Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

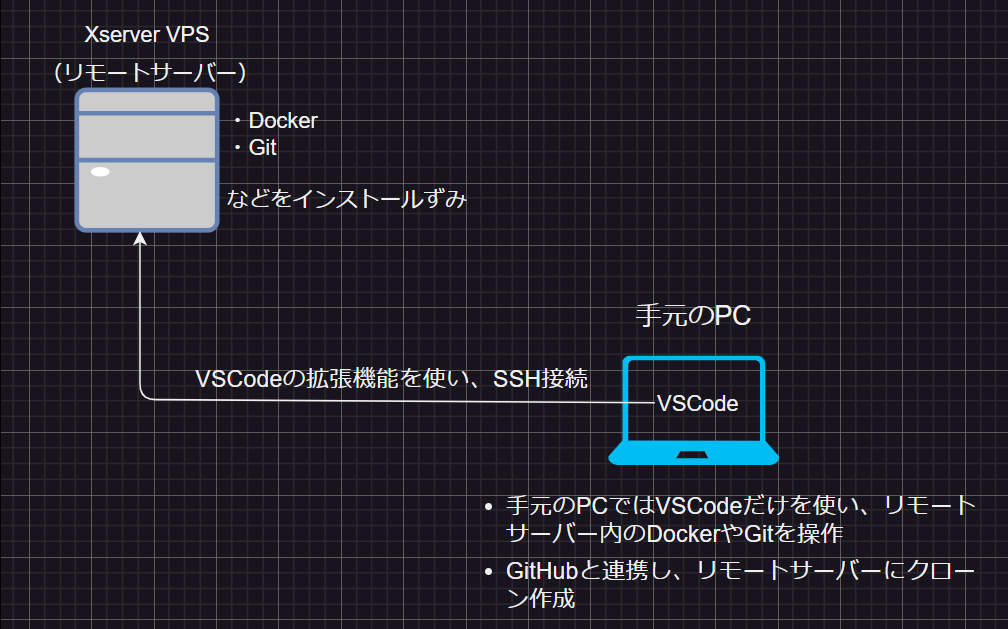
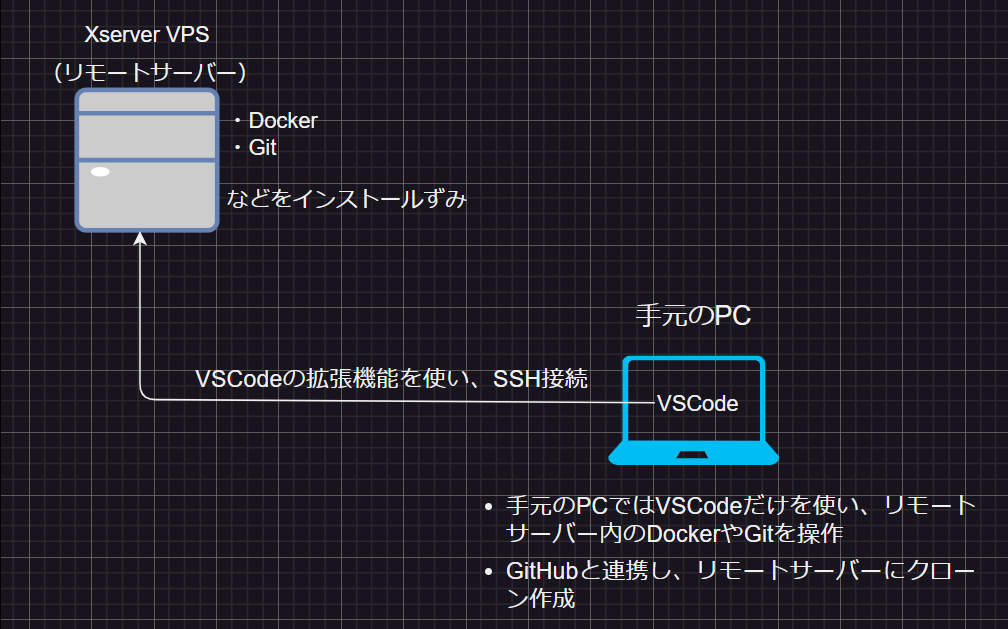
VSCodeとVPSサーバーを使い、リモート開発環境を構築する方法
今回の記事では、契約したVSPサーバーにDockerやGitをインストールし、そのサーバーに手元のPCのVisual Studio Code(以下VSCode)からSSH接続し、まさにモダン(?)なリモート開発環境を構築する方法の基本的な流れを解説します。
この記事ではDockerやGitがどのようなものか、あるいはVSCodeの基本的な使い方などは解説しません。
Contents

