Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

プログラミングを初めて勉強しようとする人におすすめの言語と勉強の方法を解説
近年は小学校でもプログラミングがカリキュラムに入るようになったり、収入アップのための転職や副業のためにプログラミングを学習しようという人が増えているようですね。
私もこのブログで、HTML、CSS、Python、そしてJavaScriptについてプログラミングの記事を書いていますが、それらはどれも「すでに勉強を開始している人」を対象したもので、そうした人はすでに自分なりのプログラミング学習の方法というものがある程度確立しているでしょう。
そこで今回は、今まで全くプログラミングの勉強をやったことがない超初心者の人に向けて、どうやってプログラミングの勉強を進めていけばいいのか、あるいは一体何から手をつければいいのか、といったことを私なりに説明していきたいと思います。
Contents
プログラミングの勉強を始めようとする人はすでにある程度、どのようなプログラミング言語があるのかを調べて知っていると思いますが、有名な言語を例示すると、C、C++、C#、PHP、Java、JavaScript、Python、Goといったところでしょうか。とにかくかなり多くの種類があります。
それらの中から一体どれを最初にやるべきかが問題となりますが、私は以下のような順番で学習するのをおすすめします。それは、
HTML→CSS→JavaScript→PHPまたはPythonまたはその他の言語(特にC、C+、Go、Java)
という順番です。これは私の個人的な見解ではありますが、おそらく経験者の大部分はこの順番に大きな反対はしないのではないでしょうか。
私がまずHTMLとCSSから始めましょうとおすすめするのは、やはり現代はインターネットが社会のインフラとして日常生活で必須のものとなっており、さらに毎日誰もがネットでSNSやブログやスマホアプリを楽しんでいることでしょう。ネットが身近な娯楽であり、必須の技術になっています。
そしてブラウザなどで見るホームページやブログは、ユーザーの目に最も近い部分(文字やデザインなど)は、主にHTMLとCSSという2つの言語によって生成されています。
すでにみなさんご存知かもしれませんが、HTMLとは、次のような書き方となる言語です。
<table><tbody>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr><td>11</td><td>21</td><td>31</td></tr>
<tr><td>12</td><td>22</td><td>32</td></tr>
<tr><td>13</td><td>23</td><td>33</td></tr>
</tbody></table>これは「表」を作るためのHTMLコードとなります。<~>と</~>という記号で各要素が挟まれていることに着目してください。
