Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

プログラミング初心者に向けて、MacのVS Codeに、DockerとGitを組み合わせDjangoのリモート開発環境を作る手順の解説
今回はMacにインストールしたDocker Desktop for Macを使い、Django環境(今回はデータベースについては何もしません)を作り、さらにVisual Studio Code(VS Code)と連携させてリモート開発環境を構築する方法の解説です。Docker初心者を対象とした解説となります。
Macを使った作業ですが、Windowsマシンでもやることは一部をのぞきだいたい同じなので安心してください。
なお今回はDockerやGitがどういうものかという説明はせず、PythonやDjangoの開発のために、「Mac+VS Code+Docker+Django+Git」という環境をどう構築するか、その手順だけを解説する記事です。
Contents
上述のように今回はMacで作業していますが、Windowsでもやることやポイントはほぼ変わりません。
なおWindowsの場合はDockerの使うためにWSLのインストールが必須で、あとはできればLinuxディストリビューションをなにか1つインストールしておくとのちのち好都合です。これらの点については次の記事をご覧ください。
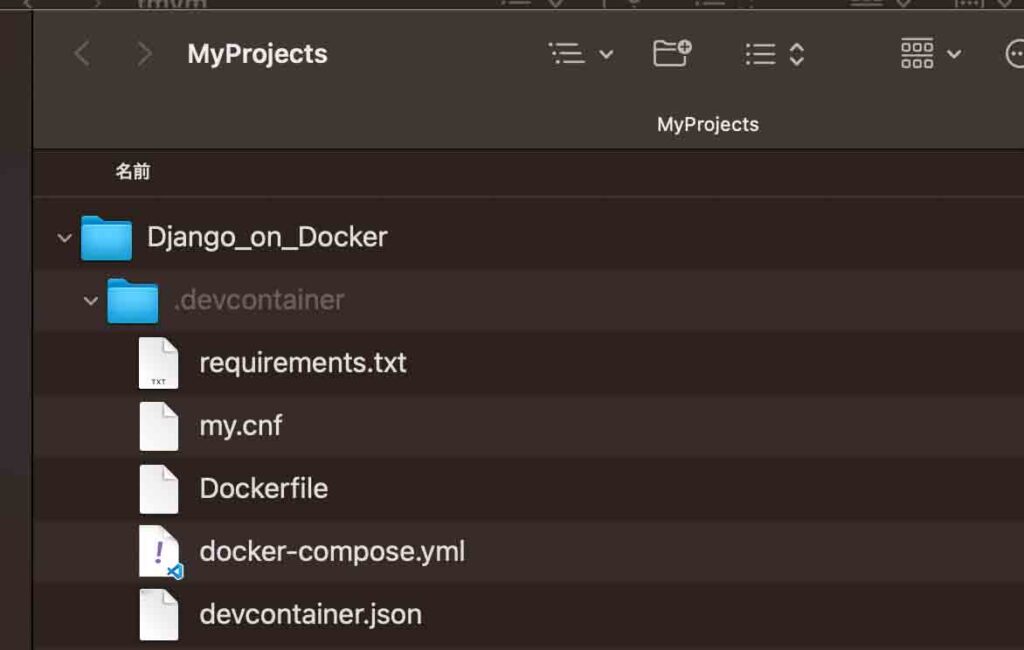
まず今回はどこでもいいので、「MyProjects」という名前のフォルダを作ってください。
そしてその中に、次の画像のフォルダ構成となるようにフォルダやファイルを作っていきます。

さきほど作ったMyProjectsフォルダの中に、Django_on_Dockerというフォルダ(これがプロジェクトフォルダ/プロジェクトディレクトリとなります)を作ります。
さらにその中に、
.devcontainerというフォルダを作ります。先頭のピリオドを忘れないようにしてください。
そしてその中に、
という名前のファイルを作ります。上画像にはmy.cnfというMySQL用設定ファイルがありますが、今回はそれは不要なので作成しなくてもOKです。
VS Code上で作ってもらっても良いですし、下のようにターミナルのコマンドで作ってもらってもOKです。
% mkdir MyProjects
% cd MyProjects
MyProjects % cd Django_on_Docker
Django_on_Docker % mkdir .devcontainer
Django_on_Docker % cd .devcontainer
.devcontainer % touch Dockerfile devcontainer.json requirements.txt docker-compose.yml my.cnf
