Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

プログラミングのコードを見やすくするフォント「0xProto」のインストール方法とVSCodeでのフォント変更・設定の方法の解説
プログラミングをしていると細かい英数字ばかりの画面を見続けることになりますので、できるだけ各種プログラミング言語で使われる用語、変数/関数/クラスの名前などが見やすいほうが作業の効率が上がります。
そこで今回はプログラミング向けのフォントとして2023年に発表され、最近話題のフォント「0xProto」をWindowsにインストールして、Visual Studio Code(VSCode)で使えるよう設定する方法を解説します。
Contents
まずフォント「0xProto」については以下のGithubにある公式リポジトリをご覧ください。
見た目は次のようなデザインのフォントです。
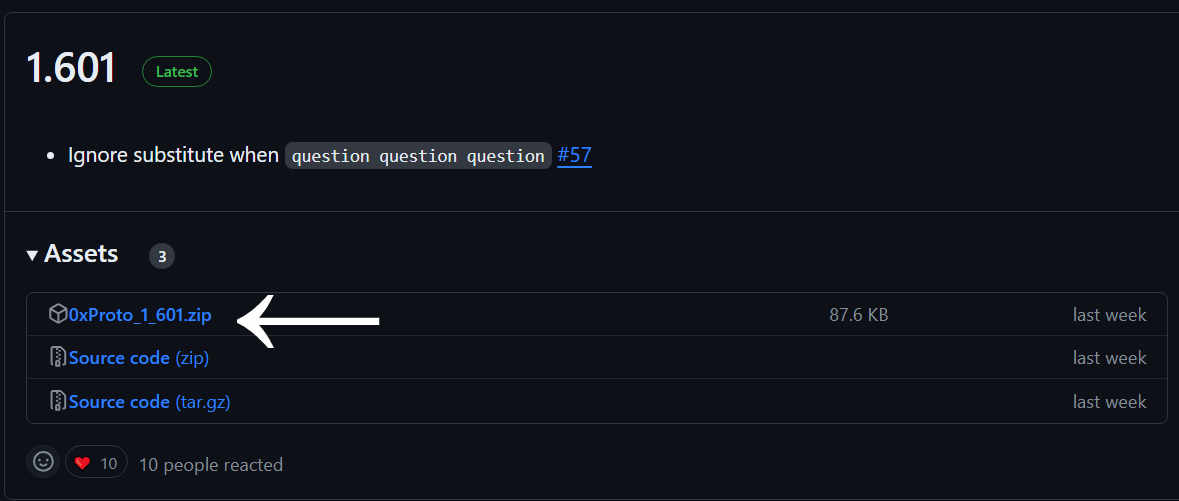
下のページからダウンロードしてください。

ダウンロードするのは一番上にある0xProto~.zipというもので大丈夫です。
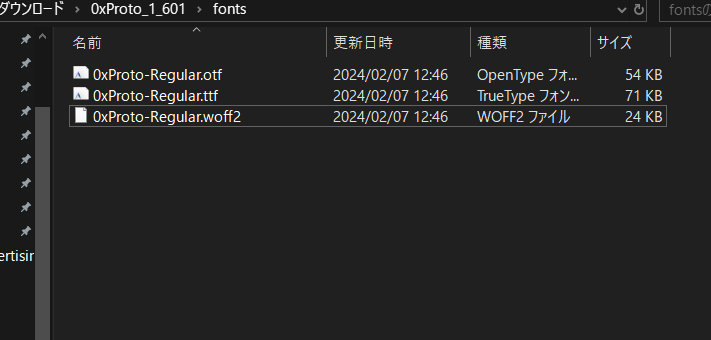
ダウンロードできたらそのzipファイルを解凍してください。

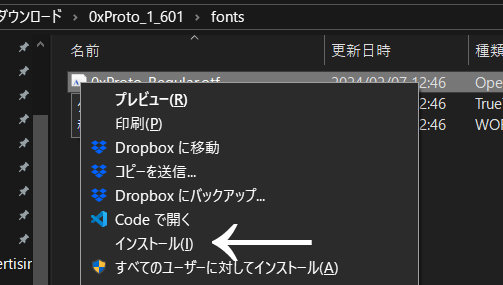
上画像のように解凍したフォルダの中には(今回の私の場合は)3つのフォントが入っています。そのうち、拡張子が「otf」か「ttf」のどちらか好きなほうを選び、右クリックメニュー(コンテクストメニュー)を表示させてください。