またCSSという言語は、HTMLで書かれたホームページのデザインを作るもので、文字の種類や大きさや色、画像の位置、パソコンで見たときとスマホで見たときのページの見た目違いの設定、ちょっとしたアニメーションなど、ページの見た目・デザインについて本当に多くのことを決定する言語です。
CSSについては、たとえば次のような書き方となります。
p{
font-size:15px;
color:#FFFFFF;
}これはページにある各段落で使われる文字の大きさを15px(ピクセル)という大きさにして、その文字色を白に設定するコードです。
プログラミング経験者や詳しい人は、「HTMLやCSSなんてプログラミング言語じゃない」「HTMLやCSSなんてやってもプログラミングの能力は身につかない」という人がかなり多いと思います。確かに厳密にいえばそうでしょうが、しかし「今の時代の」プログラミング初心者にはまずHTMLとCSSを学ぶことで、ネットの仕組みというものをたとえその表層的な技術だけであったとしても少しだけ深く知り、理解できるのも確かだと思います。
さらにこれらを学ぶときに使う各種のアプリ(ツール、エディタなど)や便利なWEBサービスの知識も得ることができますし、それらの知識がその後の学習にも役立つものです。
したがって厳密にいえばプログラミング言語ではないのでしょうが、まずは最もユーザーに身近なHTMLとCSSというものから学ぶことをオススメします。
それら2つの後にJavaScriptという言語をおすすめしているのは、実はこれもWEBページに深く関わっている技術だからです。ページがうにょうにょ動くアニメーションだったり、ボタンが光ったり、そういった「動き」を表現するためにこのJavaScriptが使われています。
また、近年はスマホのアプリもJavaScriptで作れるようになっていたり、ホームページ以外の場面でも使われることが非常に多くなっていて、JavaScriptは最近は重要度・汎用性が高くなっている言語です。
したがって、HTMLとCSSの次にJavaScriptをおすすめしています。
これら3つの言語が終われば、あとはもうみなさんの興味次第です。
ただもちろん、どんな言語をどのように学ぼうがそこには間違いもなければ正解もありません。みなさんの興味・関心がおもむくままに勉強してもそれは正解なのです。
上述のように、全くのプログラミング初心者がHTMLとCSSから学習を開始しようとしても、一体何をどうやってスタートすればいいのか迷いますね。本を買うべきなのか、どんな本がいいのか、ネットでブログなどを読み漁って勉強すべきなのか・・・たしかにかつてはそういったことの苦悩する時代がありました。
しかし今は違います。なぜならまさにそんな初心者にぴったりのオンライン学習サイト「Progate(プロゲート)」があるからです。

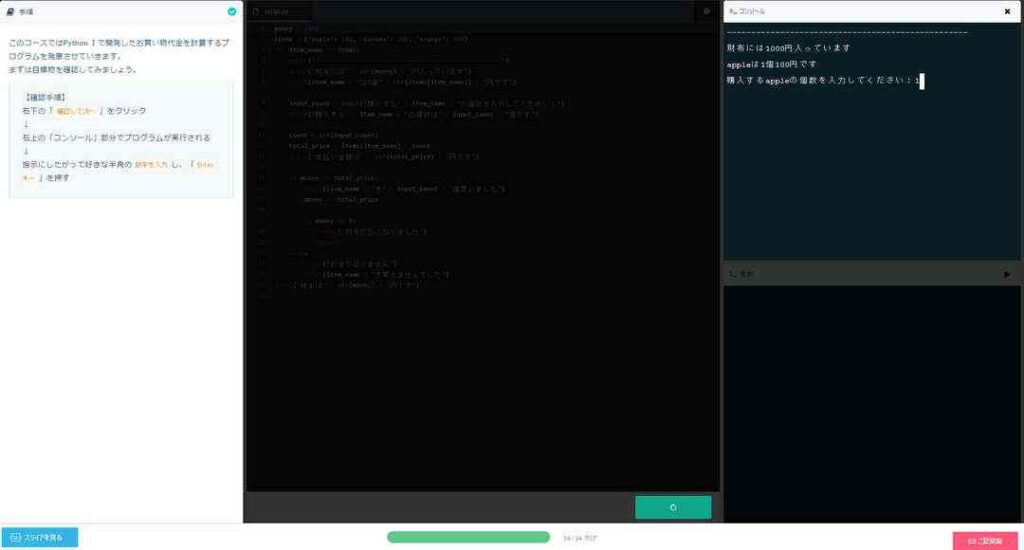
このような柔らかな雰囲気の学習サイトで初心者に優しい雰囲気となっています。また様々な専門用語などは上のようなイラストを中心に図なども多く使って説明され、わかりやすく、そして心理なストレスを感じさせないように作られています。

