Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

どうすれば、CSSを使って、ワードプレス記事内の見出しH2要素の背景色や文字色を変えることができるか?
ワードプレス(Wordpress)では世界中から公開されているいろいろなテーマを使ってブログの見た目を簡単に変更することができますが、記事内の見出し(H2タグ)だけ、その文字色や背景色を変えたいと思うことありませんか?
見出しはやはり目立たせたいし、目立たせたほうが読者にとっても読みやすい、理解しやすいという利点があると思いますから。
そこで、今回はWordPressに用意されている「追加CSS」機能を使って、CSSによるそれら記事内H2見出しの見た目をカスタマイズする方法を紹介します。簡単です。
Contents
(3) 色情報を把握する便利ツール(Chrome 拡張機能)「ColorZila」
まず今回によるカスタマイズで、次のように記事内の見出し(H2タグ)の見た目が変化します。
作業前がこちら。(1) Atomのスニペット~という見出し部分がH2タグによるものです。

そして作業後がこちら。

「(1) Atomのスニペット~」のH2タグ部分の背景色と文字色が変わっているのがわかると思います。
では作業を始めましょう。
まずはブラウザで自分のブログ記事をテキトーに1つ開いて、そのソースコードを表示させましょう。
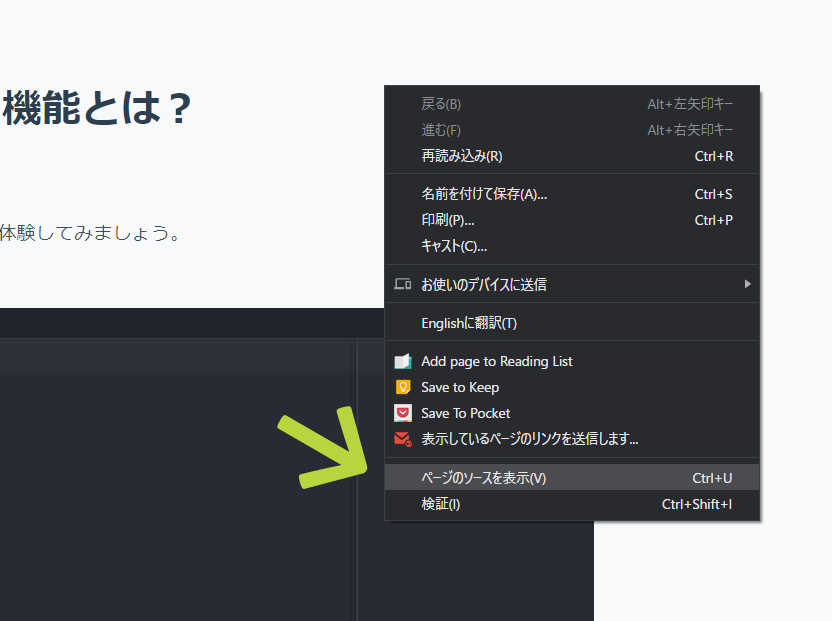
ページのソースコードを表示させるためには、私はブラウザがChromeですが、Chromeでは記事ページを右クリックして、右クリックメニューを表示させます。