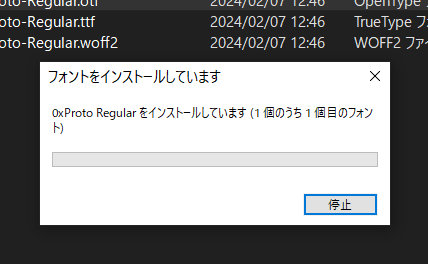
その右クリックメニューの中に「インストール」という項目があるので、クリックします。するとインストールが始まります。

基本的にすぐに完了します。
インストールが終われば解凍したフォルダや、ダウンロードしたzipファイルは削除してもらっても大丈夫です。
では次にVSCodeでの作業に移ります。

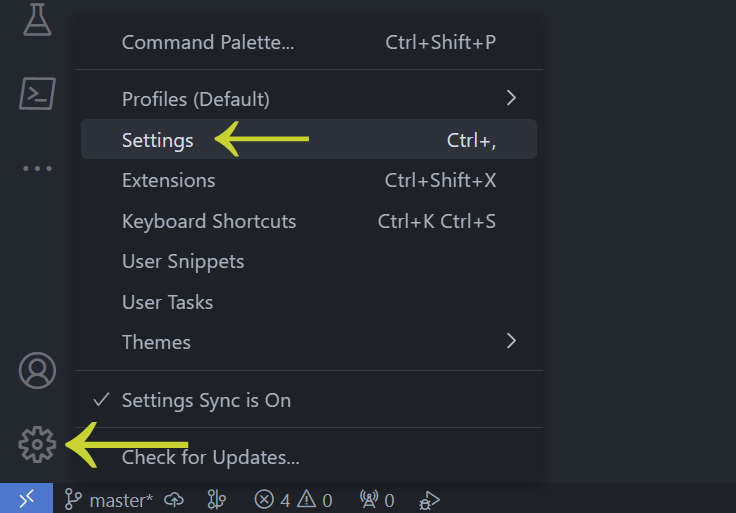
まずVSCodeの設定を開けます。上画像で歯車マークをクリックすると、「Setting/設定」という項目が出てくるのでクリックします。

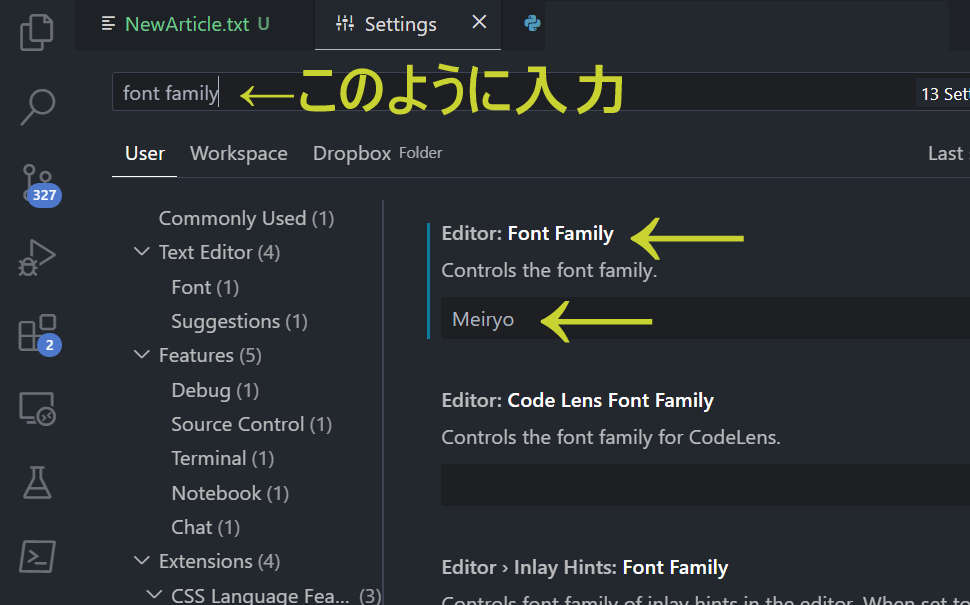
そして上画像の入力欄で「font family」と入力します。すると、自動的にその項目の検索が始まり、「Font Family」という項目が登場します。その項目で指定されているのが、すでに使っているフォントです。私の場合は画像の通りメイリオ(Meiryo)となっています。