なお「.devcontainer」のようにピリオドから始まる名前のフォルダやファイルは、隠しフォルダや隠しファイルとなり、MacのFinder上では普通は表示されません。
それを表示させるための方法はいくつかありますが、次のキーボードショートカットを使うのが最も手軽でしょう。
command + shift + .これをFinder上で実行すれば、隠しファイルが表示されます。再び実行すると非表示に戻ります。
DockerfileはDockerイメージを作るためのコマンド/手順をまとめたものです。このファイルを使うことで、ターミナルで1つずつコマンドを入力しながら作業を進めることなく、コマンドのスペルミスなどもなく、誰もが複数のコマンドや手順をまとめて一気に実行し、Dockerイメージ作成作業を進められます。
そのDockerfileの中身は次の通りです。
FROM python:3.11
ENV PYTHONUNBUFFERED 1
RUN mkdir /code
# WORKDIR: フォルダcodeへ移動(なければフォルダcodeを作成)し、それを作業ディレクトリとして指定
WORKDIR /code
# ローカルPCのrequirements.txtを、コンテナ内部のフォルダcodeへコピー。今回はコピー先を絶対パス表記で指定している
COPY requirements.txt /code/
# フォルダcode下において、pipコマンドを実行
RUN pip install -r requirements.txt
# Dockerfileと同じフォルダ(.devcontainer)にあるデータをcodeフォルダ内部へコピー
COPY . /code/
ここでADDではなく、COPYを使ったのは上公式ドキュメントでは基本的にCOPYが推奨されているからです。次の公式ページを参照してください。
Docker公式ドキュメント:ADDと COPY
これはコンテナにインストールしたPythonにおいて必要となるライブラリの名前をまとめたリストです。上Dockerfileにおいてpip installで使用されます。
このrequirements.txtの中身は次の通りです。
DjangoPythonのrequirements.txtについては記事「Pythonのインストール済みライブラリなどを確認し、まとめてインストールする方法の解説。requirements.txtを作成し使う」を参考にしてください。
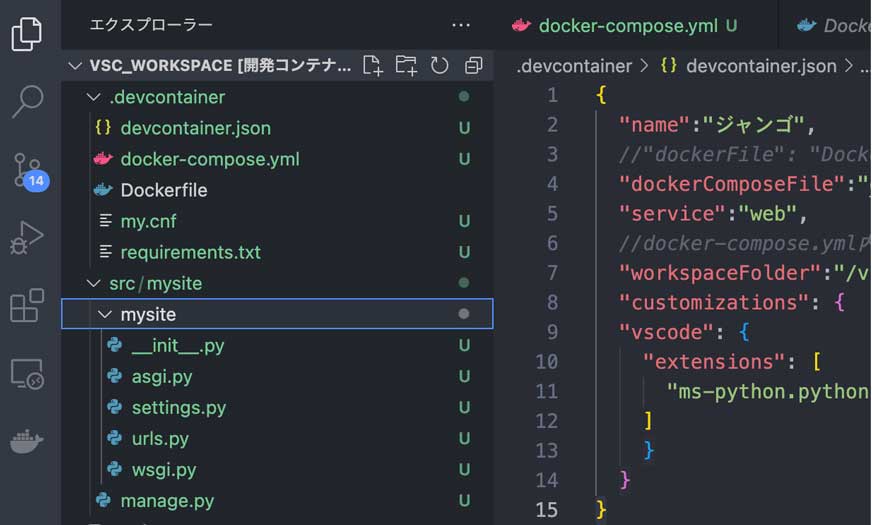
続いてdevcontainer.jsonの中身は次の通りです。
{
//開発環境のコンテナの名称
"name":"ジャンゴ",
//"dockerFile": "Dockerfile",