黄色の矢印の部分です。「Ctrl+U」というキーボードショートカットでもソースコードの表示は可能です。そうすると、ソースコードがブラウザ内で開かれます。

そのソースコードから、検索機能「Ctrl+F」を使って、
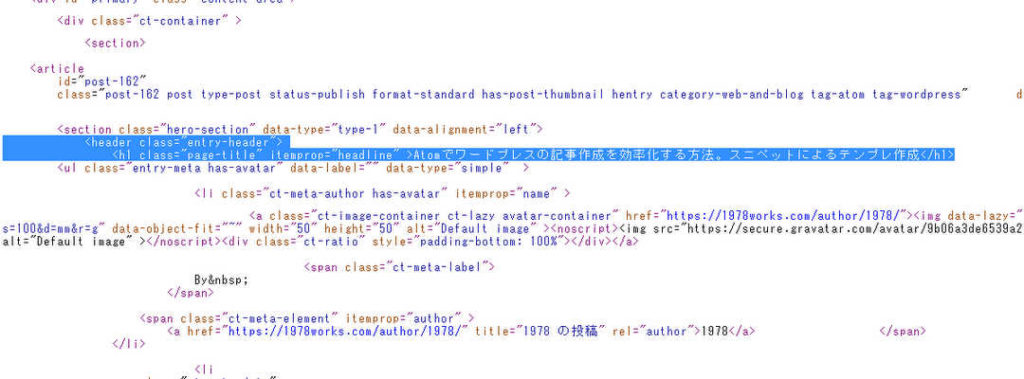
<header class ="entry-header">という部分を見つけてください。上画像の青い部分です。そのコードの下には、
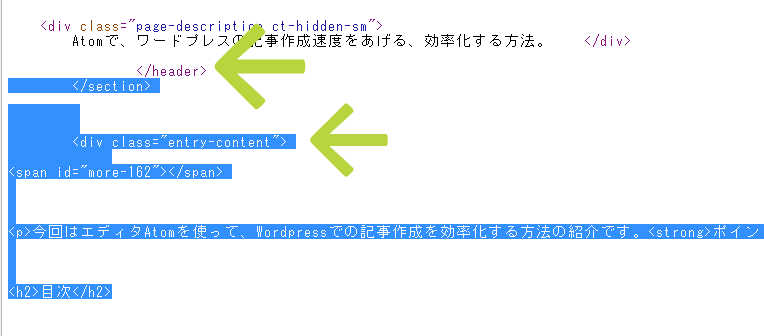
<h1 class="page-title"~(以下略というタグがあります。この「<h1 class=”page-title”~>記事のタイトル</h1>」という形式になっていることを確認してみてください。次に、下の画像を見てください。

上述、「<h1 class=”page-title”~(以下略」の下には、この画像の青い部分があります。すなわち、
</header>
</section>という項目があり、その直後に、
<div class="entry-content">があって、そのちょっと下に、
<h2>~</h2>となっている部分があるはずです。これは、「entry-contentという名前がついたdiv要素の中のh2タグ」という意味になります。
そして今回のカスタマイズでは、まさに「この部分の(entry-contentという名前の要素としての)」のh2タグについて、その見た目を変更するのです。
ここまでは、変更を施す対象のタグ(場所)を確認するだけの作業でした。次は実際のCSSのコードを記述しましょう。簡単です。
使っているテーマに、ユーザー独自のCSSを追加するにはワードプレスの「追加CSS」機能を使います。
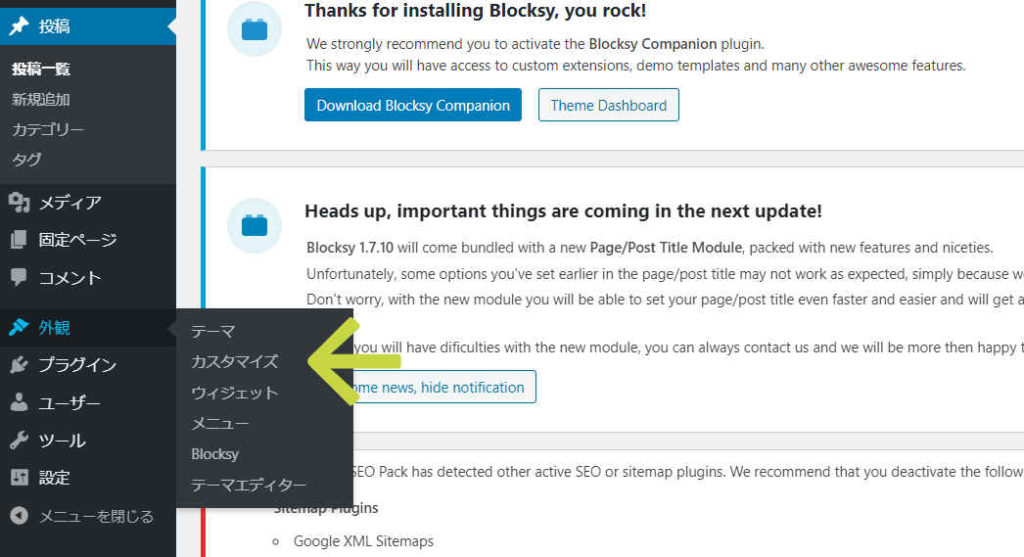
ワードプレスの管理画面(ダッシュボード)→「外観」→カスタマイズ、と移動します。

