Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

もうずいぶんと前にWordpressのエディタがGutenbergという新しいエディタに変わりました。今でも賛否両論のある変化となりましたが、みなさんどうでしょうか。
今回は、Wordpressの有名かつ超便利なプラグインShortcodes Ultimateを、新エディタGutenbergのビジュアルエディターモードでどう使うか、その超基本的な使い方を説明します。
Shortcodes Ultimateは非常に多機能ですが、今回は、その機能の1つ、アフィリエイトやAmazonアソシエイトのリンクを備えたリンクボタンを作る方法を解説します。
まずはエディタでいつもどおり、新しいブロックを追加するために、エディタ中の「ブロック追加」ボタンを押しましょう。記号+が〇で囲まれているボタンですね。上画像の矢印で示しているボタンです。


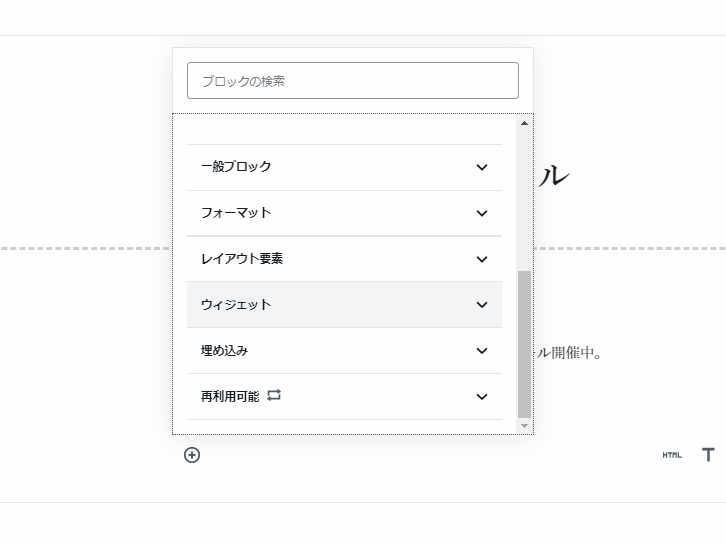
続いて、Gutenbergのビジュアルエディターモードのまま、作成するブロック要素の選択ウインドウから、ウイジェット項目をクリックします。

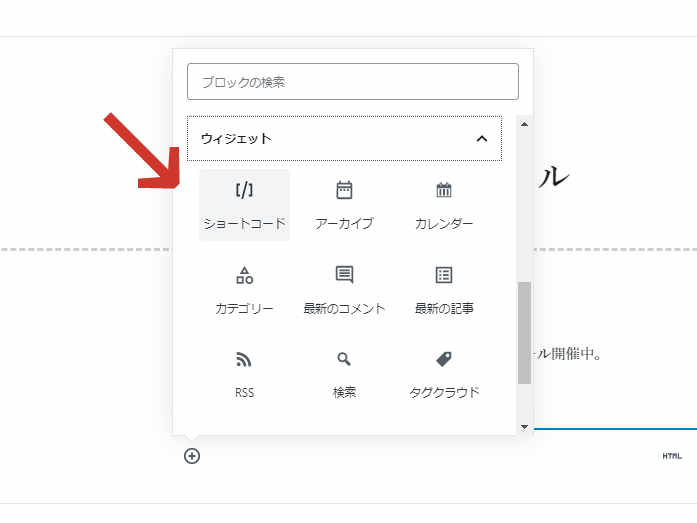
次にウイジェット項目の中にある、ショートコードという項目をクリックします。

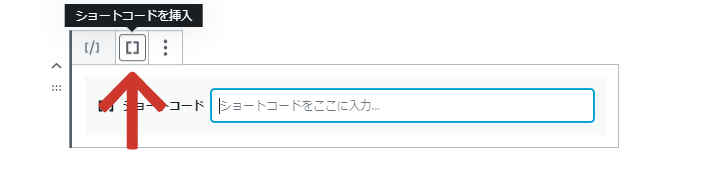
そうすると上画像のような表示がでてくるので、画像中の矢印の部分、「ショートコードを挿入」という項目をクリックします。