もう1つの特徴は、この画像のように中央の黒い部分に実際にコードを自分で書いていく点です。もちろん一気にたくさんのコードを書くのではなく、各レッスンごとに少しずつコードを書いていき、1つずつ新しい機能を作っていきます。それらを積み重ねて1つの完成品を作りあげるという仕組みになっています。
実際に手を動かすということがなんでも一番重要ですが、まさにそういったコンセプトを実践している学習サイトです。
もちろん練習中にわからないときは、ヒントや模範解答を確認することも出来るので安心です。

このProgateですが、本当に多くの有名なプログラミング言語のレッスンが用意されています。HTML、CSS、JavaScript、Python、PHP、Goなどなどです。
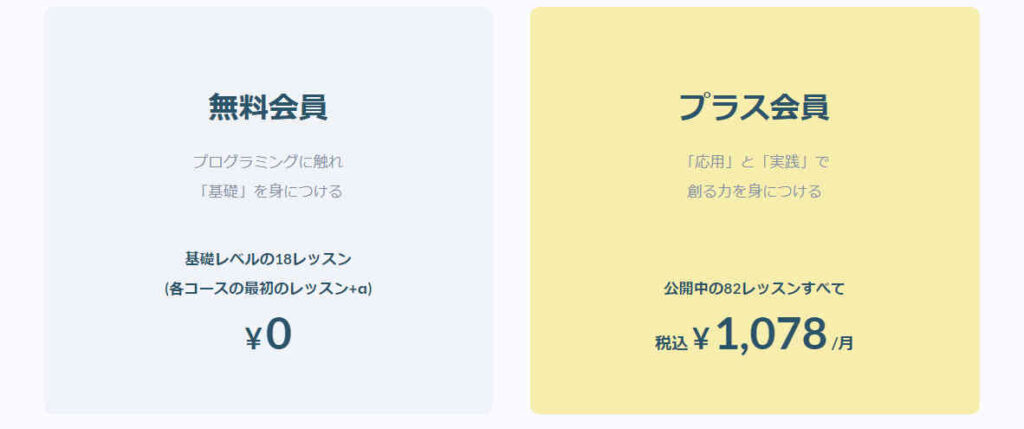
しかも嬉しいことに、上画像のこのように無料でも使えます。2021年6月現在で、基礎レベルのレッスンが無料会員の場合は18レッスン受けることが可能です。もちろん有料会員になれば全てのレッスンが受講可能です。
まずはぜひ会員に登録して、無料で基礎レベルのレッスンを受けまくりましょう。それだけでもかなり勉強になるはずです。いわばそのお試し期間を経たうえで有料会員にコースチェンジすれば良いと思います。
Progateは私も有料コースを受講していましたが、全くの初心者の第一歩として本当におすすめです。「プログラミングというのはこういうことをするんだ」と実感できますし、重要な基本的用語の知識も身につきます。そういったことがまた今後の学習に役立ちます。
本を買うのもいいですが、今の時代は初心者はまずProgateから。これが王道だと思います。それぐらいオススメです。
Progateだけで各種プログラミング言語の基本が身につけばいいのですが、実はそうはなりません。Progateはあくまで全くの初心者の第一歩をサポートするサイト。Progateだけでは残念ながら基本の基本の基本しか身につきません。まだまだサクサクとなにかが作れる、コードを理解できるようにはなりません。IQ200とかの天才なら別でしょうが・・・
そこで、Progateを卒業した人におすすめなのが、Progateより1つ上のレベルの学習サイト「ドットインストール」です。
こちらはProgateとはちょっと趣がことなり、3分の動画によるレッスンという学習サイトです。
ドットインストールも無料会員と有料会員があって、無料会員でもいくつかの動画レッスンを閲覧可能です。それぞれの会員の違いは下画像のようになっています。

有料会員の値段はProgateとほぼ変わらない点も、Progateの次に利用すべきサイトとしておすすめの理由の1つです。有料会員ではβ版(2021年6月時点)ではありますが、先生への質問機能もあります。
ドットインストールはProgate以上に学習できる言語が多く、また各言語の中級から上級レベルはProgateのそれらよりも一段レベルが高いように思われます。この点で良い勉強になるはずです。
