Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

WordPressの記事中に、SNSを中央に寄せて埋め込み配置する方法。CSSをコピペするだけで簡単に可能。
WordPressの記事中に、ツイッターやインスタグラムなどSNSの投稿を埋め込んで配置したいことがあると思います。
スマホなど小さな画面で見る場合は特に気にならないのですが、パソコンやiPadなどの大きな画面でそういったページを閲覧すると、埋め込んだSNS投稿が左に寄ってしまっていて、どうも見た目のバランスが悪い・・・・・・記事の中央にバランス良く配置したいと思うことがあるでしょう。
今回はSNS投稿を記事ページの中央に配置する方法をCSSを使って実現する方法をご紹介します。簡単なCSSですので、WordPressのテーマ課すタイム画面の「追加CSS」のところに、コピペするだけで使えます。
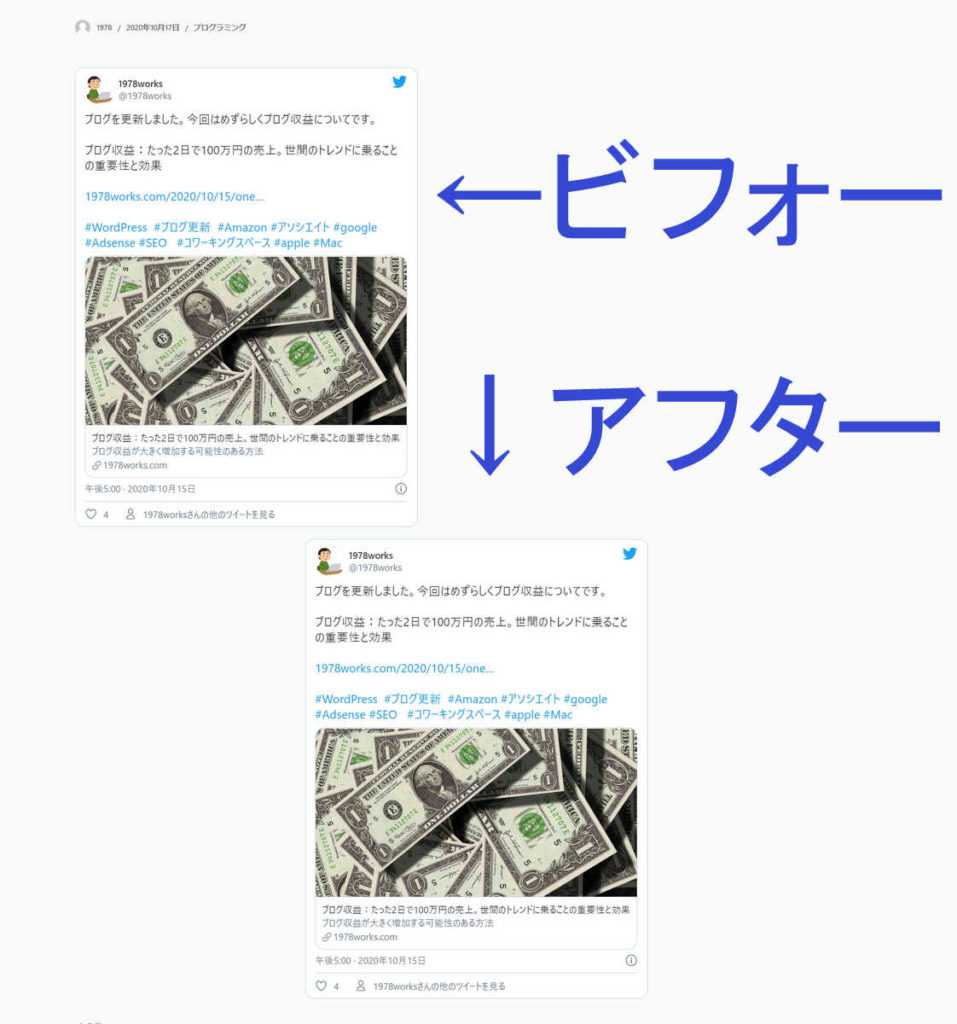
次の画像を見てください。今回紹介するCSSを適用する前と適用後の比較画像です。