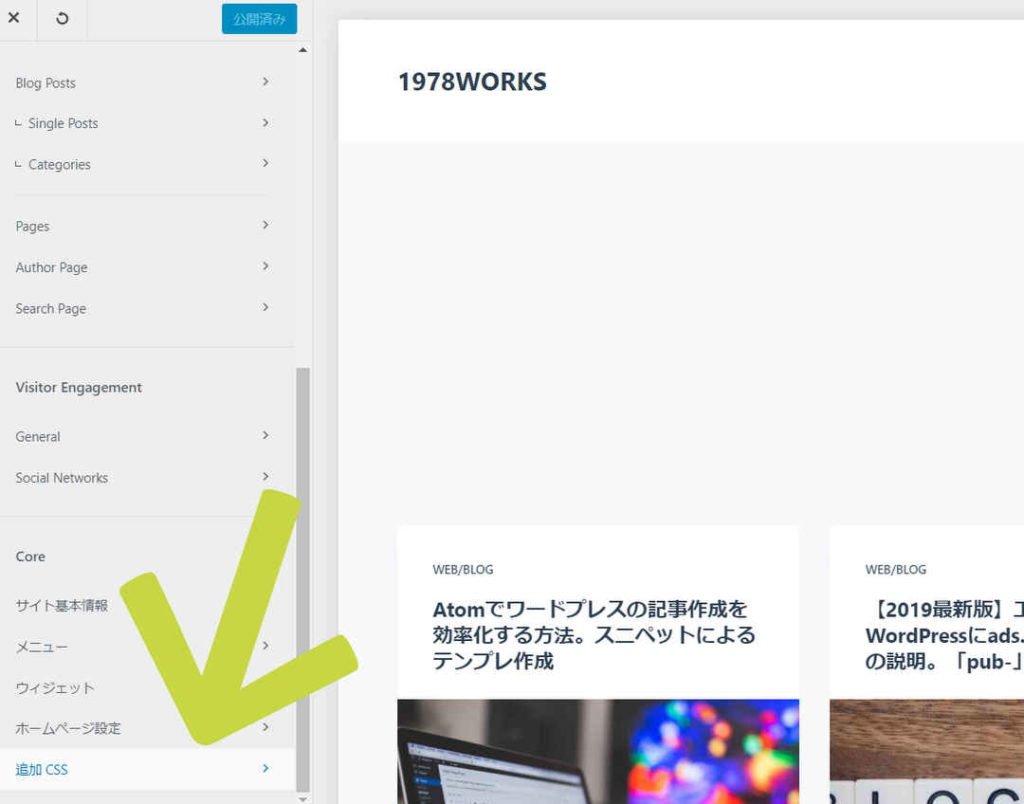
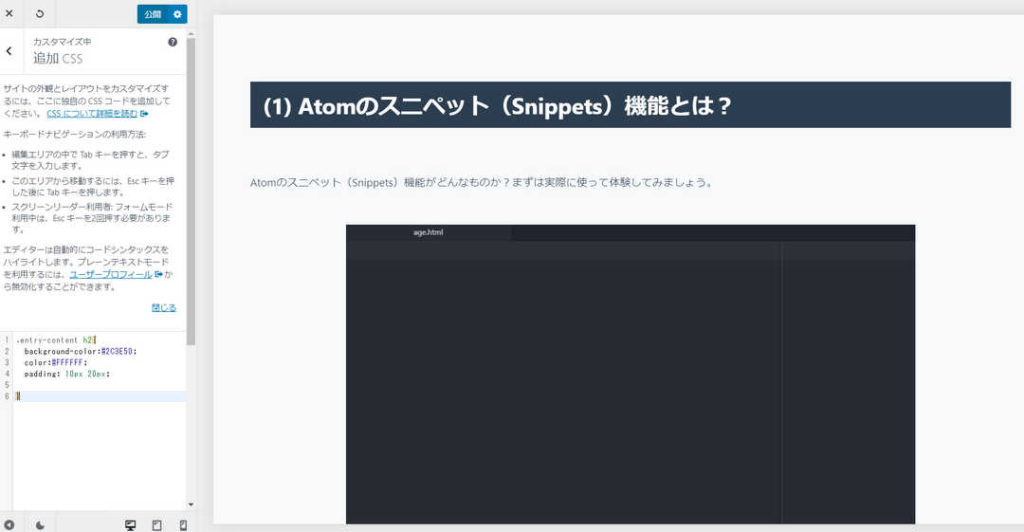
すると、使っているテーマのカスタマイズ画面へ移動できます。そこに「追加CSS」機能があります。下画像を見て下さい。