5年ほど前にインテルMacBooKPro 13インチ(MBP13)を購入したのですが、ストレージ容量がたった128GBのため(当時はそれで十分だと思っていました・・・)、今となっては容量がパンパンになっていまい、新しいアプリを入れたり、Dockerの新しいコンテナを作るのも四苦八苦する始末。
ちょっとでもその容量を減らすため、MBP13からDockerイメージ/コンテナを除去し、かわりにそうしたDockerを用いた開発環境は全部VPSサーバーに移して、そのVPSに接続して完全にリモートで開発すればいいのではないかと思うようになりました。
まずVSCodeとDockerをどう連携させるのかについては、こちらの記事をごらんください。
ものすごく単純なコンテナを作る方法を解説したものですが、VSCodeを使うとDockerとの連携が簡単いできるということ、そしてDockerとはどのようなものか、その一端だけでもイメージしていただけると思います。
Dockerがどのようなものかを理解するには、まずその仕組どうこうよりも実際に使ってみたほうが絶対わかりやすいです。
私はXserver VPSと契約していますので今回もXserver VPSを使って開発環境を構築しました。Xserver VPSは安価で使いやすくおすすめです。同サービスの価格や内容は下のリンク先で確認してください。
また、安価で初心者に使いやすいVPSとしてはGMOが展開するConoha VPSもおすすめです。価格やサービス内容は次のリンクで確認してください。
なお通常のレンタルサーバーとVPSサーバーとは何が違うのかをこちらの記事で簡単に説明しています。参考にしてください。
私は上述のようにXserver VPSを使っているので、まずはターミナルやコマンドプロンプト/Powershellなどを使ってVPSに接続してみましょう。
基本的には各VPSサービスごとにSSH接続の方法がマニュアルとして解説がきちんと用意されているのでそれを見てそのとおりに作業を進めてもらえればOKです。
上で紹介した次の2つのVPSサービスもマニュアルがしっかりしています。そういう点でもおすすめです。
なおXserver VPSについては「【Mac/Win対応】Xserver VPSにSSH接続する方法の解説」で書いていますのでそちらをご覧ください。
では、Xserver VPSにSSH接続をした状態で、そのVPSサーバーにDockerをインストールします。この作業についてはこちらの記事「Xserver VPSのUbuntuにDockerをインストールする方法の解説」で解説していますのでご覧ください。
私は先に手元のPCのVSCodeでRemote SSH用のconfigファイルを作るほうがわかりやすいと思いますので、今回はそのようにします。
まず、VSCodeを使って新規ファイルを開き、ファイル名を単に「config」として作成・保存します。拡張子はなしです。その中身の書き方の基本は次のとおりです。
Host わかりやすい名前
Hostname VPSサーバーのIPアドレス(各VPSのマニュアル参照)
User VPSサーバーのユーザー名
IdentityFile "手元のPCに保存しているSSH鍵の絶対パス"
たとえば、私の場合は次のようにしています。
Host XserverVPS
Hostname 888.XX.XX.XX
User root
IdentityFile "/Users/myname/.ssh/XserverVps_SSH_Key.pem"
このconfigを、ssh鍵を保存しているフォルダ/ディレクトリ(おそらく普通は「.ssh」というフォルダでしょう)に保存します。
実際に今回の記事の作業を実行するとパーミッションエラーとなる場合もあります。そこで念の為ですが、そのconfig自体や、ssh鍵を保存しているフォルダなどについてのパーミッションを確認し設定しておきましょう。Mac/LinuxとWindowsで多少やり方などが異なります。
詳しくは次の公式ドキュメントの説明を見て下さい。
Remote Development Tips and Tricks:Local SSH file and folder permissions
Mac/Linuxについては次のようになります。
| フォルダーやファイル | パーミッション設定のコマンド |
|---|---|
.ssh in your user folder | chmod 700 ~/.ssh |
.ssh/config in your user folder | chmod 600 ~/.ssh/config |
.ssh/id_ed25519.pub in your user folder | chmod 600 ~/.ssh/id_ed25519.pub |
| 上記以外の鍵ファイル | chmod 600 そのファイルへのパス |
手元のPCのVSCodeにその拡張機能の「Remote Development」をインストールしましょう。この拡張機能には、Remote SSHなど4種類の拡張機能がまとめて入っていますので、Remote Developmentをインストールしておけば問題ありません。
詳しくは、「【初心者向け】VS Code+Docker+Python環境の作り方の初歩をわかりやすく解説」をご覧ください。
ではインストールした拡張機能Remote Developmentの中にある、Remote SSHを使ってみましょう。
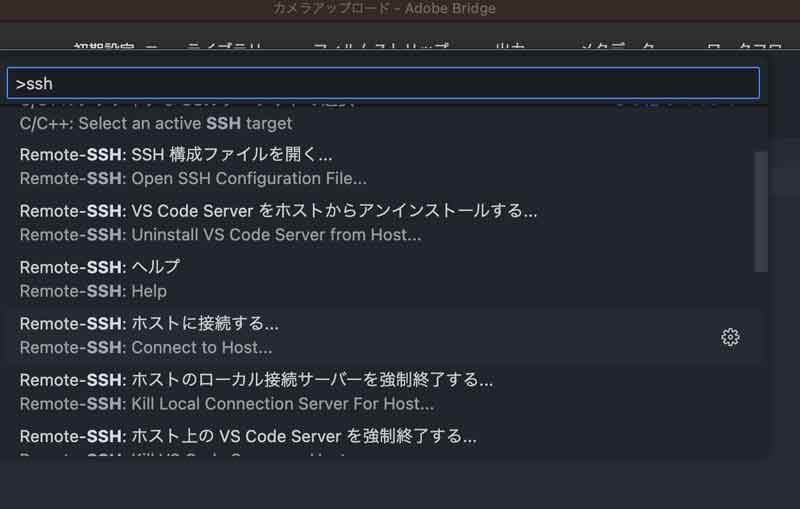
VSCodeで、F1キーを押して「ssh」と入力すると、