"dockerComposeFile":"docker-compose.yml",
"service":"web",
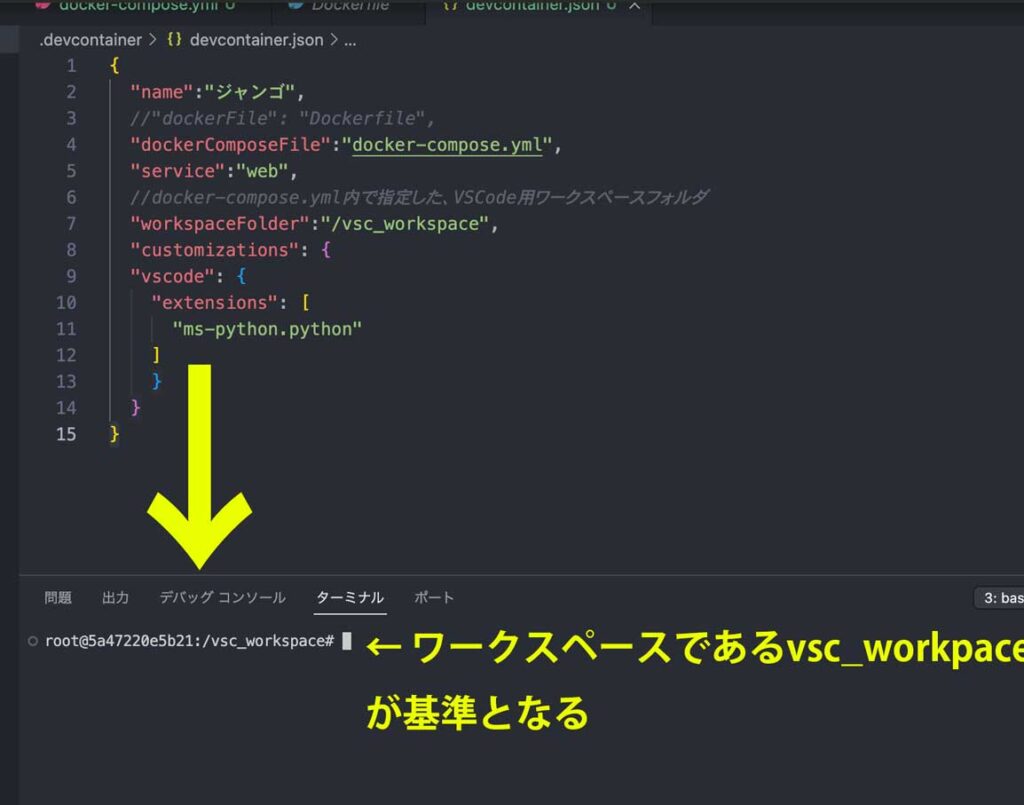
"workspaceFolder":"/vsc_workspace",
//コンテナ内部にインストールされたVS Codeで使う拡張機能を指定
"customizations": {
"vscode": {
"extensions": [
"ms-python.python"
]
}
}
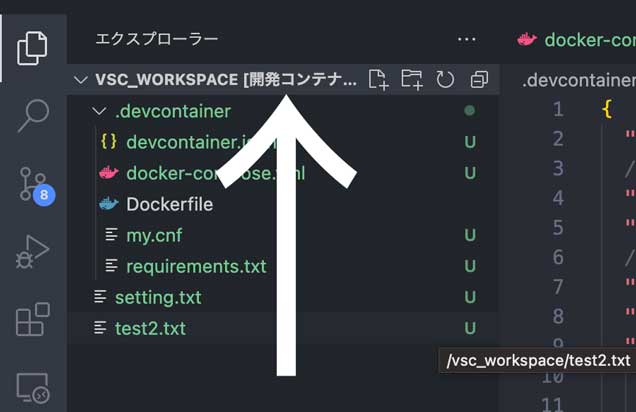
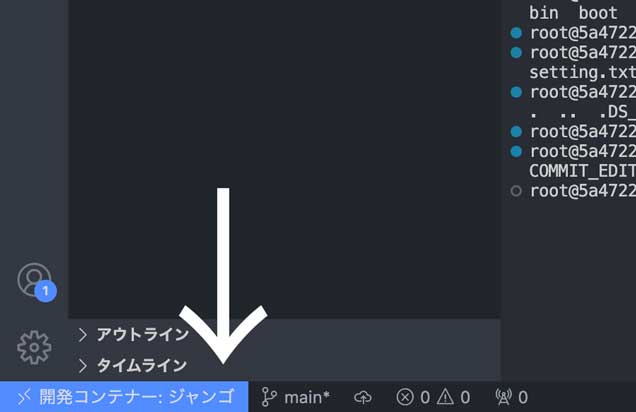
}最初のnameセクションでの指定により、VS Code上で次の画像のようにコンテナの名前が表示されることになります。


VS Code用のワークスペースの名前と、コンテナの名前は全く異なる別物だとわかると思います。
上設定の中に、
"workspaceFolder":"/vsc_workspace",という項目がありますが、これはVS Code用ワークスペースの名前として使われるフォルダの指定です。次の記事項目で作成するdocker-compose.yml内の、
#コンテナ内部にVSCodeのワークスペース用フォルダ"vsc_workspace"を作成して、Django_on_Dockerフォルダをマウント
volumes:
- ../:/vsc_workspaceという部分で作成するフォルダの名前のことです。今回は明示的にvsc_workspaceというフォルダを作り、その名前を指定していますが、何も書かなくとも自動的にworkspaceという名前のフォルダが作成され、ワークスペースの名前として設定されます。コンテナの名前やフォルダではなく、あくまでVS Code用のワークスペースの名前です。
docker-compose.ymlの中身は次の通りです。
version: '3'
services:
web:
# docker-compose.ymlと同じフォルダにあるDockerfileを使い、イメージをビルド
build: .
# コンテナが簡単に終了しないようにする
tty: true
# コンテナ内部にVSCodeのワークスペース用フォルダ"vsc_workspace"を作成して、ローカルにある「Django_on_Dockerフォルダの中身だけ」をマウント
volumes:
- ../:/vsc_workspaceDockerのcomposeにおけるvolumesオプションについては、次の公式ドキュメントを見てください。
VS CodeとDockerを連携させる方法は次の記事で説明してあるのでそちらを参考にしてください。
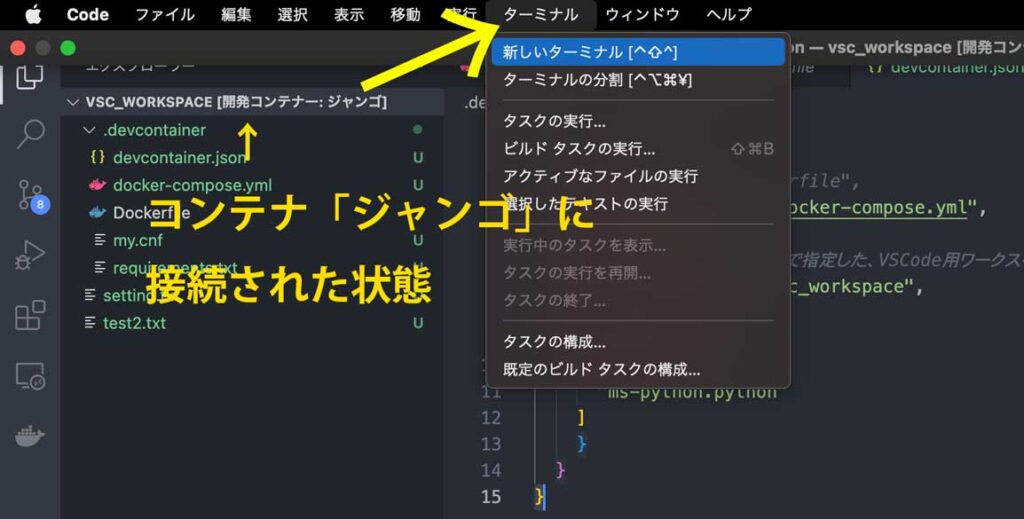
