Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

ワードプレスで、広告を横並びで中央に配置する方法
今回は、ワードプレス(WordPress)の各記事の下に、2つの広告を並べて配置する方法を説明します。
並べるといっても、横並びと縦並びの2種類がありますが、閲覧者のモニターの環境(画面幅)にあわせて、自動的に横並びから縦並びへ、あるいはその逆へと変化するようにします。
(1) 今回、何を実現したいか?
(2) HTMLとCSSのコード
(3) ちょっとした留意点
今回やりたいことは、2つの広告を記事の下にキレイに並べて表示させることです。特に、
・画面上の中央に整列させる
・画面の幅(モニタの幅)によって、横並びになるか縦並びになるかを自動的に変化させる
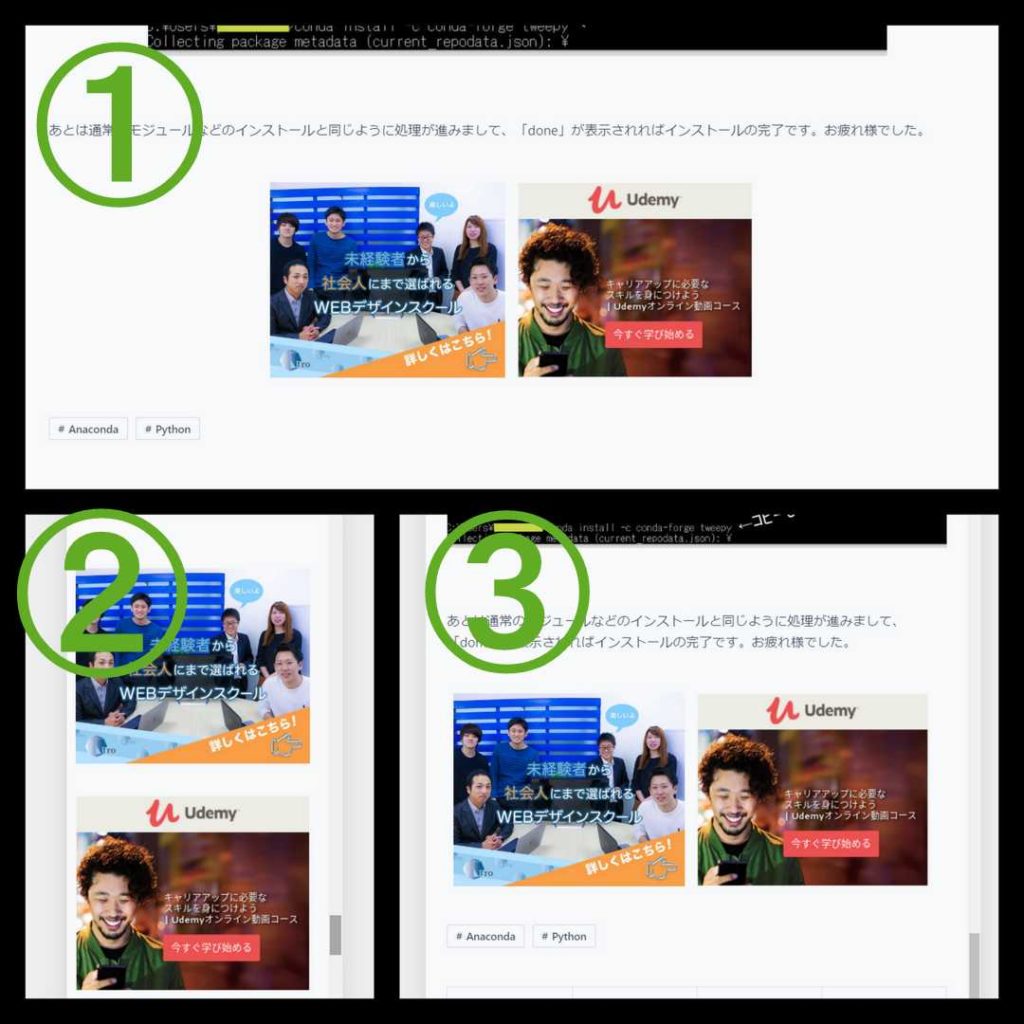
という条件をも満たすようにしたいと思います。これを画像で説明すると、こうなります。