ドットインストールで学習が終われば、その後は各種の本やWEBサイトで応用・専門的なレベルに触れても理解ができるだけの実力はつきます。そうなればあとはどんどん独学でプログラミングを進めていけます。

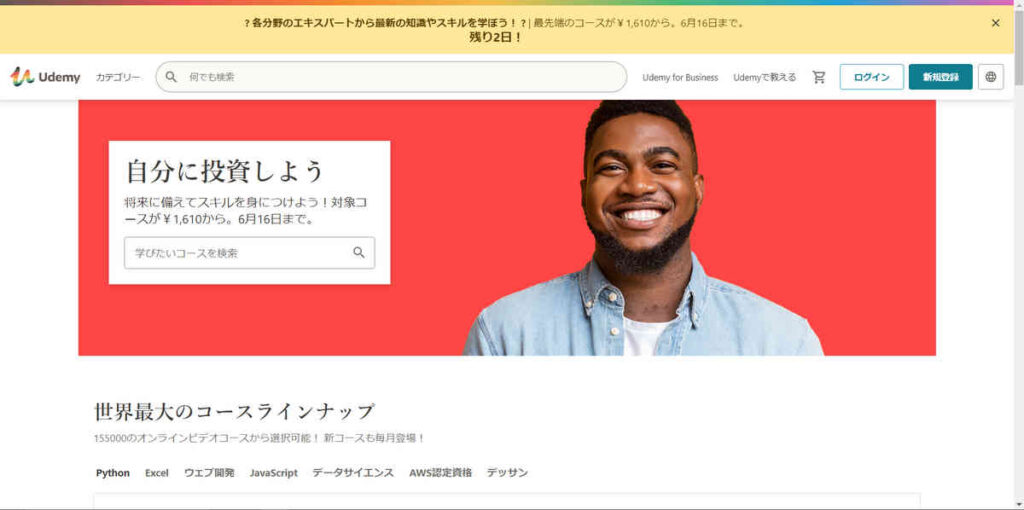
そして最後のステップとしておすすめなのが、世界最大クラスの動画学習サイトのUdemy(ユーデミー)です。こちらは特に社会人向けの動画教育サイトになっています。
それゆえ、プログラミングだけに限らずマーケティング、デザイン、一般教養、そして経営などなど幅広いジャンルの動画が盛りだくさんです。まさに現役のビジネスパーソンのためのサイトとも言えるでしょう。
もちろん各種のプログラミング言語の基本を教えてる動画もあるので、Progateやドットインストールの代わりに使うのもありです。
各分野の様々な専門家が本当にいろいろな種類、内容、難易度の動画を販売していて、それらを購入して閲覧・学習することが基本となります。
動画の値段は一律ではなく、それぞれ値段が大きく違います。安いものはやはり安いなりの内容だったりしますし、また逆に高いからといって、それが自分に合う内容・レベルなのかといえば・・・うーん・・・という場合もあります。
そう考えると少しお高い動画を買うのは避けたくなりますが、しかし時々格安になるセールとかキャンペーンをやっていたりします。いつどの動画が安くなるのかは毎回チェックしないとわかりませんが、絶対にそういったキャンペーンのときに購入するのがおすすめです。半額以下になることもよくあります。そのときにまとめ買いをしましょう。
なお、学習を進めていくと「どうしても独学が自分には合わない!無理!」とか、「就職や転職には人脈・コネがあったほうがいいのでは?」と考えることもあるでしょう。そのときは、やはりプログラミングスクールがおすすめです。ただしスクールに通っただけで力がつくわけではありません。やはり独学する力(習慣)は絶対に必要です。
独学かスクールかという悩みについては、「」という記事でそれぞれの場合のメリット・デメリットを示しながら説明しましたので、ぜひそちらも参考にしてみてください。
人の性格もありますが、やはりわからないところをすぐに質問できて解決できれば、そのぶんより早く習得が可能です。それは学習の効率化・合理化につながります。やはりサクサクと進むほうが気分的にもいいですよね。ノリノリで学習したほうが上達が速いのは誰しも知っているでしょう。
スクールでは転職や就職のサポートも得られたり、コネ(人脈)の獲得も期待できます。したがって、プログラミング学習をより短期間で、より効率的・合理的に学習したいとか、就職・転職でのサポートを期待するならばやはりスクールの利用は必ず選択肢に入れたいところです。
プログラミングを学びIT業界へ転職するなら現役エンジニアから学べるプログラミングスクールTechAcademy [テックアカデミー]でオンライン講座を受講するのが良いと思います。1人で悩みながら学習を進めるよりもわかりやすく、費やす時間も少なく合理的・効率的に学習できるからです。
など各種の講座が用意されています。無料で体験できるテックアカデミー無料体験も用意されています。