さて、VS Codeこれでコンテナ「ジャンゴ」に接続できたとします。

VS Codeのウインドウはそのままで新しいVS Code上で新しいターミナルを開きましょう。
VS Code上にターミナルのウインドウが登場します。

そのターミナルの作業ディレクトリとしてワークスペースとして設定されているvsc_workspaceが初期状態で設定されています。
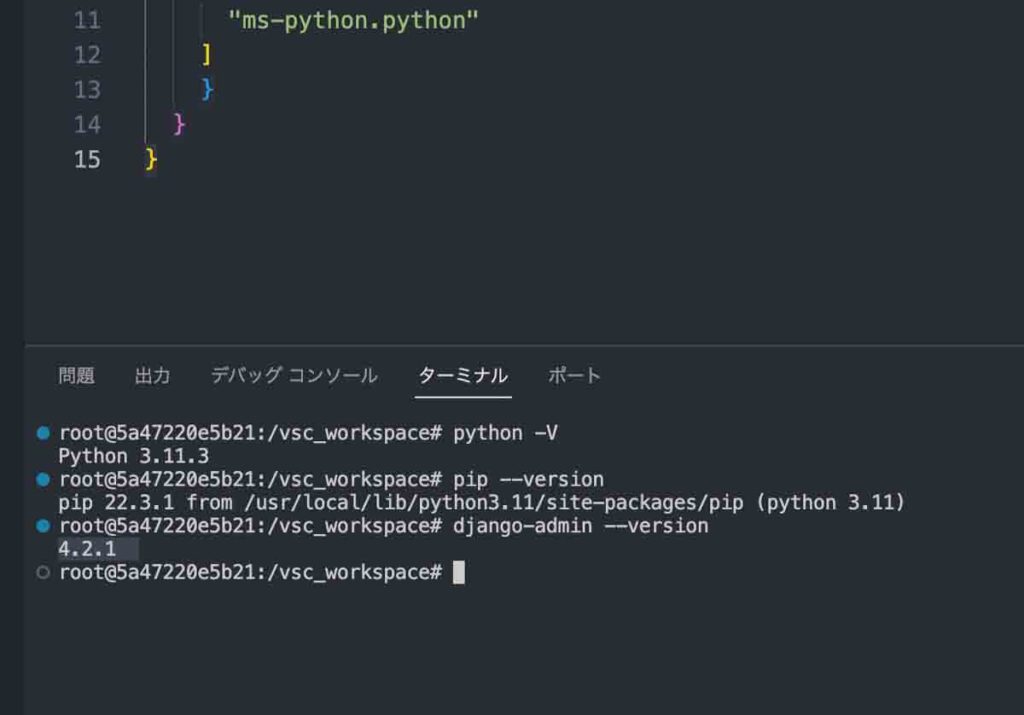
この状態ですでにPythonをコンテナ「ジャンゴ」において動かすことができます。試しにPythonのバージョンを確認してみましょう。そのターミナル上で、
~~~:/vsc_workspace# python -V今回は、
Python 3.11.3となりました。上Dockerfileにおいて、
FROM python:3.11と指定していましたので、まさに3.11系のPythonがコンテナにインストールされたことが確認できました。
次にpipが使えるかも試してみましょう。
~~/vsc_workspace# pip --version結果は、
pip 22.3.1 from /usr/local/lib/python3.11/site-packages/pip (python 3.11)いけますね。
最後にDjangoのバージョンも確認しましょう。ちゃんとDjangoがインストールされて有効になっていれば、コマンド「django-admin –version」を使ってそのバージョン確認ができます。
~~/vsc_workspace# django-admin --version今回の結果は、
4.2.1と表示されました。

ちゃんとDjangoが使える状態になっています!これでDjangoの開発をコンテナ内部で進めていけます。
またもう1つのDjangoバージョン確認方法として、今のVS Codeターミナル上で、
~~/vsc_workspace# pythonとして、Pythonを起動させ、Pythonのコードを打てる状態にしてから、
import django
print(django.get_version())と実行しましょう。すると、
4.2.1と表示されます。これでもPythonとDjangoがともに動き、そしてお互い連携できていることが確認できますね。
ここまでの作業でDjangoがコンテナ内部で動くことが確認できましたので、さっそく新しいDjangoプロジェクトを作ってみましょう。
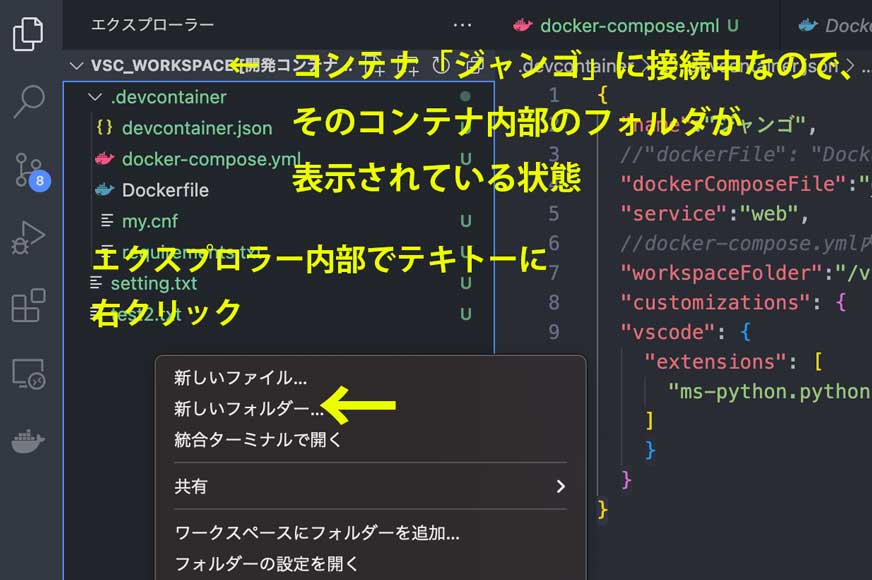
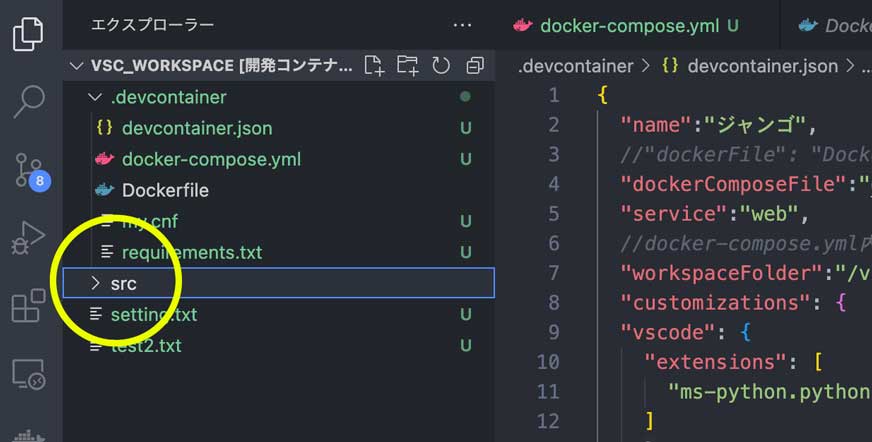
上の作業で使っているVS Codeのウインドウ上のままで、VS Code上でDjangoのソースコードをまとめるためのフォルダ「src」を作成します。


