Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

PythonとSeleniumでWEBスクレイピングをするときのエラーメッセージ「element not interactable」が出る1つの場合と対処法
昨日Pythonで某WEBサイトからデータをスクレイピングする簡単なプログラムを作っていました。しかし、何度実行させても上手く処理が進まず同じエラーに悩まされました。
今回はそんなエラーの種類とその不具合の原因、そして対処法について書きます。
今回遭遇したエラーは、
element not interactable
というものです。何度コードを書き換えてもこれが登場しました。
element:要素
interactive:相互に反応しあう
という意味です。
私が書いていたコードはその要素に対して対してクリックの指示を出すコードでした。
そこでこのエラーメッセージを大雑把に、「その要素がクリックできる要素ではないのか、あるいは、クリックできる要素だけどクリックできない状態なのか?」と理解しました。
昨日は6時間近くもそのエラーメッセージを克服するために費やすことになり、1日の予定が完全に狂いました。
で、そのエラーが出た原因は、ずばりハンバーガーメニューでした。
最近のWEBサイトはヘッダー部分にある「メニュー」項目が、
・PCの大画面でみるときはヘッダーの下部にメニュー項目が並ぶ
・スマホで見るときは、メニュー項目はハンバーガーメニューになる
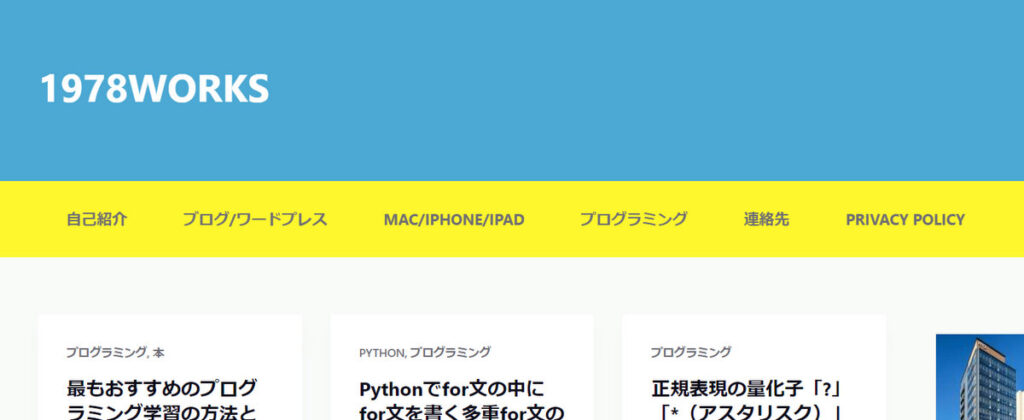
というように変化しますよね。次の2つの画像を見てください。


これはこのブログのスクリーンショットですが、通常のメニュー表示からハンバーガーメニュー表示へ変わっていることがわかると思います。
私はいつもブラウザはウインドウサイズを最大化して使っているので書いていたコードは、ウインドウサイズがけっこう大きい場合に表示されるHTMLを対象にしたものでした。
ところがSeleniumを使ってブラウザのChromeを起動させたとき、そのChromeは全画面表示ではなく少し小さいウインドウサイズで起動します。
それゆえ、対象WEBサイトはスマホやモバイル用のHTML(そしてJavaScript)が使われ、上記のようにメニュー項目がハンバーガーメニューになっていたのです。
そしてハンバーガーメニューにはだいたい特別な処理が使われます。そのため初歩的なスクレイピングのコードでは対応できず、なんらかの工夫が必要となることが多いです。
このことに6時間気づきませんでした。ずっとそのハンバーガーメニューを相手に苦闘していました。
上述のように最大の問題点は、ウインドウサイズでした。
ならば、ウインドウサイズを大きくして(最大化など)Chromeを起動させ、スクレイピング対象となるWEBサイトを表示させれば良いのです。
まず、通常のSeleniumを使ったWEBスクレイピングのコードでよくあるのが、次のように「Chromeを立ち上げる」というコードだと思います。
driver = webdriver.Chrome() #Windowsの場合。MacOSの場合は()内にwebdriverのパスが必要?これだけだと、起動するChromeのウインドウサイズは最大化していません。
そこで、起動した後に最大化させるコードを追加します。それが次のものです。
#ウインドウ最大化
driver.maximize_window()これでChromeのウインドウ幅が最大化され、その後に対象WEBサイトを表示すると、ハンバーガーメニューではない普通のメニュー項目を使った表示となります。
あとは、普段の基本的なスクレイピングのコードで上手く処理することができました。
以上のように、Python+SeleniumでWEBスクレイピングをしていて不具合が出たときは、ブラウザのウインドウサイズとサイトデザインに注意すると問題が解決するきっかけになるかもしれません。