Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

MacでGitをつかって、Githubにプッシュする方法を初心者にむけてわかりやすく解説
今回はGit初心者に向けた、MacにインストールしたGitから、Githubへプッシュしてみる方法の解説です。
初歩の初歩の解説ですが、難しそうに思えるGitやGithubの使い方の第一歩を踏み出して、基本的な使い方の一部をつかんでもらえるのではないかなと思います。
Contents
今回は以下の作業が終わっていることを前提とします。
GithubにSSH接続するためには、次のコマンドをターミナルに入力します。
ssh -T git@github.comこれを実行すると、パスフレーズ(pass phrase)を聞かれますので入力します。
Hi XXXXXXXXXXX! You've successfully authenticated, but GitHub does not provide shell access.このメッセージが表示されれば、SSH接続できています。
Windowsの場合のSSH接続についてですが参考にしてみてください。
今回はここまでが終わった状態から下の手順を進めていきます。
さて、上述のようにGithubへのSSH接続が完了している状態で作業を進めていきます。
仮に今回はSample_Projectというディレクトリ(フォルダ)を作り、それを使うことにします。Sample_Projectというディレクトリをテキトーな場所に作っておきます。
次にターミナルを起動し、cdコマンドを使ってそのSample_Projectフォルダへ移動します。
そのためにはSample_Projectディレクトリのパスを取得しましょう。その方法ですが、次のようにします。まずFinder上でSample_Projectディレクトリを選択してから、
「option⌥」キー+「command⌘」キー+「c」の同時押しです。私の場合「/Users/XXXXX/Library/CloudStorage/Dropbox/Sample_Project」となります。これを使い、ターミナル上で、
cd /Users/XXXXX/Library/CloudStorage/Dropbox/Sample_Projectと入力して実行。
こうすると、
XXXXX@〜MacBook-Pro Sample_Project %という表示に変わります。作業ディレクトリ(カレントワーキングディレクトリ:cwd)が、Sample_Projectへ移動しました。
次に、そのSample_ProjectディレクトリをGit管理対象とするために次のコマンドを入力します。
git initそうすると、そのSample_Projectの内部に、隠しディレクトリとして「.git」というディレクトリができあがります。(
ちなみに隠しファイル・隠しディレクトリを表示するには、Finder上で、
command⌘ + shift⇧ + .(ピリオド)です。
今回は「Sample_Project-for-VScode-with-Docker」という名前のリモートリポジトリをGithub上につくります。
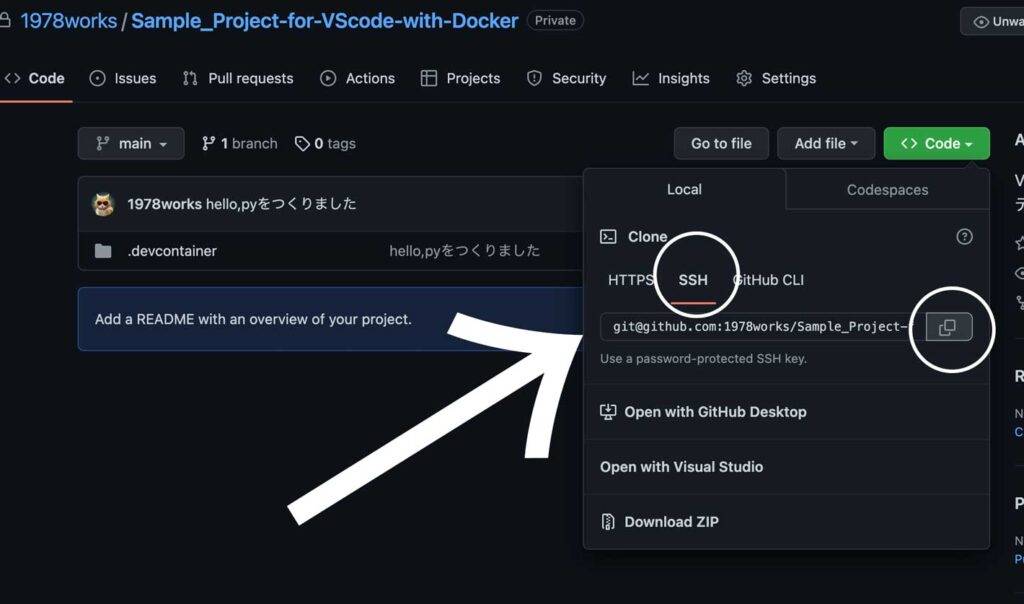
まずGithubにアクセスします。そして作成したリモートリポジトリのSample_Project-for-VScode-with-Dockerの画面に移動し 、「HTTPS/SSH」と書かれたボタンの「SSH」を押してください
そのURLを取得します。