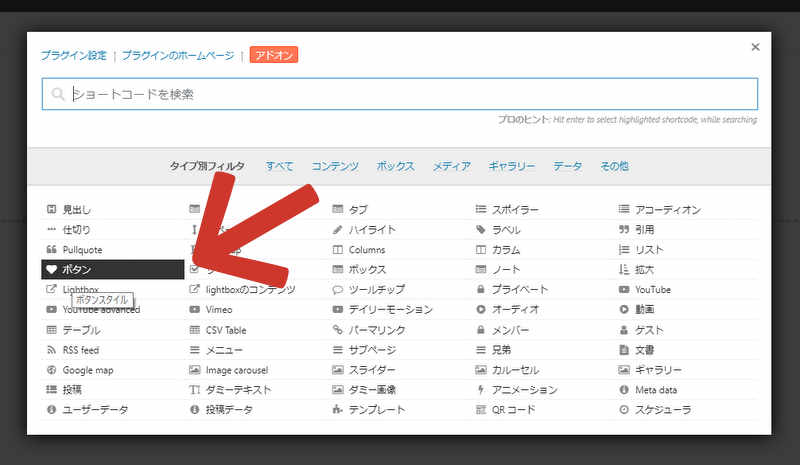
すると、このような画面が登場します。
今回はアフィリエイトやAmazonアソシエイト用の「リンクボタン」を作成する方法の解説ですので、「ボタン」という項目をクリックしましょう。画像の矢印ところです。ハートマークがついてる項目ですね。
Shortcodes Ultimateでリンクボタンを作るときは、リンク先アドレスはもちろん、サイズ、デザイン、色、その他さまざまなことを設定できます。以下、簡単に説明します。

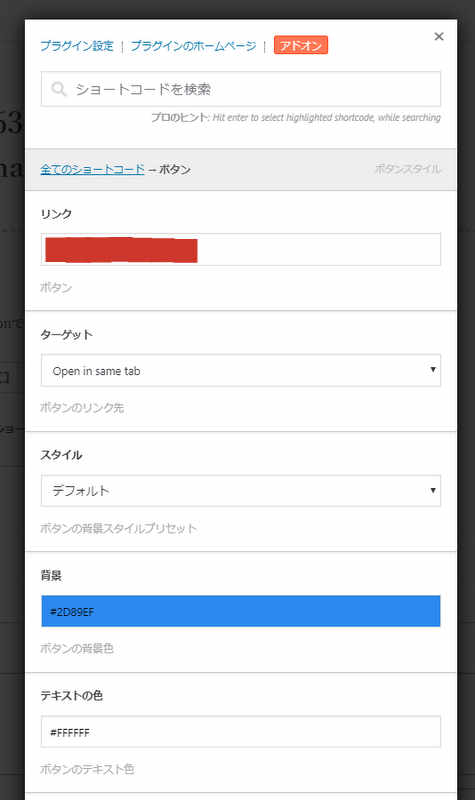
上画像のような画面が出現します。一番上に「リンク」という項目がありますので、そこにアフィリエイトサイトやページ、おすすめしたい商品へのリンク(アドレス)を記述しましょう。https://amazon~とかですね。

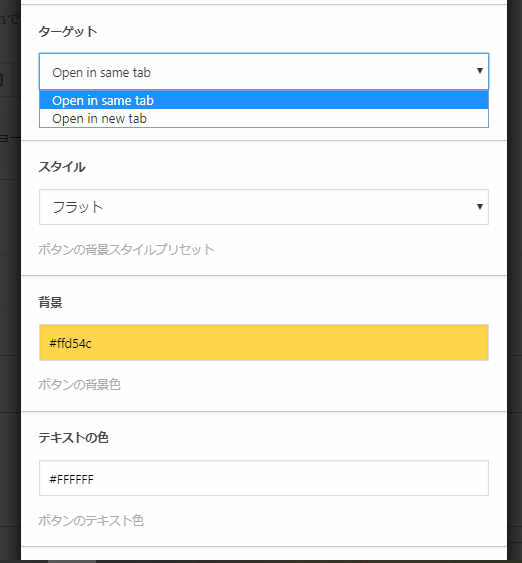
2番目の項目「ターゲット」ですが、まぁ今の時代は「Open in the same tab」(つまり、同じタブでリンクを開く)のままで良いでしょう。ネットを支配するGoogle様は、「余計な挙動」をさせる情報を記述するのを嫌う傾向がありますから。