このように「Remote-SSH: ホストに接続する(Connect to Host)」という項目が現れます。それを選ぶと、

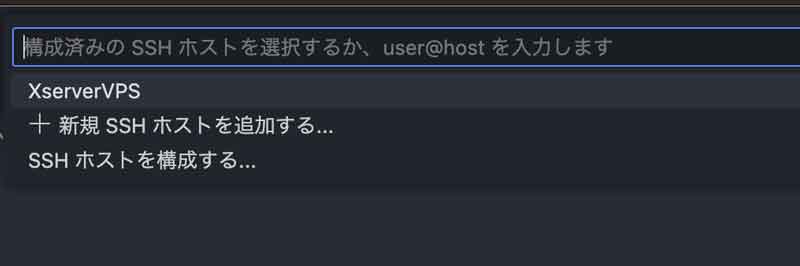
このように、先ほどの作業で作成・保存したconfigファイルの情報が登場します。そのconfigファイルの中身はこのようなものでした。
Host XserverVPS
Hostname 888.XX.XX.XX
User root
IdentityFile "/Users/myname/.ssh/XserverVps_SSH_Key.pem"
この項目「Host」で設定した「XserverVPS」がまさに上で出現しているとわかります。
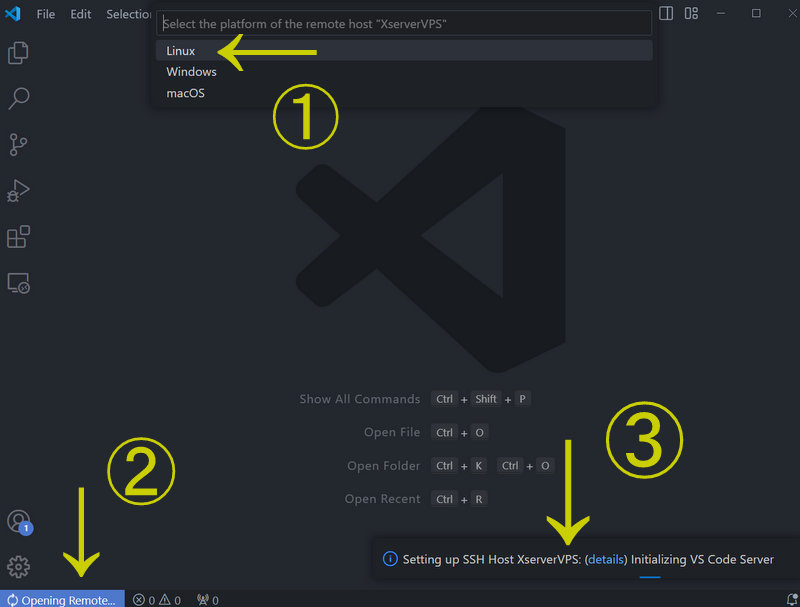
さて、VSCode上で出た「XserverVPS」を選ぶと実際にXserverVPSへのSSH接続処理がスタートします。