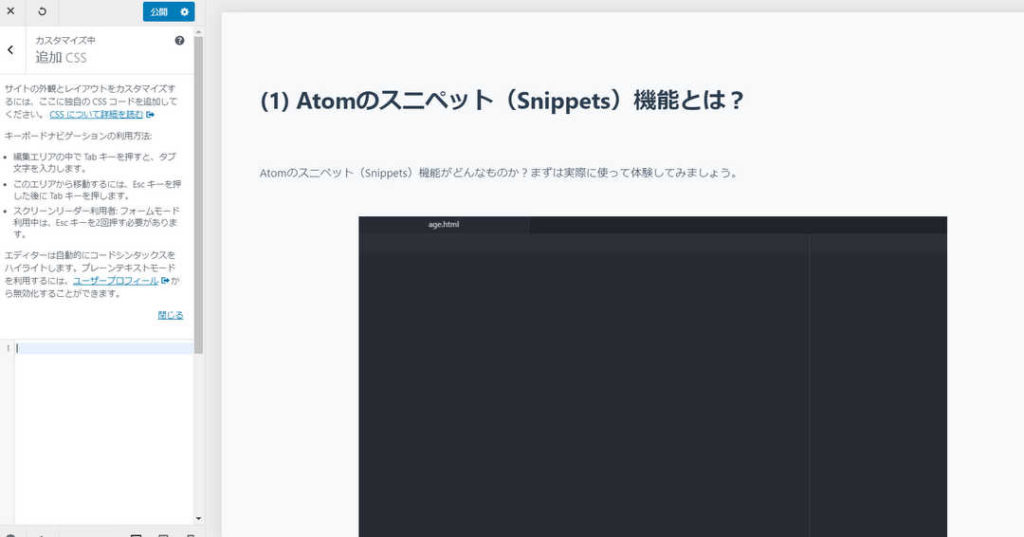
「追加CSS」をクリックすると、次のような画面になります。

この画像の、←の下を見てください。CSSのコードを書く枠(部分)が登場します。そこに以下のコードを書きます。
.entry-content h2{
background-color:#2C3E50;
color:#FFFFFF;
padding: 10px 20px;
}一応、このコードの説明を書いておきますと、entry-contentというdiv要素の中にあるh2タグについて、次のような情報を設定しています。すなわち、
となります。これらの情報は各自、自分のブログに合うように上手く数値をいろいろ変えてみてください。
もちろん、色だけでなく文字の大きさや、フォントの種類などいろんな変更をこのh2に加えることが可能です。詳しいことはCSSについて調べてみてください。
さて、このコードを記述すると、同じ画面が、次の様に変化します。

