Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

Visual Studio Codeのメニューバーが消えたときに簡単に表示させる方法と、その表示・非表示を切り替える法の解説
すっかりプログラミング用エディタ業界を制したといっても過言ではないマイクロソフトが作り上げた傑作ソフト(アプリ)のVisual Studio Code(ヴィジュアル・スタジオ・コード)ですが、今回はそのちょっとした便利テクニックの紹介です。
プログラミングのコードを書くときはできるだけ入力している画面をシンプルに、そして広くできたほうが便利ですよね。
そこで今回は、画面上にあるメニューバーを消したり、逆に表示させたりする方法を紹介します。
・Windows10
・Visual Studio Code 1.69.1
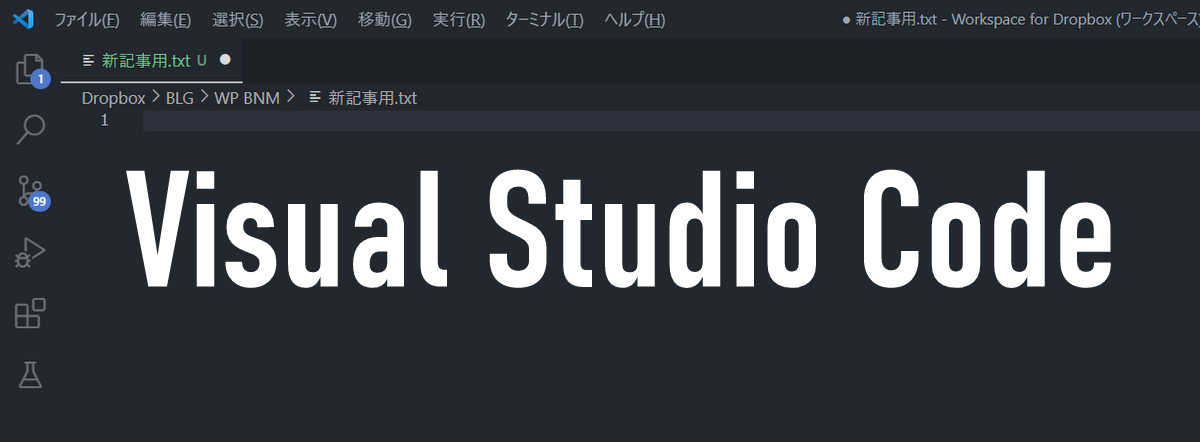
まず次の画像を見てください。

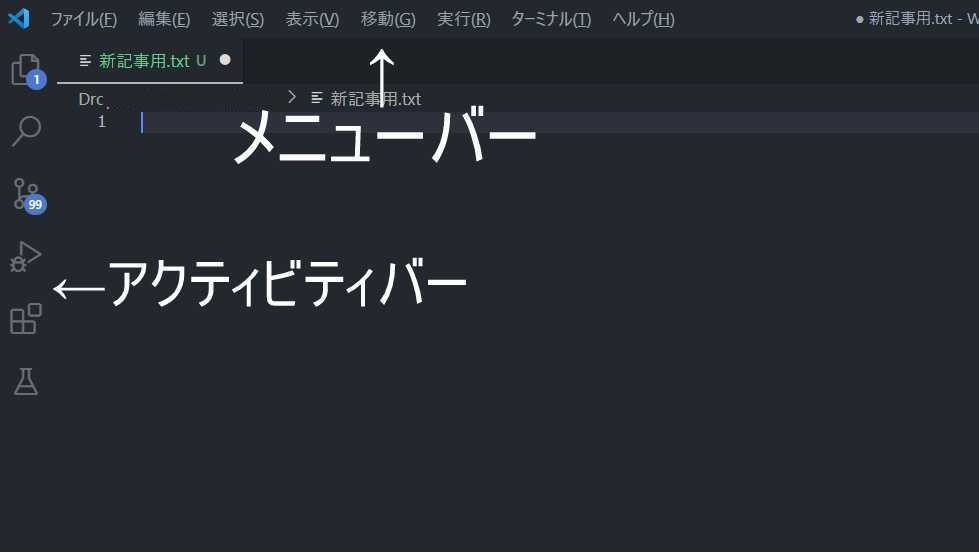
メニューバーというのは、画面の最上部にある「ファイル(F)」とか「編集(E)」とかがある横長の部分のことです。これを消すととても画面がシンプルになって気持ちがいいです。
コードをただ書いている作業のときは、メニューバーやアクティビティバーを使うことはあまりないと思います。つまり不要な情報なのですね。
なのでそれらを消してしまったほうが、ちょっとだけではシンプルな見た目になってカッコイイ(?)、そして画面を広くできます。
そして消してしまったそれらを表示させるのも実は簡単に出来ます。だから安心してさっさと消してしまいましょう。