そうすると上画像のようになります(これはWindowsでの画面です)。矢印②と③で接続しようとしていることがわかります。
また矢印①の部分でリモートサーバー(今回はXserver VPS)のOSの種類を選ぶ項目がでてきています。今回はLinuxのUbuntuなのでLinuxを選びます。

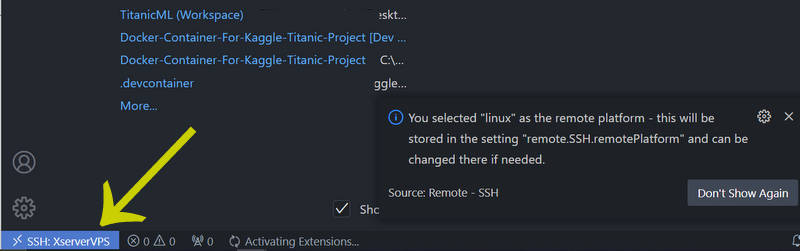
接続処理が無事に完了するとこの画像中の矢印の部分が、そのような表示へと変わります。
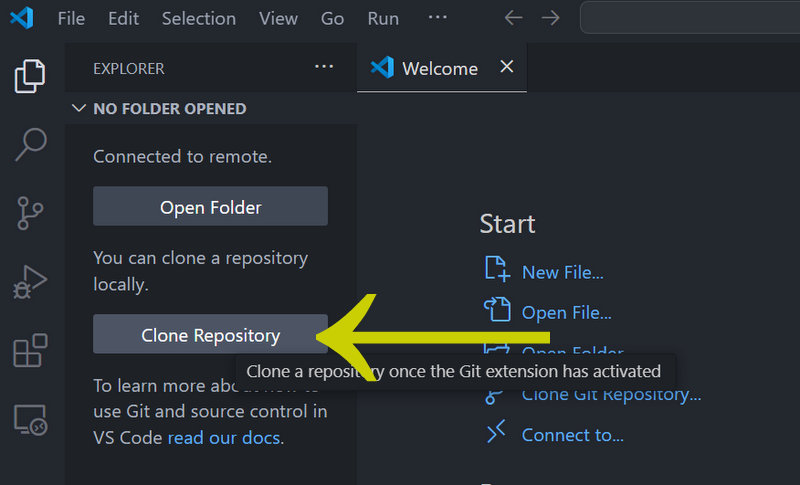
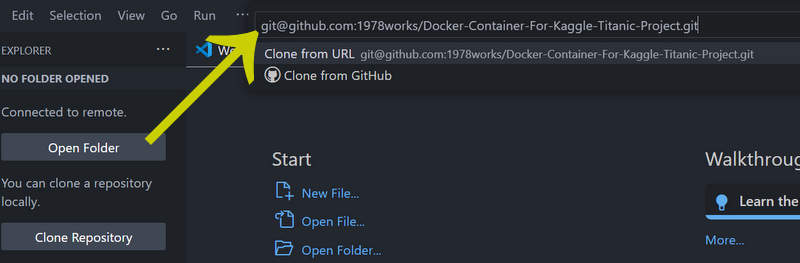
続いて今回は自分のGitHubリポジトリからクローンをXserver VPS上に作って利用することとします。