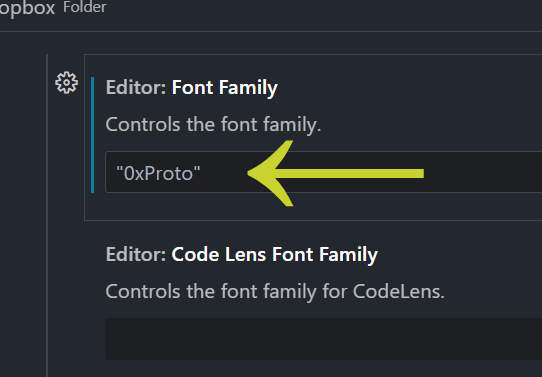
それをこの画像のとおり、「”0xProto”」と入力して変更します。これで基本的にフォントの変更の設定が完了します。
次で説明する文字合成機能ligatureの設定は各自の好みですので、やらなくてもOKです。
複数の種類の文字を組み合わせて合成し、なんらかの別の文字を表示させる機能をligature(リガチャー)と言うそうです。私も詳しくはわかりませんが、そういう機能を使いたい場合は、以下の作業を行ってください。

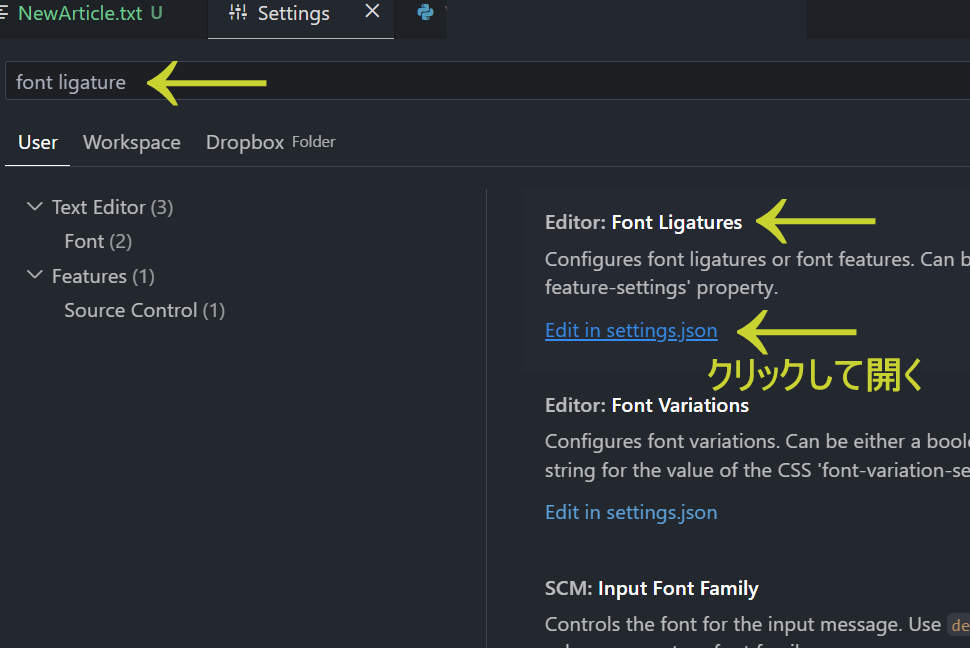
まずは上画像のように、さきほどと同じくSetting(設定)メニューの検索欄で、「font ligature」と入力して、該当項目を表示させます。すると同項目内部に、
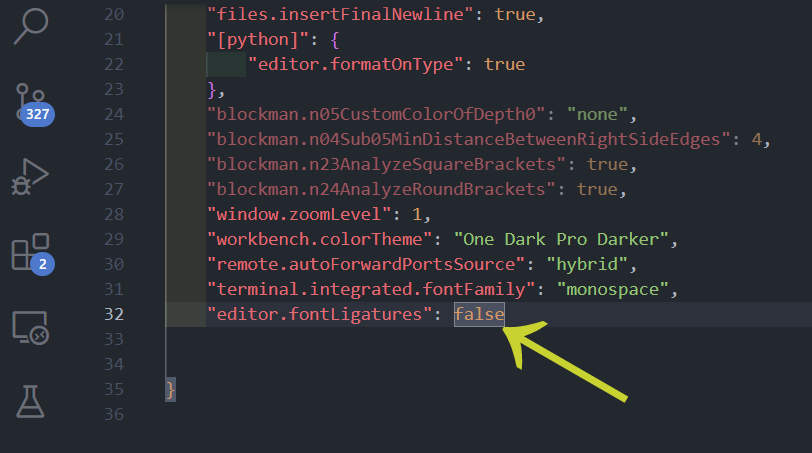
Edit in settings.jsonという項目が現れますので、それをクリックします。すると、そのjsonファイルがVSCode上で開かれます。次の画像がそれです。