まず上画像のようにメニューバーが表示されている状態から、メニューバーを消してみましょう。
最初に、キーボードで、
Shift、Ctrl、そして「P」を同時に押しましょう(Shift+Ctrl+P)。あるいは単に「F1」ボタンだけを押してもいけます。
(なおこのキーボードの組み合わせはVisual Studio Codeで最も重要な組み合わせ(ショートカット)です。マウスで操作するのではなく、まずは「Shift+Ctrl+P」。これからVisual Studio Codeの全てが始まるといっても過言ではありません)
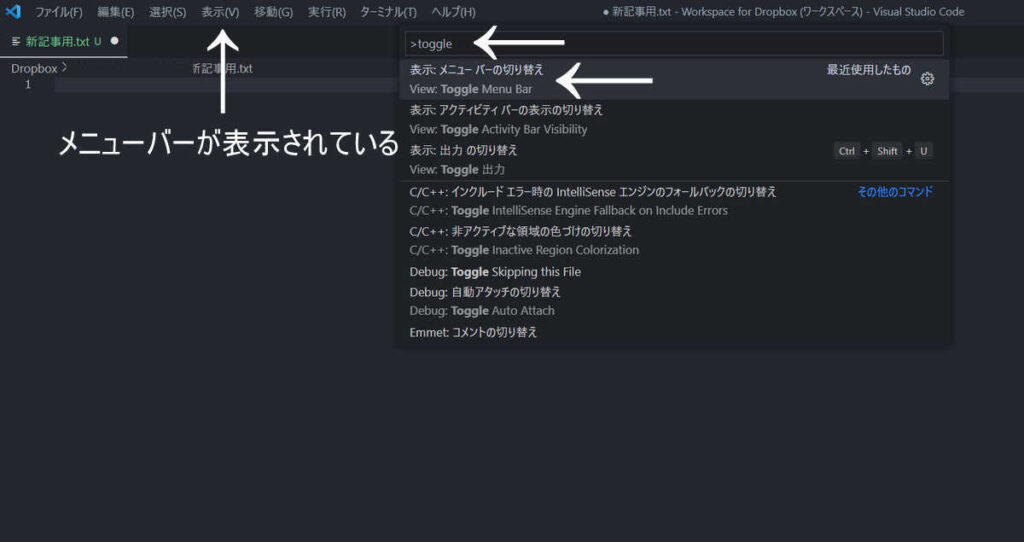
さてこうすると、上画像中の矢印の部分の表示枠(ウインドウ)が出現します。
そこには最初の矢印のところに検索欄がありますので、そこに、
toggle
と入力してみてましょう。
そうすると、2番めの矢印のように複数の項目が出てきます。
そしてまさにそこに、
表示:メニューバーの切り替え
View Toggle Menu Bar
という項目が登場します。
はい、その項目をクリックしましょう。
どうでしょうか?メニューバーが消えたと思います。
では、次に消えたメニューバーを表示させましょう。
やることは同じです。
Shift、Ctrl、そして「P」を同時に押して(Shift+Ctrl+P)から、
toggle
と入力。
出てきた項目から、
表示:メニューバーの切り替え
View Toggle Menu Bar
を選んでクリック(または決定)です。
これで消えたアクティビティバーが再び表示されます。
このようにしてメニューバーの表示・非表示が簡単に行えます。
少しだけ画面をシンプルにそしてスペースを拡大する操作ですが、そのちょっとした差がコード画面の見やすさの向上、ひいては作業効率の向上につながるのでおすすめの操作です。
なおアクティビティバーを表示させたり隠したりするキーボードショートカットの作り方についてはこちらの記事で解説しているので、ぜひそちらも御覧ください。