どうでしょう。アフターで、画面(画像)の中央に寄っているのがわかると思います。
今回はこのようなSNS投稿を、記事の中央(左右の真ん中)に表示できるようになる方法の説明です。
今回紹介する方法は、次のHTMLとCSSの両方の情報が必要となります。その点は注意してください。片方だけ設定すればいいというわけではありません。
また今回の方法では、ツイッターやインスタグラムだけでなく、ユーチューブ動画の埋め込みも中央に配置することができます。つまり汎用性が高いものとなっています。
まず、SNS投稿を埋め込むために、WordPressのエディタ上の「カスタムHTML」ブロックを作成してください。

このようにブロックが登場します。

そして、「HTMLを入力…」という入力欄が登場したので、そこに、以下のHTMLコードをコピペしてください。
<div class="sns_center">
</div>さて、このコードは、<div class=”sns_center”>と</div>の間が空いてます。
その空いている部分に、各種SNS投稿やユーチューブの埋め込み用タグをコピペしてください。
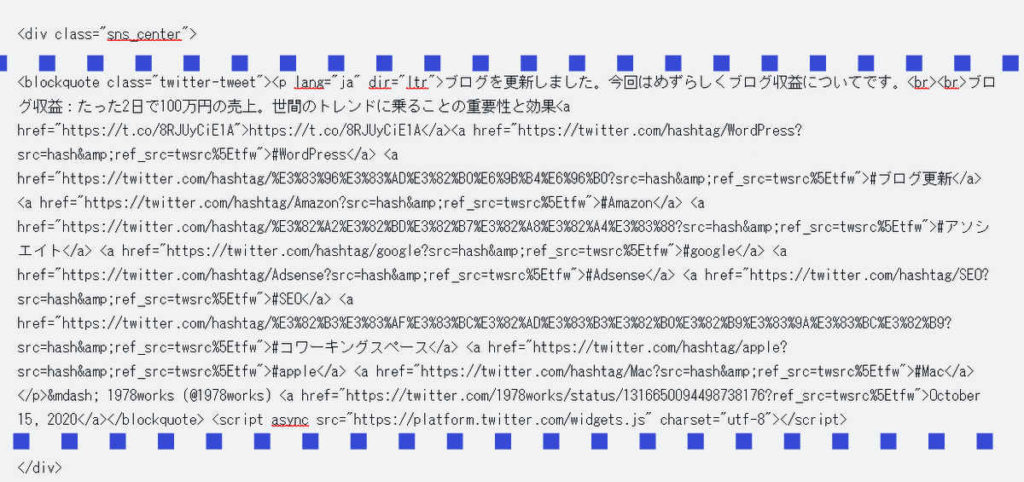
たとえば、ツイッターの投稿ならば、

