Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

Koalaとcompassを使ってscssを作成する場合の注意すべ設定項目
CSSを書くときに非常に強力かつ便利な記法がscssと呼ばれるcssのメタ言語ですが、それらを使うには、Ruby、Koala、そしてCompassの3つを環境として構築して、scssファイルを作成するのが一般的だと思います。
私もそれら3つを導入しています。しかし、導入当初は、Compassをインストールしてscssファイルを作ったもののエラーが出て上手く動きませんでした。そのエラーとは「File to import not found~」というものでした。
そしてその解決法は非常に初歩的で簡単なものでした。同じエラーにハマって悩むcss(scss)初心者に参考になればと思い、解決法を書いておきます。
Contents
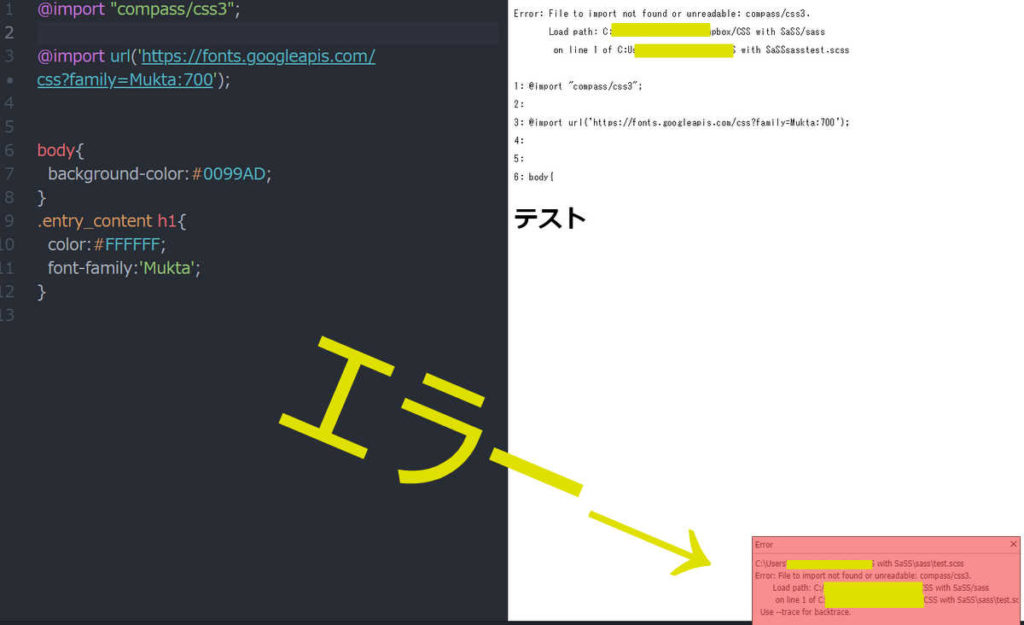
問題が発生したのは、scssファイルで、
@import "compass/css3";としたときです。インポート機能を使おうとしたときに、次のようなエラーメッセージが出ました。
File to import not found or unreadable: compass/css3
この後には、「Load path:~」と続いていました。
こちら実際のAtom上でのエラー画面です。

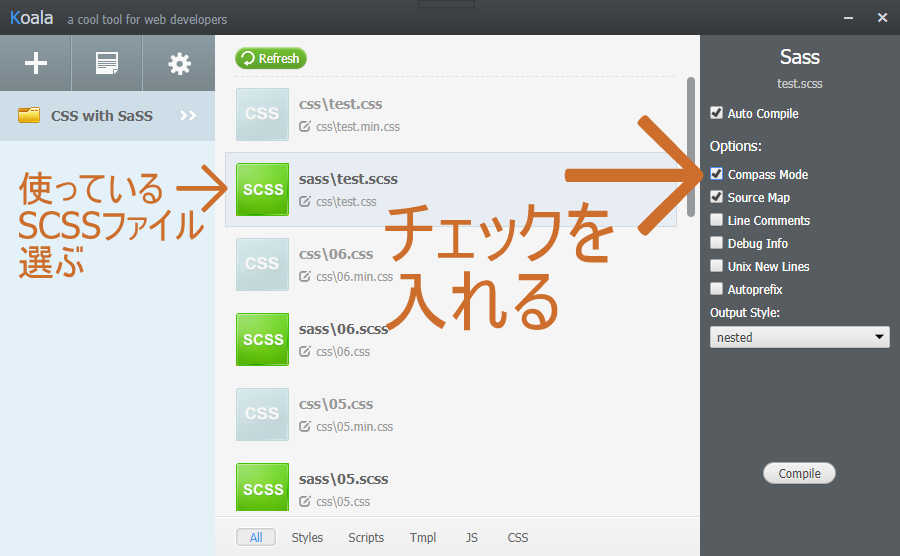
解決方法は簡単です。ずばり、Koalaにある設定項目(チェック項目)の「Compass Mode」の箇所にチェックを入れるだけです。次の画像を見てください。

開発しているscssファイルを選んで、「Compass Mode」のチェック項目にチェックを入れるだけです。
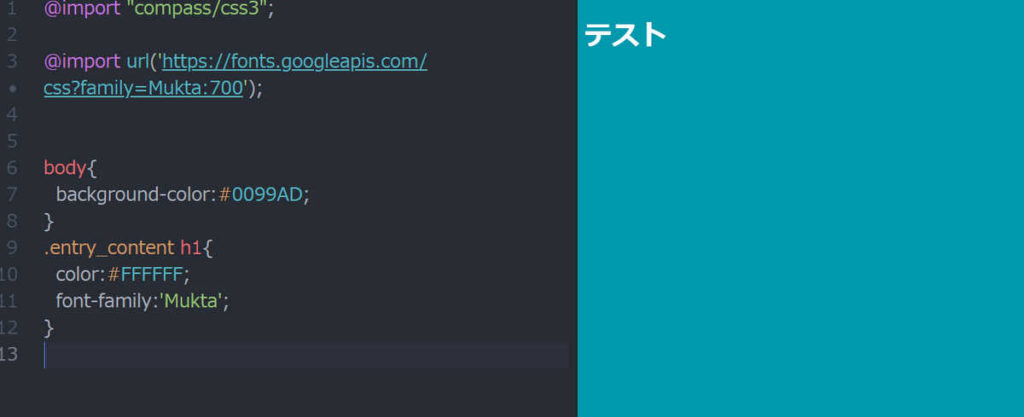
以上のようにするだけで、エラーメッセージがなくなり、正常にcssが作成され、htmlへ反映させることができました。

KoalaとCompassを同時に使っている人で、「File to import not found or unreadable~」というエラーに悩んでいる人の助けになれば幸いです。