こうするとどこのフォルダ/ディレクトリにクローンするのか聞かれます。既存の(作成済みの)フォルダが一覧となって出てきますので選んでください。
もし、まだ作成していないフォルダにクローンしたいのならば、VSCode上のターミナルを使ってmkdirコマンドによって作成してください。そうするとフォルダ選択の項目に改めてそのフォルダが出てきます。
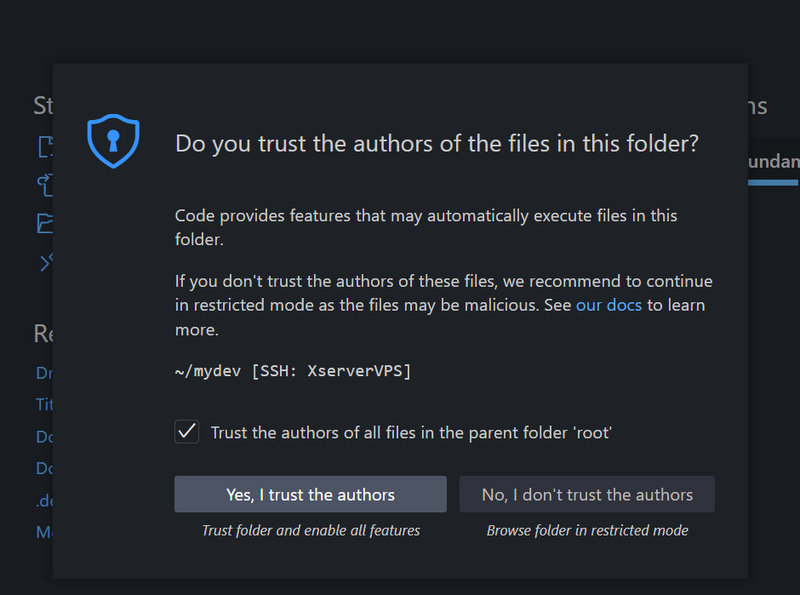
VSCodeからGitHubを利用しようとするとセキュリティの認証画面が出てくると思います。

必要に応じてチェック項目にチェックいれるなどして認証しておいてください。
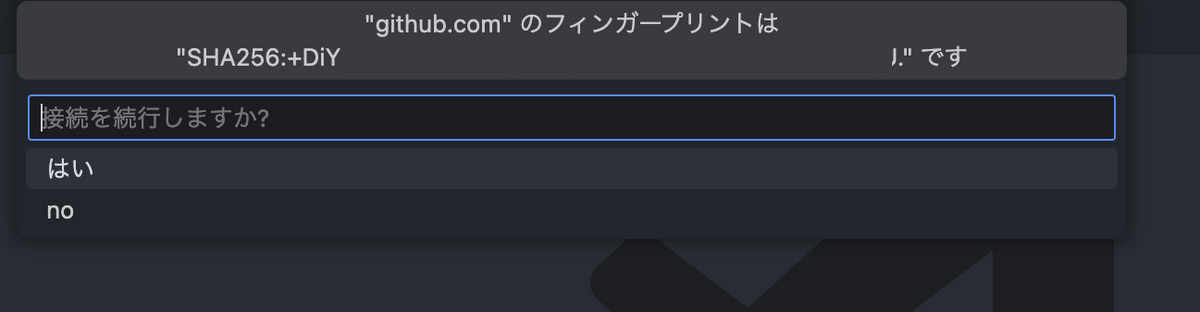
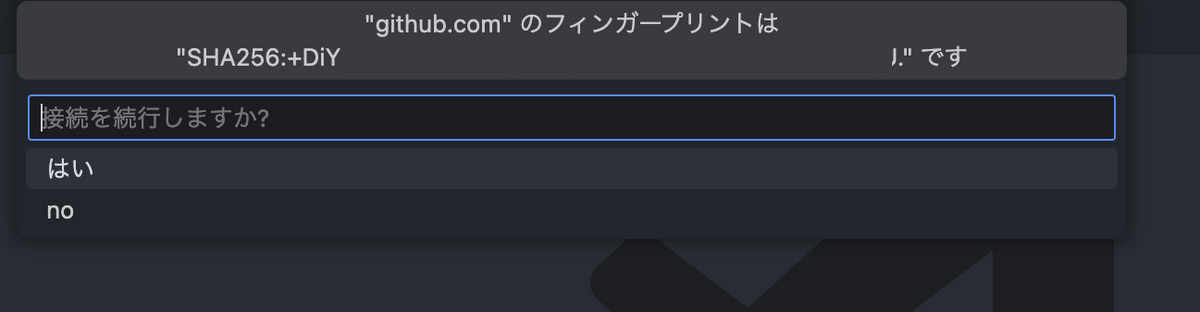
VSCodeからGitHubにつなげようとすると、
“github.com”のフィンガープリントは”XXXXXXXXXXXXXXX”です
というメッセージが出て、「接続を続行しますか」という選択が出てくることがあると思います。