この画像中①がPCモニタで表示される場合、②がスマホで表示される場合、③がiPadで表示される場合。特に、スマホの場合(②)は、画面が狭くなるので、縦並びになっているのがわかると思います。
このようなことを実現したいわけです。
ではさっそくこのブログで使っている、それを実現するHTMLとCSSのコードを以下に書きます。
<div id="親要素の名前">
<div class="子要素の名前">
1つ目の広告コードを挿入しましょう
</div>
<div class="子要素の名前">
2つ目の広告コードを挿入しましょう
</div>
</div>
これがHTMLのコードとなります。「”親要素の名前”」という部分と、「”子要素の名前”」という部分は、みなさんが半角英数文字でわかりやすい名前をつけてください。たとえば、
<div id =”ad”>、<div class =”ad_code”>といった具合です。ダブルクオテーション記号「” ”」で囲むことを忘れないようにしてください。
次にCSSを見ていきましょう。
#親要素{
display: flex;
justify-content:center;
flex-wrap: wrap;
}
.子要素{
margin-bottom:10px;
}
親要素の名前をつけたdiv要素にはidを使っていますので、CSSコードでは「#」を使います。一方、子要素の名前のdivには、classを使っていますので、CSSコードではピリオドの「.」を使って区別しましょう。
たとえば、<div id =”ad”>、<div class =”ad_code”>とそれぞれ名前を付けたならば、
#ad{
}
.ad_code{
}
という風にします。
また、「.子要素」中の、「margn-bottom:10px」の「10」という数字はみなさん各自のブログデザインに合わせて数値を変更してみてください。
このCSSコードを、ワードプレス(WordPress)の追加CSSに記載しましょう。次のような手順で行います。
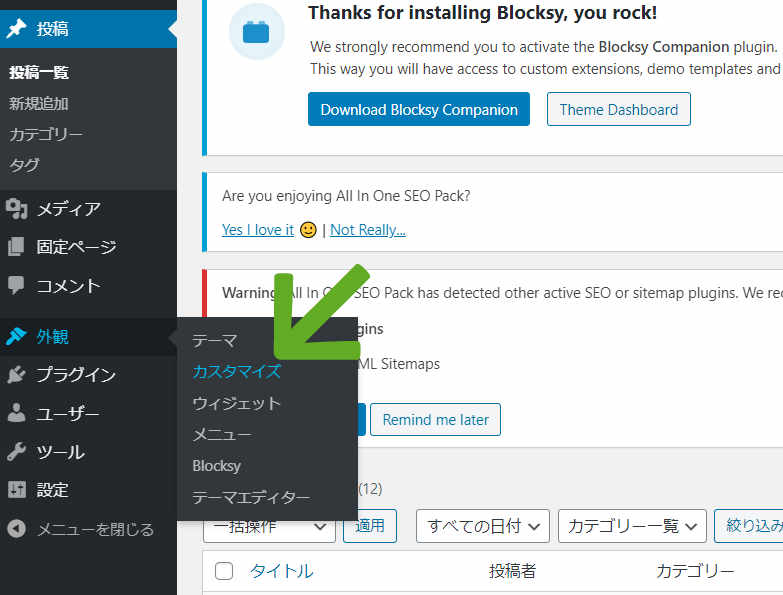
まず、ワードプレスのダッシュボード画面の「外観」→「カスタマイズ」へ。

