Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

Javascriptのアロー関数について初心者向けに解説。関数式と関数宣言の違いや、アロー関数の基本的な作り方と考え方、そして簡易表記のための条件について
今回はJavaScriptの初心者に向けて、その入門的基礎知識の1つアロー関数について説明をします。コード中の「=>」という表記のものです。
その中で、関数式(function式)と関数宣言に違いも説明します。
Contents
ではまずは公式リファレンスを見てみましょう。
アロー関数式は、より短く記述できる、通常の function 式の代替構文です。
MDN「アロー関数」
以上より、アロー関数とは「function式(関数式)」の代わりに使える構文ということですね。
ここでいうfunction式とは、「関数式」のことで厳密には関数宣言とは異なるものですが、まぁほとんど同じ・・・とも言えます。
以下、関数式と関数宣言の違いを軽くおさらいしておきましょう。
まず関数宣言を見てみましょう。みなさんおなじみのこれです。
function 関数名(引数){ 処理 }これによって出来上がる関数は、Functionオブジェクトです。オブジェクトなので、Funcitonオブジェクトが持つ様々な特徴、たとえばプロパティ、メソッド・・・などを使えます。
次に関数式を見てみましょう。ぶっちゃけほとんど同じです。
let 新しく作るオブジェクト = function (引数){ 処理 };どちらも新しい関数を定義(作成)するという点では同じです。しかし、見た目も含めてちょっとした違いがあります。
主な違いだけをまとめてみると、こうなります。
| 関数宣言 | 関数式 | |
| 関数定義の場所 | 式の外 | 式の中 |
| 行末の「;(セミコロン」 | 不要 | 必要 |
| 作成されるオブジェクトの種類 | Functionオブジェクト | いろいろ |
| 関数名 | 必要 | 省略可能(無名関数も作れる) → IIFE (即時実行関数)として使える |
| 巻き上げの有無 (関数の定義文を、関数の実行の後に置いてもいいかどうか) | 可 | 不可 |
ではこれらを踏まえて、アロー関数の作り方を見てみましょう。
今回の使用例は次のコードとなります。
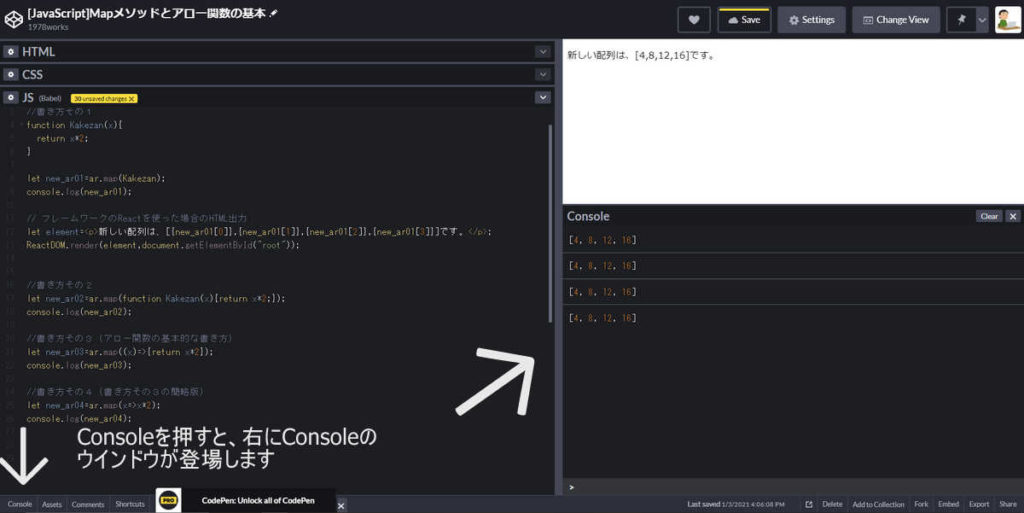
See the Pen [JavaScript]Mapメソッドとアロー関数の基本 by 1978works (@1978works) on CodePen.
「//書き方その1」から「//書き方その4」まで4種類の書き方を作ってみました。
JavaScpritのmap()メソッドを使ったものですが、もしmap()メソッドについて忘れてたりするならば、「わかりやすくJavaScriptのmap()メソッドを説明」という記事も読んでみてください。
そして次の画像を見てください。これを実行した結果です。

そして上画像を見てください。実行した結果です。同じ配列が4つできあがっています。書き方は異なるもののすべて同じ結果となります。
コードだけ取り出すと、こうなっています。
ar=[2,4,6,8];
//書き方その1
function Kakezan(x){
return x*2;
}
let new_ar01=ar.map(Kakezan);
console.log(new_ar01);
// フレームワークのReactを使った場合のHTML出力
let element=<p>新しい配列は、[{new_ar01[0]},{new_ar01[1]},{new_ar01[2]},{new_ar01[3]}]です。</p>;
ReactDOM.render(element,document.getElementById("root"));
//書き方その2
let new_ar02=ar.map(function Kakezan(x){return x*2;});
console.log(new_ar02);
//書き方その3(アロー関数の基本的な書き方)
let new_ar03=ar.map((x)=>{return x*2});
console.log(new_ar03);
//書き方その4(書き方その3の簡略版)
let new_ar04=ar.map(x=>x*2);
console.log(new_ar04);
さて、この4種類の書き方は大きく二つに分かれます。
・書き方その1とその2→アロー関数を使わない書き方
・書き方その3とその4→アロー関数を使う書き方
です。
特に書き方その2とその3を見比べてください。
書き方その2:ar.map(function Kakezan(x){return x*2;});
書き方その3:ar.map((x)=>{return x*2});
違いはこの部分だけです。
すなわち、
・「function Kakezan」を省略する
・引数「(x)」の直後に、「=>」をつける
以上でアロー関数が出来上がりです。これだけです。
つまり、書き方その2のような基本的な書き方をしっかりと理解できていればアロー関数の基本は理解できるということですね。あとはもう単に慣れですね。
次に、書き方その3とその4を比べましょう。
書き方その3:ar.map((x)=>{return x*2});
書き方その4:ar.map(x=>x*2);
その3がアロー関数の基本的な書き方で、その4が簡略版です。
このような簡略版で書くには、次の2つの条件があります。
A:引数の個数が1つだけであること
B:波括弧{ }の処理内容がreturnだけであること
まずAの点ですが、今回は関数の引数が「x」という1種類だけです。この場合は、「x」の前後の括弧「()」を省略できます。
ただし、
・引数が無い場合
・複数ある場合
これらの場合は省略できません。
次にBの点ですが、今回のように処理の命令文(ステートメント:statement)がreturn文だけの場合は、波括弧「{}」と「return」すら省略が可能です。
以上によりその4のような書き方が可能となります。