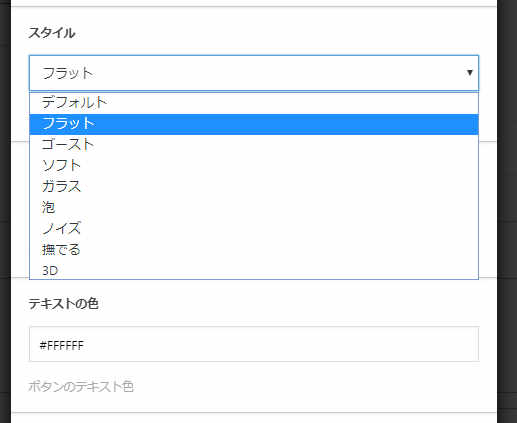
「スタイル」こう項目は、ボタンのデザインを変更できるというものです。プルダウンメニューでお好きなデザインを選んでください。私は基本的にいつもデフォルトかフラットです。シンプルイズベスト(めんどくさいだけ)です。

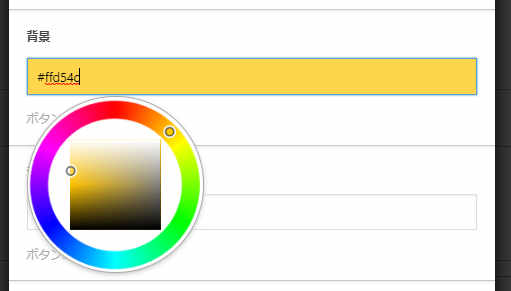
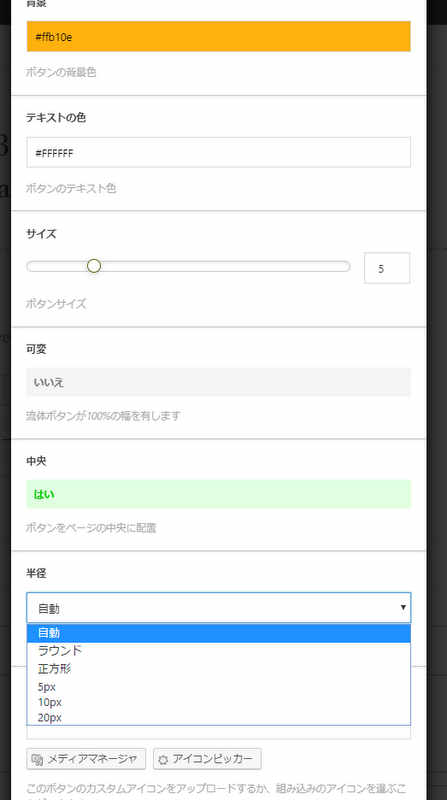
「背景」項目では、ボタンの背景色を変更できます。カラーコードを記述する部分のフォームをクリックすると、このようにカラーチャートをマウスで選べる画面が出てくるので、好きな色を選びましょう。みなさんのWEBサイトや記事ページの色にあわせた、統一感のある色が良いと思います。ただし目立たないと意味がないので、ある程度目立つ色にしましょう。
あとは心理学的に買い物意欲をそそる色にするのもいいですね。色彩心理学では「赤色」が購買意欲をそそる色らしいです。逆に、知性・信頼性をアピールするなら青色が良いらしいです。
項目「テキストの色」でも、同じように色を設定してください。もちろん背景色に紛れない色を選びましょう。

さらに、ボタンの大きさも変更できます。上画像のように「サイズ」という項目があるので、スライダーを変化させてサイズを選びます。
それに関連して「半径」という項目ありますが、さほどデザインにこだわりがなければ、「自動」を選んでおけば間違いありません。もしこだわるのであれば、いろいろ試してみましょう。

他にもいろいろ設定できる要素がありますが、基本的に一番重要な設定事項は次の6つです。
これら6点だけしっかりと設定していれば他の項目は全部、最初のまま・デフォルトのままで、一切いじる必要はないとも思います。実際、私もそれら上記5つ以外の項目はまずいじらないです。
もちろんデザインにこだわったり、SEOの観点からいろいろ設定してみるのも良いでしょう。
いろいろ設定したところで、その段階ではボタンがどんな風な見た目になるのかわかりません。そこで、ライブプレビュー機能を使って、実際に記事に挿入する前に、できあがったボタンを事前に確認してみましょう。

