Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

CSSのアニメーション機能を使い、CSSだけで点滅しながら色と大きさが変化し、しかもクリック可能なボタンを作る方法
今回は、CSSだけで点滅するアニメーションのボタンを作ってみましたので、その作り方・コードの紹介&解説を書きます。
今回作るボタンの特徴は、
・色は赤→ピンク→白へ変化して点滅
・色の変化に合わせて大きさも変化
・クリックも可能
というものです。
Contents
See the Pen Flashing Botton with CSS Animation by 1978works (@1978works) on CodePen.
今回使うHTMLとCSSの主な知識は、上のコードをみてもらうとわかるのですが、
・HTMLでチェックボタンを作る「input」タグ
・HTMLの「span」タグ(インライン要素としてグループ化ができるタグ)
・CSSのanimationプロパティ
・CSSの「@keyframes」規則
となります。
今回のHTMLはこれだけです。
<article>
<input type="checkbox" />
<span></span>
</article><article>タグは、「記事である」ことを明示するタグです。<section>や<div>タグよりも、はっきりとコンテンツの性質・意味を示すことで、その部分がコンテンツ全体でどんな役割を果たしているのかを、人間にも機械(プログラム)にもわかりやすく理解させることができます。
ただまぁ、今回は別にただこれだけのHTMLなので、<article>だろうが<div>だろうが何でもいいのですが。
CSSは次のようになります。
body
{
margin: 0;
padding: 0;
background: #232323;
color: #cdcdcd;
font-family: "メイリオ", "ヒラギノ角ゴシック", sans-serif;
}
article input{
position:relative;
width:60px;
height:60px;
z-index:2;
opacity:0;
cursor: pointer;
margin:40px 40px;
}
article span{
display: block;
position: relative;
top:-100px;
left:40px;
width:60px;
height:60px;
z-index:-3;
border-radius:50px;
background-color:red;
transition:;
animation:transcolor 2s ease-in 0s infinite;
}
@keyframes transcolor{
0% {
background-color:red;
}
50% {
transform: scale(.6);
background: pink;
}
100% {
transform: scale(1);
background: white;
}
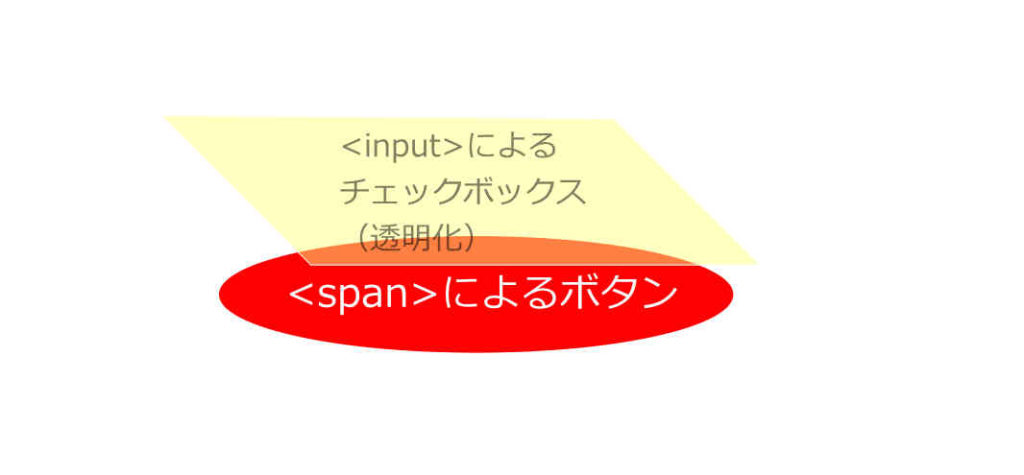
}今回は、<input>タグによりチェックボックスを作り、それを透明にし、<span>タグで作った○ボタンに上から被せています。

こうすることで、チェックボタンの機能である「クリック可能である」という機能を実現させることができます。
今回は丸いボタンをつくるため、HTMLの<span>タグを使用しました。「○」ならば、文字で「○」を入力したり、「・」をCSSによって大きくしたものを使って作ることも可能ですが、それだとHTML内のコンテンツとして「○」や「・」といった意味のない情報が混入することになります。ボタンを作りたいだけなのに、無意味な文字「○」「・」をコンテンツとして混入させるのは避けたいところです。
そこで、この<span>タグを使う技術がよくCSSで使われるようです。
私も、<span>タグを使い、それにCSSを適用して「○」ボタンの見た目を作成しました。
CSSのこの部分では、○ボタンの作成と、それがチェックボックスと適切に重なるよう位置を調整しています。
本来○ボタンが存在する場所を基準として(position:relative;)、「top」「left」プロパティで調整しています。
animation:transcolor 2s ease-in 0s infinite;
この部分が、使うアニメーションを設定している部分です。
「transcolor」は、後述「@keyframes」規則を使う場合につけた識別名です。
このanimationプロパティの部分ですが、その値である各設定は次のような意味になっています。
| 値 | 意味 |
| transcolor | transcolortranscolorという名前をつけた変化パターンを使う |
| 2s | 2秒間で変化を完了位させ(1回のアニメーション完了にかかる時間が2秒) |
| ease-in | ゆっくりスタートさせ、最後に向けて少しずつ加速させる |
| 0s | 遅延は0秒(すぐに次の回が始まる) |
| infinite | 無限に繰り返させる(無限ループさせる) |
animationプロパティについては他にも値の種類がいろいろあるので、調べてみてください。
この部分で、アニメーション1回分の動き方(どういう変化をさせるか)を定義しています。
そしてそのアニメーションにtranscolorと名前をテキトーにつけました。
0%、50%、100%という情報の意味は、そのままですが、
| 0% | 最初の状態(スタート時点) |
| 50% | ちょうど中間の時点での状態 |
| 100% | 最後の状態 |
となります。
・@keyframes規則は1回分のアニメーションの作成
・animationプロパティは、その作成したアニメーションをどう使うか(どう再生させるか)の設定
ということです。
使いこなせるようになると、WEBデザインの表現の幅が広がり楽しくなりそうですね。
今回の作ったボタンが直接なにかの役に立つわけではありませんが、CSSによるアニメーションの基礎知識や、HTMlの<span>の使い方などのイメージは掴んでもらえたのではないかなと想います。
自分のPCで意図したとおりに動けば快感ですね。