git@github.com:1978works/Sample_Project-for-VScode-with-Docker.git今回はこうなります。
git remote add origin git@github.com:1978works/Sample_Project-for-VScode-with-Docker.gitこの時点でGithub上に作成したリモートリポジトリSample_Project-for-VScode-with-Dockerがどうなっているか一覧表示してみましょう。
git remote -vとして、
origin git@github.com:1978works/Sample_Project-for-VScode-with-Docker.git (fetch)
origin git@github.com:1978works/Sample_Project-for-VScode-with-Docker.git (push)という結果になりました。
自分のPC内部にあるファイルをGithub上のリモートリポジトリへプッシュ(push)するためには、基本的に下の3つの作業が必要となります。
この1〜3の作業をその順番どおりに行います。
続いてSample_Projectディレクトリ内に、「.devcontainer」という名前のディレクトリを作り、そこにPythonのファイルでhello.pyというファイルを作りました。
そしてそれをステージングエリアに追加します。
これはプッシュしなければならないファイルとそうでないファイルを分別する作業です。もちろんプッシュしなければならないファイルだけをステージエリアへ追加します。
まず、.devcontarinerディレクトリへ移動して、
cd .devcontainerそして、
git add hello.pyとします。
次はコミット作業です。これは、ファイルが変更されたことの情報をGitに登録するための作業です。
つまり、Gitにおいて、「ファイルを作成・編集すること」と「Gitにその情報を伝えること」とは全く別であって、たとえ上のhello.pyの中身をVS Codeなどで変更しても、Gitはその変更情報を自動的に理解したりはしないということです。ユーザーが手動でGitに変更情報を伝える必要があります。
そのためには次のコマンドを入力しますが、このときコメントとして「hello.pyをつくりました」をつけます。ファイルをどのように変更したのかを簡潔にわかりやすく説明するコメントをつける必要があります。
git commit -m "hello,pyをつくりました"実行すると、
[main (root-commit) 65c4922] hello,pyをつくりました
1 file changed, 4 insertions(+)
create mode 100644 .devcontainer/hello.pyとなります。
まずブランチ名をmainに変更しておきます。
git branch -M mainそれからいよいよプッシュです。
git push origin mainこのあとSSH接続のためのパスフレーズを求められることがあるので入力します。
そしてプッシュに成功すると次のように表示されます。
Enter passphrase for key '/Users/tmym/.ssh/id_ed25519':
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Writing objects: 100% (4/4), 316 bytes | 316.00 KiB/s, done.
Total 4 (delta 0), reused 0 (delta 0), pack-reused 0
To github.com:1978works/Sample_Project-for-VScode-with-Docker.git
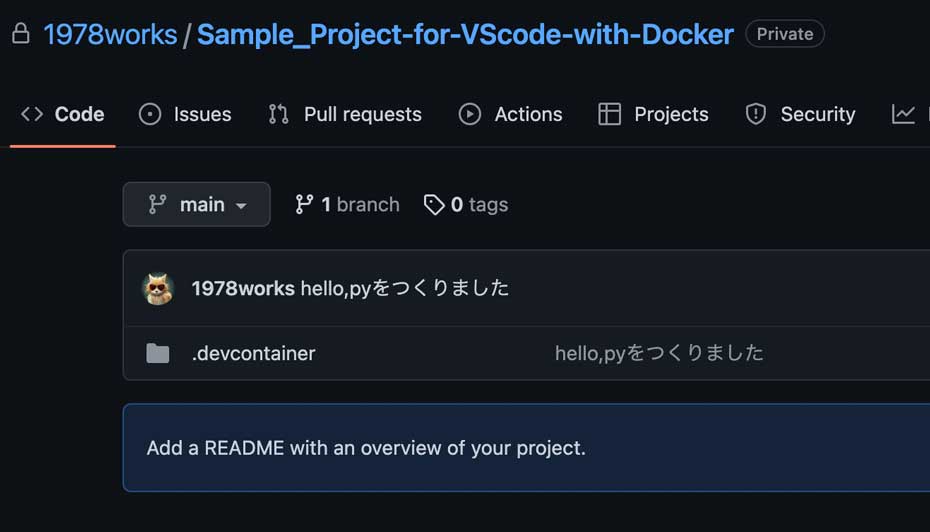
* [new branch] main -> main実際にGithub上のリモートリポジトリSample_Project-for-VScode-with-Dockerを見てみましょう。

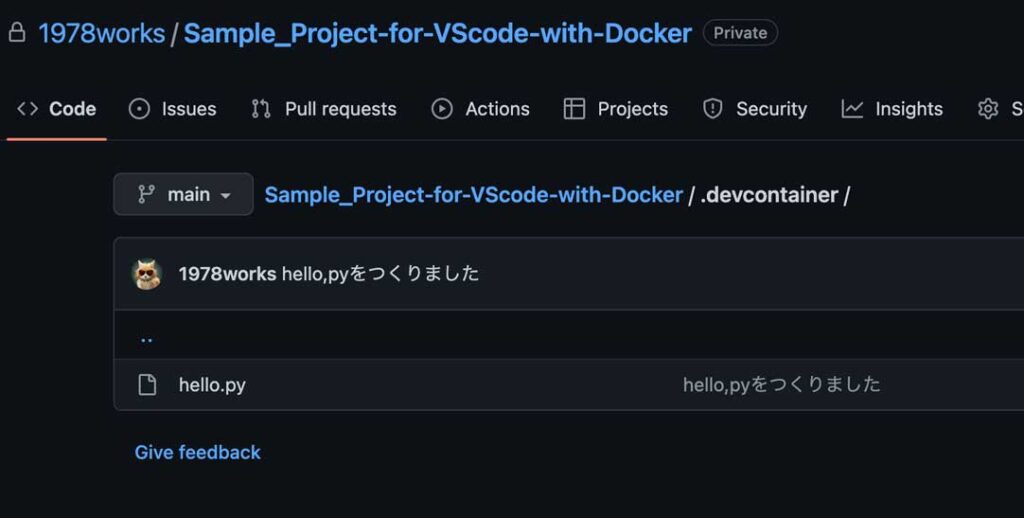
まずhello.pyを含む.devcontainerディレクトリが作成されています。その内部をみてみると、

このようにきちんとhello.pyが出来上がっています。またコメントも反映されています。
以上、簡単で初歩的なMacにおけるGitとGithubの使い方の解説でした。今回の内容はまだまだGitの使い方の雰囲気をつかむだけのもので、Git入門の入り口に立っただけですが、最初の一歩は踏み出せたのではないでしょうか。
さらなるGit・Githubの学習は次の動画学習がおすすめです。