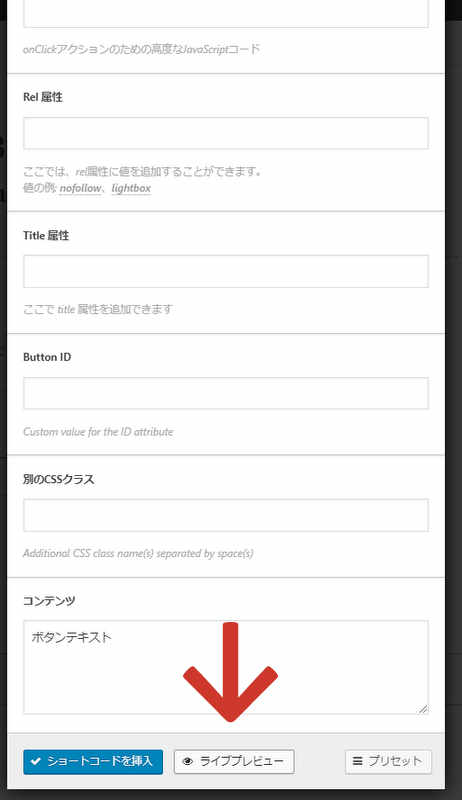
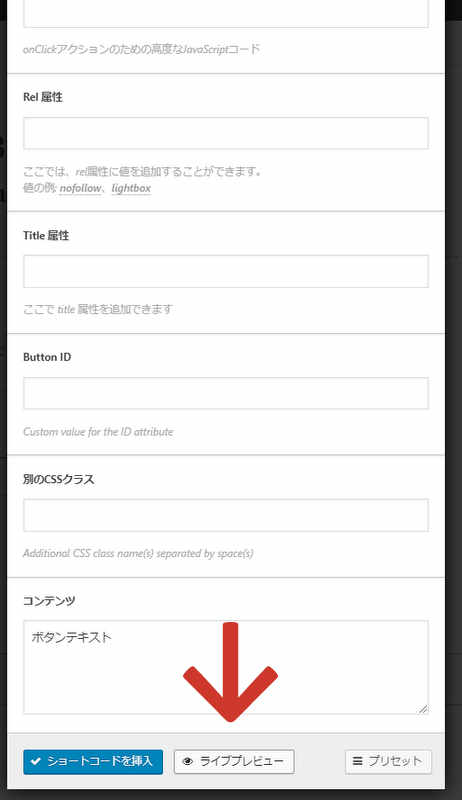
最後に、「コンテンツ」項目で、ボタン上に表示される文字を入力しましょう。宣伝文句となりますから、一番重要な要素ですね。わかりやすく、短く、リンク先がどんな場所なのか記載しましょう。
さて、各種項目の設定が終われば、あとは「ライブプレビュー」というボタンが下部に出てきていますので、それをクリックして、実際のボタンがどんな風に出来上がったのかを確認しましょう。上画像の矢印が示すところのボタンです。

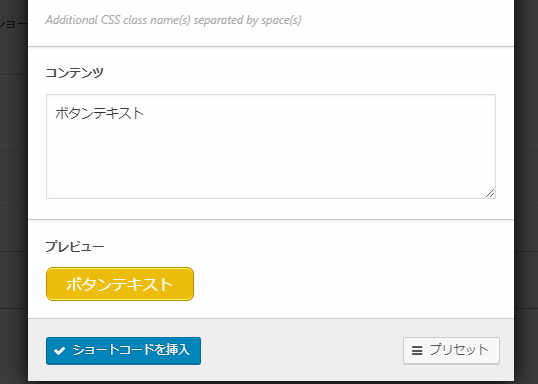
プレビューという項目に、今作ったボタンが現れます。それでOKならば、その下にある「ショートコードを挿入」というボタンを押せば、記事中に今回作ったリンクボタンが挿入されます。
もしデザインに不満ならば、また設定を変えてライブプレビューで確認しながら作り直していきましょう。
以上、初歩的で簡単な説明となりましたが、WordpressプラグインShortcodes Ultimateの使い方を説明しました。