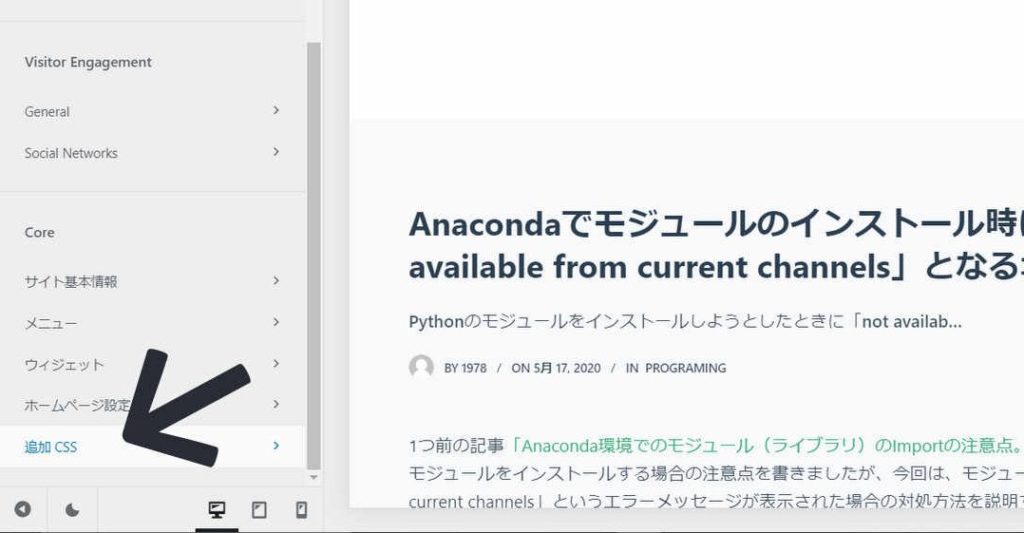
次に、「追加CSS」項目を探しましょう。下のほうにあるはずです。

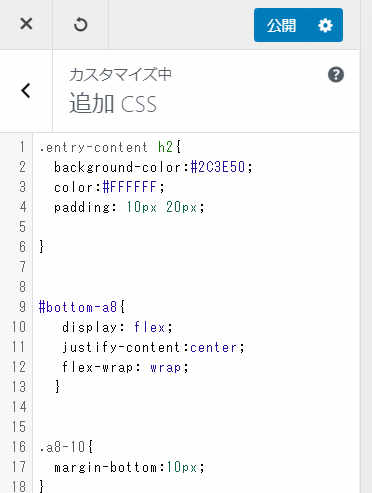
そうすると、ユーザー自身の独自のCSSを書く欄が現れますので、そこに上のCSSコードをコピペして張り付けましょう。

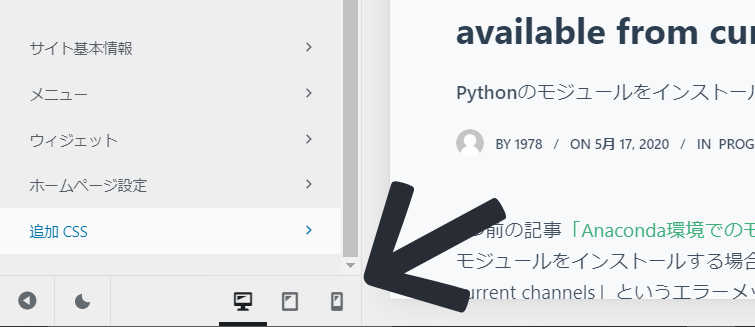
その後は、いちおう各端末での表示にされ方をチェックしておきましょう。

この画像の矢印部分を見てください。デスクトップパソコン、タブレット、スマホを象徴する3つのアイコンが並んでいます。それをクリックすることで、自動的にそれらの端末でどう表示されるのかチェックすることができます。
チェックが完了したら、あとは「公開」ボタンを押してしっかりと今回の変更を適用しておきましょう。公開ボタンを押さないと今回の変更は適用されないままですので、今までの作業が無駄になってしまいます。
実は今回のこのやり方は、いわゆる「モダンブラウザ」と呼ばれる現代的な新しいブラウザ、つまり、最近のChromeやSafariやEdgeなどにしか対応していません。古いブラウザではこのCSSが対応していないので、表示(見た目のレイアウト)が崩れます。
では、古いブラウザ(たとえば、Internet Exploreシリーズ)ではどうするのか?ということになるでしょうが、はっきりいって現代ではそのような古いブラウザを使う一般ユーザーはほぼいません。
たしかに企業や開発現場ではそのシステムの安定性などの理由で、業務上そのような時代遅れのブラウザを使う場合はあるでしょう。しかし、そのような仕事上で使わざるを得ない場合を除けば、仕事から離れた場面ではほぼ100%モダンブラウザによるネットの利用でしょう。
よって、上述の「仕事上仕方なく古いブラウザと付き合わなければならない」、「あえてそのような古いブラウザを使う特別なユーザーを対象にしたWEBページを作る」などのような場面をのぞけば、もはやモダンブラウザのユーザーだけを対象にした現代的なCSSだけを書けばそれで問題はないだろうと思います。