記事内H2見出しがきちんと変化しています。これで作業は終わりました。
あとは「公開」ボタンを押してテーマに反映させましょう。公開ボタンを押さないと今回の変更は反映されません。同ボタンを押すまではあくまで「仮の設定」のままです。
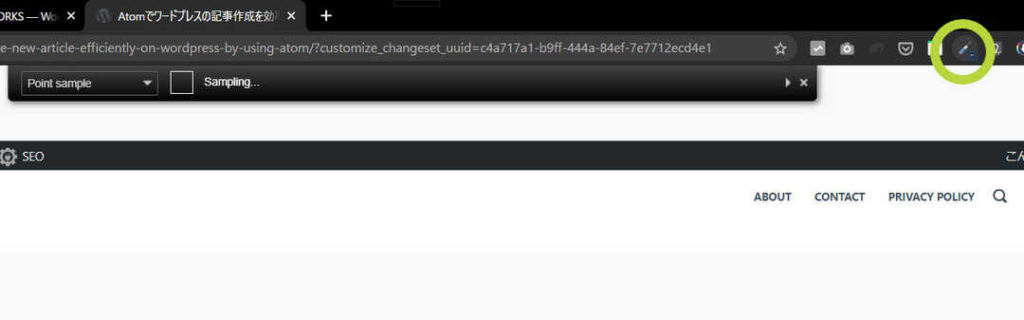
最後におまけとして、Chrome拡張機能の「Colorzila」を紹介しておきます。
Chrome拡張機能:ColorZila
これは、マウスポインタが指す部分の色の情報を得ることができる拡張機能です。インストールすると、このようにアイコンが出てきます。○印を見てください。

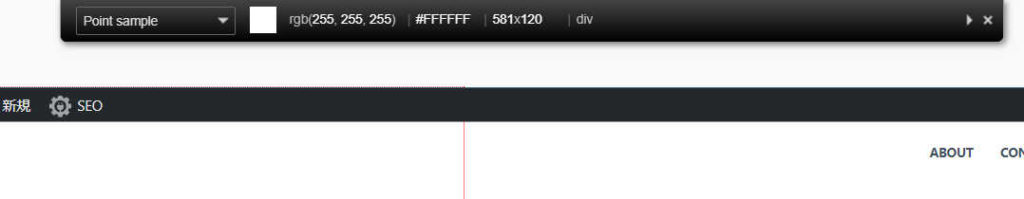
そして、WEBページの内の白い部分にマウスを移動させると、

このように、白色(#FFFFFF)という色情報を手に入れることができます。その数値をクリップボードにコピーできます。
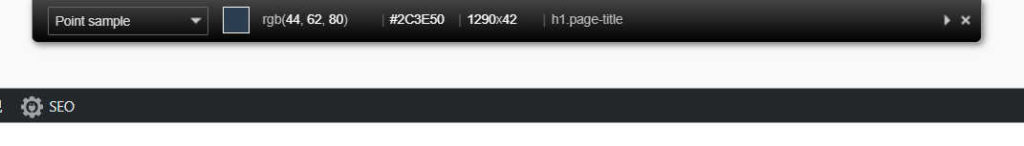
他の色の部分にマウスを合わせると、

このように別の色の情報が示され、その数値をクリップボードにコピーできます。
自分のブログの文字の色や背景色について、何色だったか、どんな数値だったのかを忘れたときに、いちいち長いCSSのソースコードを見なくても、簡単にそれを得ることができるので便利です。
なお、CSSを使わずに見出しの背景色を変える方法については以下の記事で解説しています。こちらもどうぞ。
もしみなさんがWordPressの使い方やブログデザインに詳しくなりたいと想っているのなら、プログラミングスクールの大手TechAcademy [テックアカデミー]でオンライン講座などを受けるのが一番効率的で合理的だと思います。
わからないことはわかっている人に聞くほうが時間の無駄になりません。
TechAcademy [テックアカデミー]では、テックアカデミー無料体験もできますし、
・WordPressコース
・Webデザインフリーランスセット
・はじめての副業コース
などのブログ作成・運営にすぐ役立つ講座がたくさんあります。
スキルアップで転職や収入の増加も見込めますので、一度テックアカデミー無料体験を試してみてはどうでしょうか。