ここで「はい」を選んでも再び上の同じメッセージが繰り返し表示されるだけ永遠に処理が始まらない場合があります。この場合は次の公式ドキュメントに従って作業をします。
公式ドキュメント:GitHub の SSH キーフィンガープリント
まず、.ssh鍵を保存しているフォルダ(上の作業で作ったconfigファイルを保存したフォルダ)にある、「know_host」というファイルを見つけましょう。
見つかればそれをVSCodeなどで開いてその中身を見ます。すると、
github.com ssh-ed25519 ~(略)~
github.com ecdsa-sha2-nistp256 ~(略)~
github.com ssh-rsa ~(略)~という部分があります。この部分をまるごと削除します。次に、上GitHub公式ドキュメントにかかれている以下の内容をコピーして貼り付けてknow_hostファイルを保存します。
github.com ssh-ed25519 AAAAC3NzaC1lZDI1NTE5AAAAIOMqqnkVzrm0SdG6UOoqKLsabgH5C9okWi0dh2l9GKJl
github.com ecdsa-sha2-nistp256 AAAAE2VjZHNhLXNoYTItbmlzdHAyNTYAAAAIbmlzdHAyNTYAAABBBEmKSENjQEezOmxkZMy7opKgwFB9nkt5YRrYMjNuG5N87uRgg6CLrbo5wAdT/y6v0mKV0U2w0WZ2YB/++Tpockg=
github.com ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABgQCj7ndNxQowgcQnjshcLrqPEiiphnt+VTTvDP6mHBL9j1aNUkY4Ue1gvwnGLVlOhGeYrnZaMgRK6+PKCUXaDbC7qtbW8gIkhL7aGCsOr/C56SJMy/BCZfxd1nWzAOxSDPgVsmerOBYfNqltV9/hWCqBywINIR+5dIg6JTJ72pcEpEjcYgXkE2YEFXV1JHnsKgbLWNlhScqb2UmyRkQyytRLtL+38TGxkxCflmO+5Z8CSSNY7GidjMIZ7Q4zMjA2n1nGrlTDkzwDCsw+wqFPGQA179cnfGWOWRVruj16z6XyvxvjJwbz0wQZ75XK5tKSb7FNyeIEs4TT4jk+S4dhPeAUC5y+bDYirYgM4GC7uEnztnZyaVWQ7B381AK4Qdrwt51ZqExKbQpTUNn+EjqoTwvqNj4kqx5QUCI0ThS/YkOxJCXmPUWZbhjpCg56i+2aB6CmK2JGhn57K5mj0MNdBXA4/WnwH6XoPWJzK5Nyu2zB3nAZp+S5hpQs+p1vN1/wsjk=こうすることで、

ここで「はい」を選んでもきちんと処理が進むはずです。
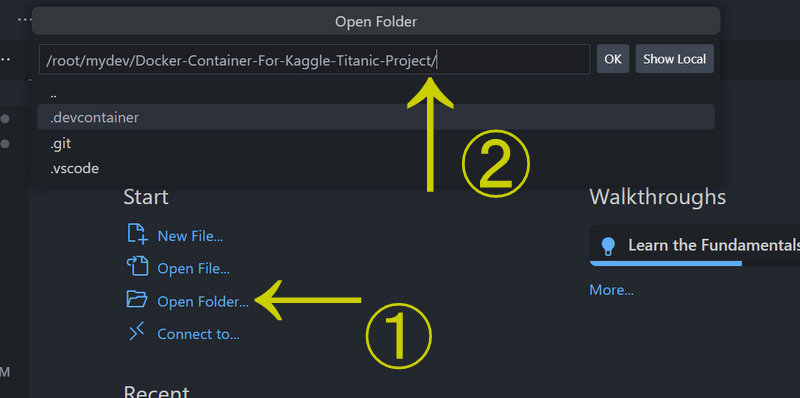
上の作業での処理が完了しクローンが終われば、次に「.devcontainerが入っているフォルダ」を開けましょう。私の場合は、
mydev/Docker-Container-For-Kaggle-Titanic-Project/.devcontainerという構成になっていますので、
mydev/Docker-Container-For-Kaggle-Titanic-Project/というパスを指定して開きます。それがこちらの画像です。