できました。では、ターミナルでそのフォルダへ移動します。
:/vsc_workspace# cd src そして、Djangoの新しいプロジェクト「mysite」を作成します。
:/vsc_workspace/src# django-admin startproject mysiteこのコマンド実行により、mysiteという名前のプロジェクトフォルダや各種の必要なファイルなどが自動的に作成されます。
VS Codeのエクスプロラーツリーで確認すると、

このようにいろいろ追加されています。
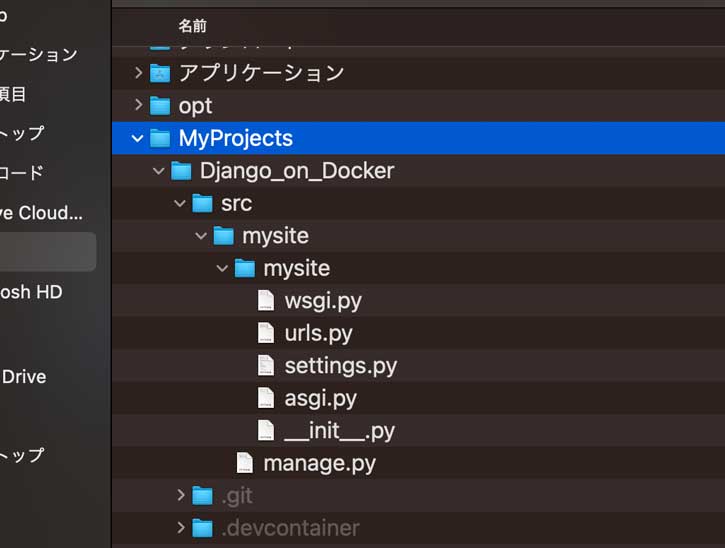
ローカルPC側でもどうなっているのかFinderで確認してみましょう。

ローカルPC側にも自動的にいろいろ追加されています。素晴らしいですね。
では、VS Codeに戻りましょう。そのターミナルで、今度はフォルダsrcのすぐ下にあるフォルダmysiteへ移動します。
:/vsc_workspace/src# cd mysiteそれから、
:/vsc_workspace/src/mysite# python manage.py runserverすると、
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
May 28, 2023 - 03:13:54
Django version 4.2.1, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.などと表示されます。
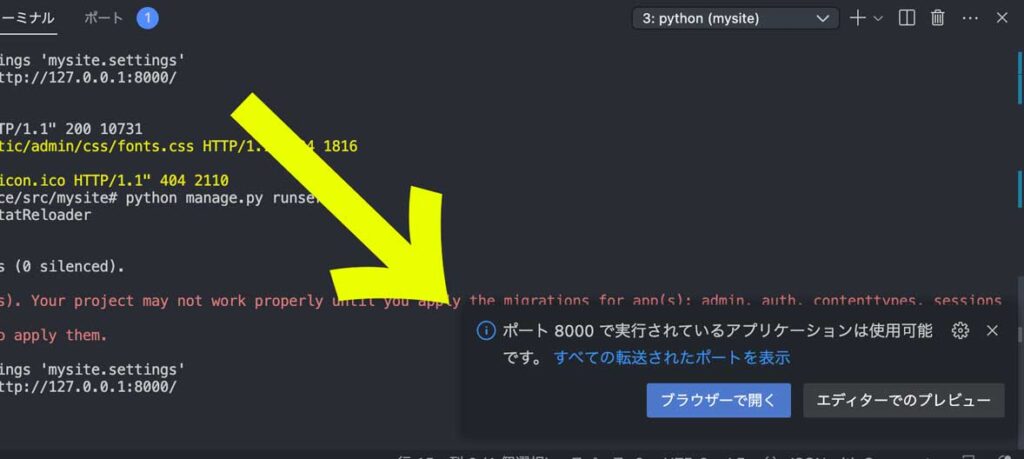
このあと数秒ほどして、VS Code上に次のような表示が出現します。

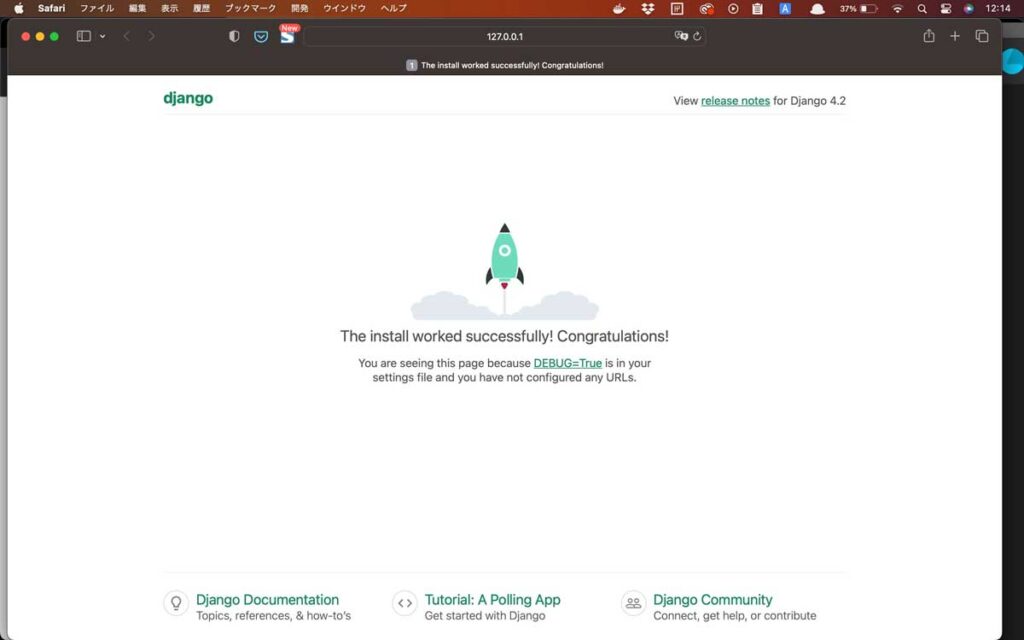
この「ブラウザーで開く」ボタンをクイックすると、ブラウザが立ち上がり、開発サーバーの画面が表示されます。

これで、コンテナ内部で正常にPythonとDjangoが動くことが確認できました。
あとは、VS Codeでコンテナ(今回はジャンゴという名前)に接続した状態で、そのエクスプローラーツリーに表示されているurl.pyなどの各種DjangoファイルをVS Code上でどんどん編集して開発を進めましょう。
それでは次にそれらのDjangoのソースコードなどをGit/Githubで管理する方法を説明します。
ここからの作業は便宜上、VS Code上のターミナルではなく、Macのターミナルを使います。
まずMacにインストールしたGitの初期設定や、Githubへのアカウント登録、SSH接続設定などは終わらせておいてください。
そして今回は、ローカルPC側のファイルやフォルダをGitで管理することを目指します。コンテナ側(Dockerが管理する領域)のファイルやフォルダではありません。
