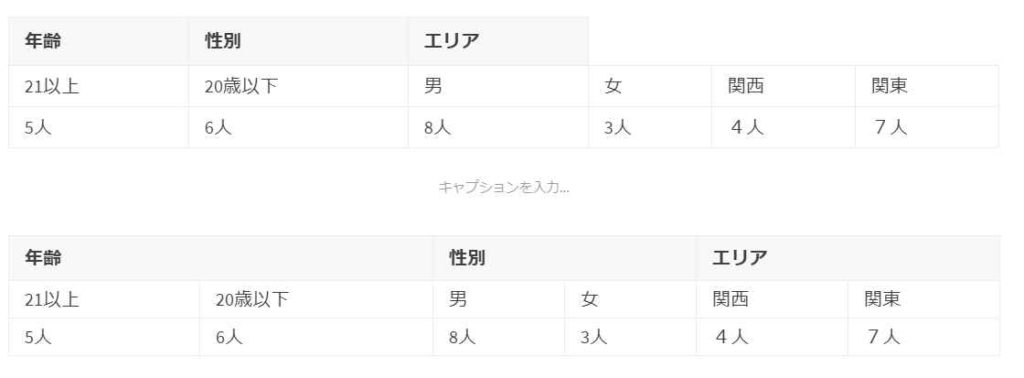
一方で、一番基本的な表だと次のようになります。

2つ並べてみましょう。違いは明らかですね。

今回はこの下のテーブル・表を作ることを目指します。
ではさっそく今回のHTMLタグを示します。
<figure class="wp-block-table"><table><tbody>
<tr>
<th colspan="2">年齢</th>
<th colspan="2">性別</th>
<th colspan="2">エリア</th>
</tr>
<tr>
<td>21以上</td><td>20歳以下</td>
<td>男</td><td>女</td>
<td>関西</td><td>関東</td>
</tr>
<tr>
<td>5人</td><td>6人</td>
<td>8人</td><td>3人</td>
<td>4人</td><td>7人</td>
</tr>
</tbody></table></figure>
ポイントは、表の見出しである3つの「th」要素のところに、それぞれ「colspan=”2″」という属性がついてることです。
この「colspan=”2″」は、「2つ」の横に隣り合うセルを結合させる機能があります。
ここでは、見出しの「年齢」は、「21歳以上」と「20歳以下」の2つの要素を含んでいますので、年齢の中で、それらをまとめて放り込むわけです。
ということです。重要なことは、収納先(中身ではなく箱)のHTML要素にたいして、「colspan=”2″」という属性を記述することです。

「colspan=”2″」の数字「2」は結合させたいセルの数に応じて変更させることが可能です。もし「3」と指定するなら、横に隣り合う3つのセルが結合され1つの箱に入るという感じです。
今回は横並びの隣合うセルを結合させましたが、実は縦に並ぶセルも結合させることができます。その場合は、「rowspan=” “」という属性を使います。詳しくは、HTMLの解説ページなどを検索して調べてみてください。
今回、ここで1つ注意点があります。
WordPressの現行の最新(2020年9月時点)のブロックエディタでは、HTMLコードを以下の2つの方法でコピペして記述することが可能です。
方法1:「カスタムHTML」の新ブロックを作成して、その後、そこにHTMLコードをコピペする
方法2:「カスタムHTML」の新ブロックを作成しないで、そのままブロックエディタに単純にコピペする
今回作成するテーブル・表のHTMLコードは、方法1で作成してください。

方法2だと、ブロックエディタ上の見た目は「colspan=” “」が無視された状態で表示される可能性があり、「あれ?コードはあってるはずなのに、なぜ?」という罠にハマってしまいます。この点に注意してください。