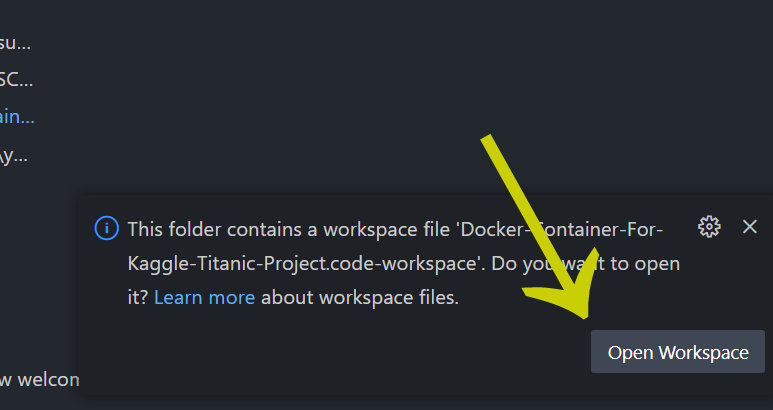
私の場合はそのフォルダに、VSCodeのワークスペースを保存していたので、下のような表示が登場します。

その場合は「Open Workspace」をクリックします。
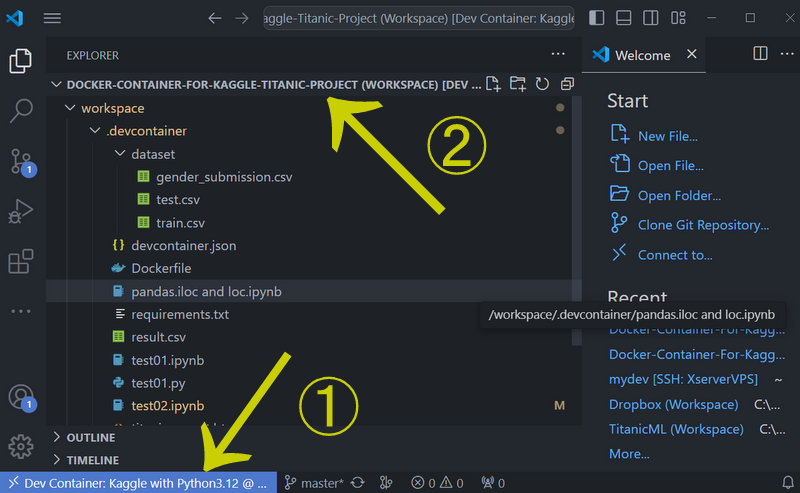
すると、自分のパソコン内部でDockerとVSCodeを連携させてdevcontainerを使うのと同じように、リモートサーバーでもそこにインストールされたDockerによってコンテナづくりが始まります。しばらくするとそれも完了して、

矢印①と②をみてわかるように、いつものように(?)DockerとVSCodeを連携させたときの状態となります。
これで、リモートサーバーのXserverVPSに作ったDockerコンテナ環境に対して、VSCodeでSSH接続をして、リモート開発できる環境が完成しました!
リモートサーバーのLinuxの設定や、細かいDockerの設定、セキュリティ、さらにはGitHub Actionによる自動化などなどまだまだ学ぶべきことはつきませんが、ひとまずVPSサーバーを使ったリモート開発環境構築の基本的な流れは解説できたと思います。
今回の作業に成功すれば、手元のWindowsなりMacなりから、リモートのXserver VPSに用意したDockerコンテナ環境へ接続し、その環境を使って手元のPCのVSCode上で開発が行えます。
極論すれば、手元のWindowsなりMacにはVSCodeだけあればいいことになります(もちろん実際はそんなわけにはいかないのですが)。
これは、パソコンを買い替えた場合にその新パソコンにいろいろな開発環境をイチから構築する必要がなくなり、VSCodeだけインストールしてあとはリモートのDockerコンテナへつなげて作業すればいいということを意味します。手元のPCにあれもこれもインストールして……という面倒な作業がなくなります。まさにモダンなリモート開発環境だと言えるでしょう。
さてこのようにして今回の記事の最初の項目「動機」で書いたとおり、MacBookProにはDockerのコンテナが不要になりました。よってそれを削除して空きストレージ容量を増やすことができました。狙いどおりです。
ただよく考えると、リモートVPSサーバーにSSH接続さえできれば何もVSCodeを使ってどうこうする必要はなく、そのリモートサーバーにDockerとGitをインストールして、あとはVimを使えば同じことができます。
したがって今回の作業内容は、
という人だけにメリットがあるのかなと思います。