そもそもコンテナ側にはGitをインストールしているわけではなく、SSH接続のためのデータもコンテナ側に配置していませんので、コンテナにあるデータを、コンテナのGitによって直接管理するという内容ではありません。
Githubにログインして、新しいリポジトリ(リモートリポジトリ)を作成しておいてください。これについてはネットに多くの解説があるため説明を省略します。
今回私はそのリポジトリの名前を「Django_on_Docker」にして、非公開(Private)に設定しています。
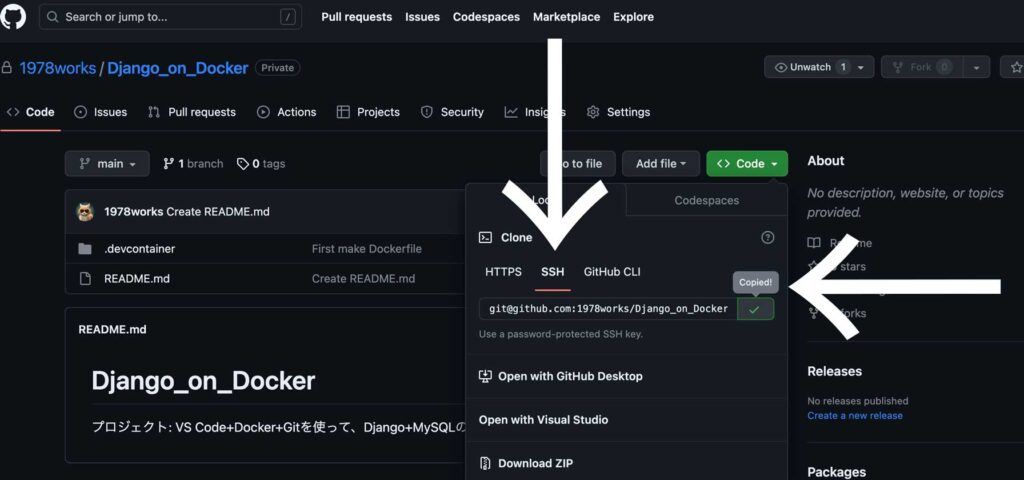
その後に、そのリポジトリのSSH接続のためのアドレスを取得しておきます。次の画像を参考にしてください。

次にMacのターミナルを起動し、GithubにSSH接続します。このSSH接続の設定方法などはネット上で多くの解説があるので省略します。このブログの次の記事も参考にしてください、。
SSH接続のための設定が完了すれば、ターミナルでGithubへのSSH接続を実行してみましょう。次のコマンドを入力します。
% ssh -T git@github.com設定しておいたパスフレーズを求められます。
Enter passphrase for key '/Users/〜〜〜/.ssh/id_edXXXXXX': 正確に入力すれば、次のようなメッセージとなります。
Hi 〜〜! You've successfully authenticated, but GitHub does not provide shell access.今回はMac内部にプロジェクトフォルダ/プロジェクトディレクトリとして「Django_on_Docker」という名前のフォルダを作成していますので、ターミナルでそのフォルダへ移動します。
そして次のGitコマンドの1つ「git init」を使い、
〜 Django_on_Docker % git initこのようにして実行。これでMyProjectsの中身がすべてGitによって管理される対象に入ります。
これまでの作業でPC内部にあるプロジェクトフォルダ「MyProjects」を、Gitの管理対象としました。次にそのMyProjectsフォルダの情報を、どのリモートリポジトリへ送るかを指定します。
そのGitコマンドは次のようになります。
git remote add origin <URL>この「<URL>」の部分に、さきほど取得したSSH接続のためのアドレスを入力します。たとえば、
〜 Django_on_Docker % git remote add origin git@github.com:1978works/Django_on_Docker.gitこのようにします。こうすると作成したリモートリポジトリDjango_on_Dockerが、MyProjectsフォルダのためのファイル置き場として設定されます。