となります。
この画像では、青色の点線の間にあるのが、ツイッターの埋め込み用タグです。<div class=”sns_center”>と</div>の間に挟まっていますね。
このHTMLコードは、メモ帳か何かに保存しておくと便利です。毎回SNSの投稿を埋め込むときには、
・メモ帳に保存したHTMLコードを張り付ける
↓
・SNS投稿の埋め込み用タグを張り付ける
という作業がスムーズになります。
また、再利用可能ブロックに上記HTMLコードを設定しておくという方法もよいでしょう。
これで記事投稿のためのエディタ上の作業は終わりです。次に、CSSの設定に移ります。
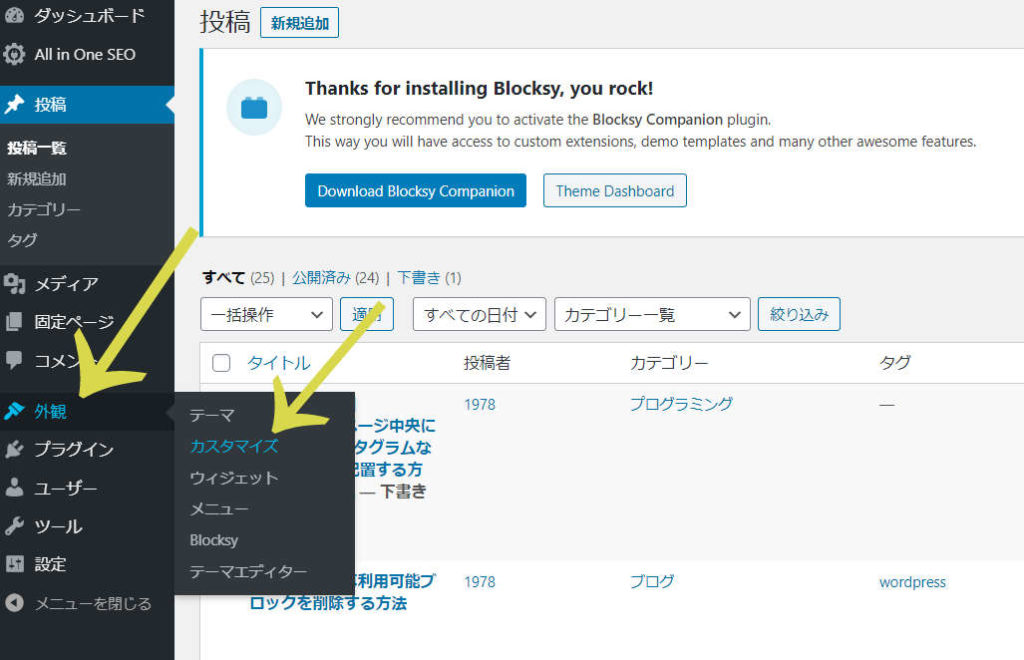
次に、「追加CSS」機能の画面へ移動しましょう。

このように、ダッシュボード画面→「外観」→「カスタマイズ」へ。
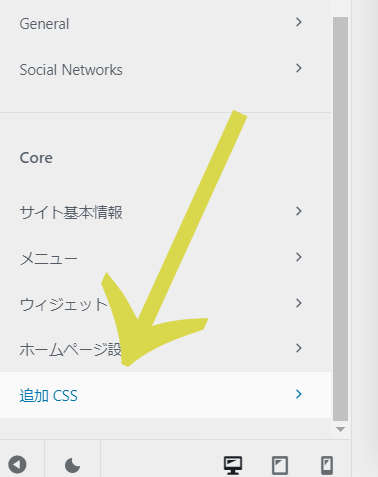
そうすると、テーマのカスタイマイズ画面に移動しますが、その画面の左下に次のように、「追加CSS」という項目があります。

それをクリックすると、ユーザー独自のCSSを記入する欄が登場します。
そこに以下のCSSコードをコピペしてください。
.sns_center{
display:flex;
justify-content:center;
}あとは、画面左上にある「公開」ボタンを押してしっかりとこのCSSを保存しておきましょう。公開ボタンを押さないでページを戻ったりするとせっかくコピペしたこの情報が消えてしまいます。
さて、あとは試しに埋め込んだSNS投稿やユーチューブの表示を確認してみてください。その確認は、エディタ上ではなく、記事投稿画面の右上にある「プレビュー」画面を使ってください。エディタ上では今回の中央配置の設定は反映されません。
いかがだったでしょう。上手く中央に配置されているでしょうか。
今回のやり方以外にもいろいろ方法はあります。
このようにHTMLタグとCSSの知識があればいろいろデザインを変更することが可能です。それぞれ入門レベルの知識だけでもあればかなり役立つと思います。勉強してみてはいかがでしょうか。