ここで、
"editor.fontLigatures": falseという項目があるので、その「false」を「true」へ変更します。キーボードで入力して書き換えてください。つまり、
"editor.fontLigatures": trueとします。これで作業は終わりです。
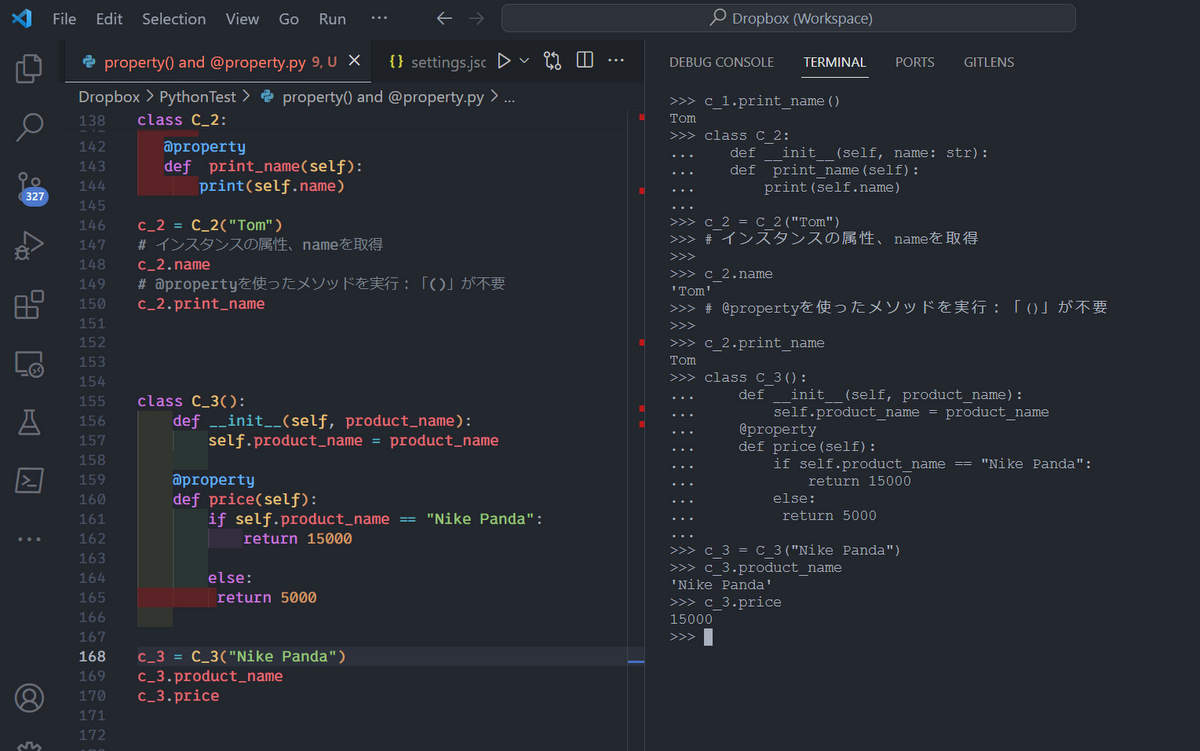
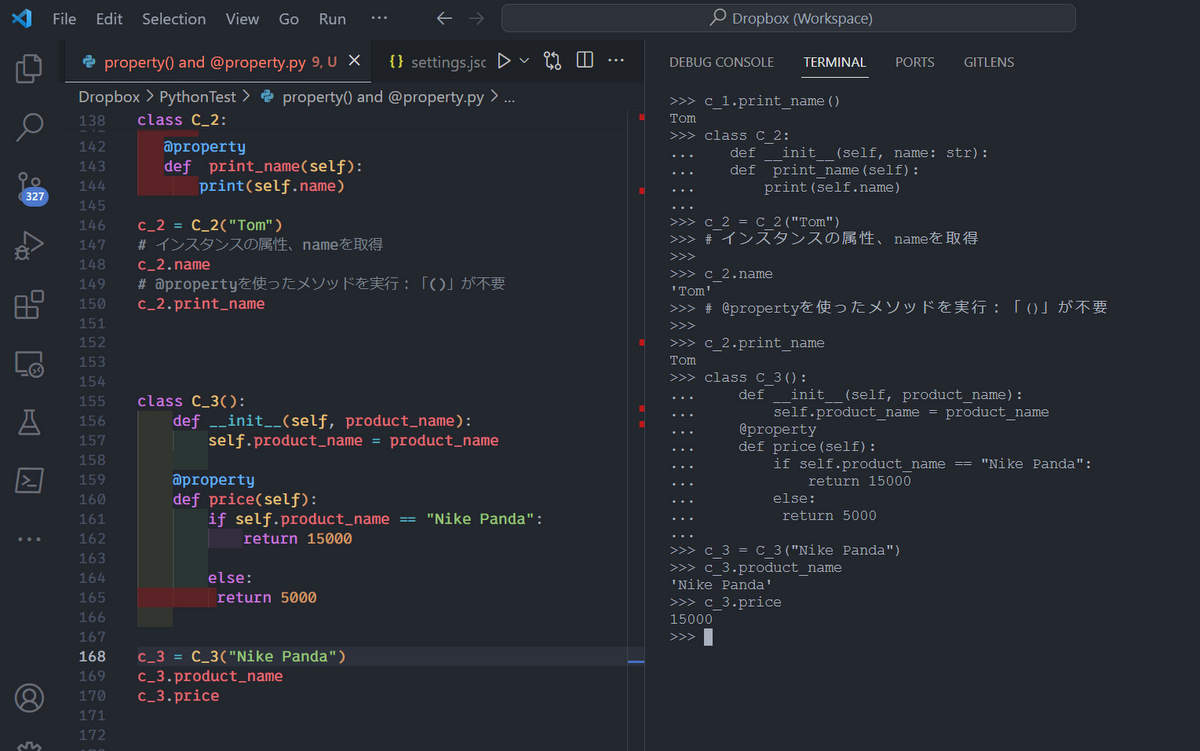
以上の設定が終われば環境によって自動的に0xProtoが適用されているかもしれません。そうでない場合は、一度VSCodeを再起動しましょう。私の場合ですが再起動するとこのような見た目となりました。

向かって左側のエディタ部分のフォントが0xProto、そして右側のターミナル部分のフォントがmonospaceとなっています。文字サイズは同じ12にそろえていますが、けっこう見た目が違いますね。
VSCodeのフォントを新しく0xProtoにしたばかりで、しかも個性的なデザインのフォントですので、これまで使っていたメイリオ(Meiryo)との違いが目立ち、ちょっと違和感を覚えています。ですがすぐに慣れるでしょう。個人的にはアルファベット「f」の文字のデザインがかなり目立つので、関数定義の「def」や分岐処理の「if」などが目立つようになり、「なるほど、コードが読みやすくなってるかな」という感じです。