今つくったリモートリポジトリDjango_on_Dockerの情報を見てみましょう。
Django_on_Docker % git remote -v結果は、
origin git@github.com:1978works/Django_on_Docker.git (fetch)
origin git@github.com:1978works/Django_on_Docker.git (push)では、試しに.devcontainerフォルダ内部にあるDockerfileをリモートリポジトリに加えてみましょう。
~ Django_on_Docker % git add .devcontainer/Dockerfile次にコミットです。「First make Dockerfile」というコメントをつけたうえでコミットしてみます。
~ Django_on_Docker % git commit -m "First make Dockerfile"いよいよリモートリポジトリへプッシュします。
~ Django_on_Docker % git push origin main パスフレーズを求められます。
Enter passphrase for key '/Users/~~~/.ssh/id_edXXXXXX': 入力して実行すると、
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Delta compression using up to 4 threads
Compressing objects: 100% (2/2), done.
Writing objects: 100% (4/4), 643 bytes | 643.00 KiB/s, done.
Total 4 (delta 0), reused 0 (delta 0), pack-reused 0
To github.com:1978works/Django_on_Docker.git
* [new branch] main -> mainというような表示となります。プッシュ成功です。
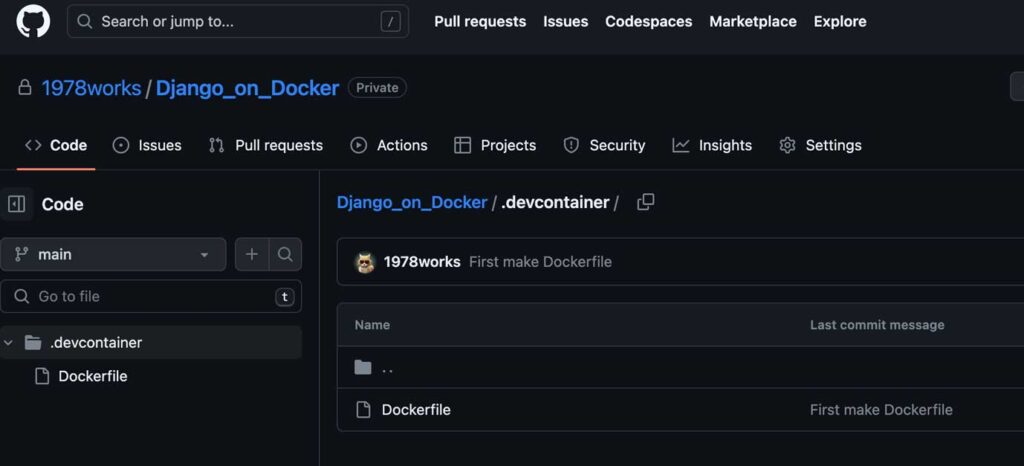
ではGithubにアクセスして、実際にリモートリポジトリDjango_on_Docker内に、Dockerfileが追加されているか見てみましょう。

ちゃんとできています。コミットするときにつけたコメントも反映されていますね。
今回は.devcontainerフォルダにあるDockerfileだけのプッシュでしたが、同じようにして他のファイルもプッシュできます。
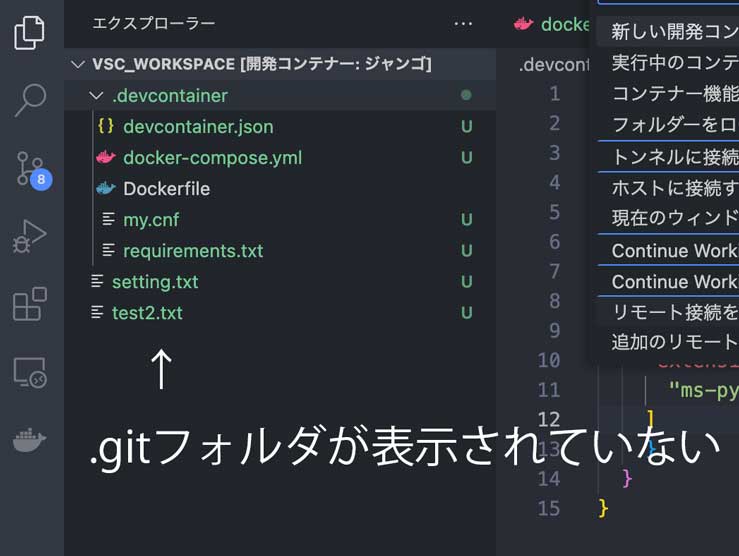
Dockerのコンテナに接続したVS Codeにおいて、そのコンテナ内部のフォルダ構成については今の時点で次のように表示されています。

この画像のとおり、そこには.gitフォルダが表示されていません。
しかし、コンテナに接続したままでVS Code上でターミナルを開き、隠しフォルダや隠しファイルも表示できるコマンド「ls -a」を使い、
~~~~:/vsc_workspace# ls -aとすると、

. .. .DS_Store .devcontainer .git setting.txt test2.txtこのようにコンテナ内部にも、.gitフォルダが存在している(マウントされている)ことが確認できます。
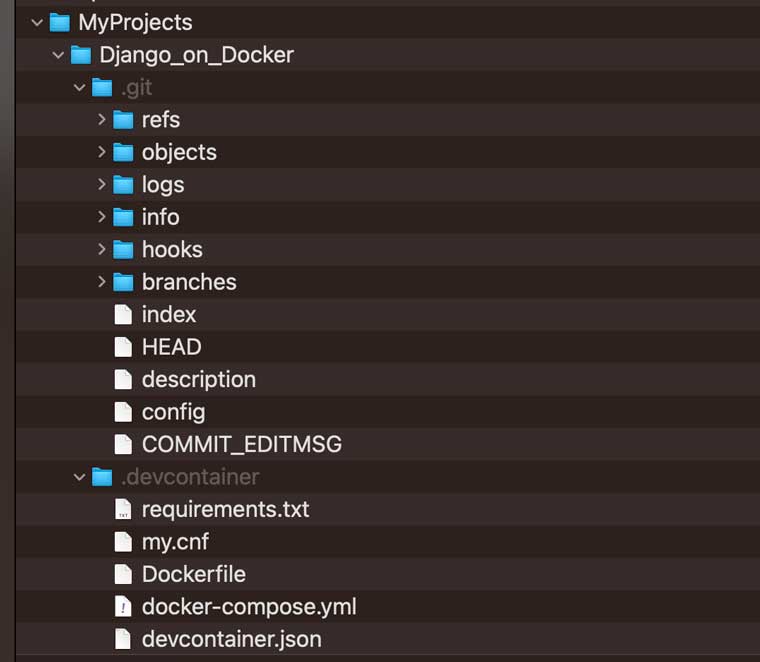
これまで作業の結果、次のようなフォルダ構成(ディレクトリ構成)になります。新しく「.git」というフォルダなどが自動的に作成されています。

以上の作業により、今みなさんが使っているMac(ホスト側/ローカル側)には、PythonはもちろんDjangoがインストールされていなくても、VS Codeを使ってローカル側でPythonのファイルを作成し、それをコンテナ内部にインストールされたPythonで動かせます。
同時に、コンテナ側にインストールされたDjangoのソースコードをローカル側で編集し、その変更をすぐにコンテナ側のDjangoに反映させることができます。
さらには、特定のバージョンのPython、それに必要なライブラリなど、そして特定のバージョンのDjangoをひとまとめにした環境(Dockerイメージ)をDockerによって作成し、それをDocker Hubなどを通じて他人へ公開し、他人がそれをダウンロードすることで全く同じ開発環境を作れます。
他人のパソコンがWindowsでもあっても、DockerイメージをDLして展開してコンテナを作れば、その他人のパソコンにPythonやDjangoが入っていなくても良いのです。しかもコンテナは不要になれば簡単に削除できますし、必要になればまたDockerfileなどから作ればいいだけです。
そして、GitとGithubを利用することでDjangoのソースコードやDockerfileなども他者と共有し、他者と共同した柔軟な開発が可能となります。
もちろん自分自身のパソコンが自宅ではWindows、外出先ではMacBookProといった場合でも、両環境の違いを気にせず同じ環境で開発が自宅でも外出先でもできるわけです。いちいちWindowsマシンにはそれ専用の設定を、Macマシンにはそれ専用の設定を・・・といったことを考えなくて良くなります。
VS Code、Docker、Git/Githubの使い方については世界最大の動画学習サイトUdemyでも多くの人気講座があり、動画での学習はわかりやすく、より短時間での習得が可能でおすすめです。たとえば以下のような講座があります。
コメントは受け付けていません。
[…] […]