Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

ワードプレスで、プラグインを使わないで表(テーブル)を作成し、見た目を変更する方法と、そのCSS
今回は、ワードプレスの記事中に表(テーブル)を「プラグインを使わずに」作成し、その見た目を変更する方法を説明します。対象となる読者はワードプレス初心者やHTML&CSSなどにあまり詳しくない初心者です。
(1) 今回作る表(テーブル)デザインの完成イメージ
(2)表の作り方とHTMLとCSSのコードについて
まず、今回つくる表はこのようなものになります。
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| データ11 | データ12 | データ13 |
| データ21 | データ22 | データ23 |
| データ31 | データ32 | データ33 |
| データ41 | データ42 | データ43 |
各項目の見出し部分と、各データから構成されている表です。今回は、行(縦)が5つ、列(横)が3つの表にしてみました。
この表のデザイン上(外観上)のポイントは、
・各項目の見出しを作成
・各項目の文字をそれぞれの空間の中央に寄せて配置
・背景色を交互に設定し、縞々模様のようにしている
という3点です。
では、これら3点を満たす表を実際にワードプレスで作っていきます。
まずワードプレスの記事作成画面から、行5で列3の表を作りましょう。

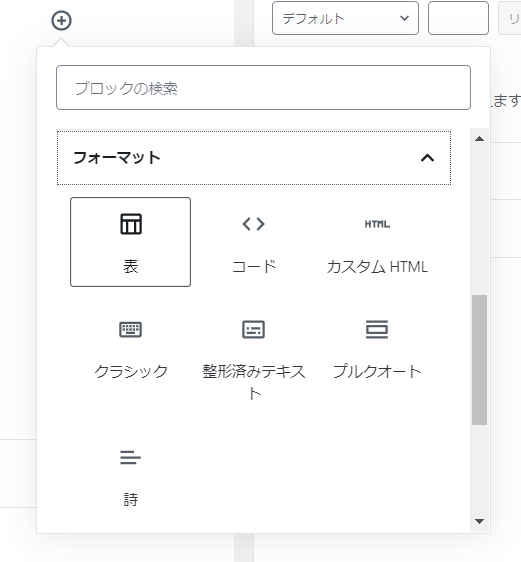
いつものようにワードプレスのエディタで記事を作る作業で、「ブロックの追加」をクリックして、

フォーマット項目にある、表のアイコンをクリック。

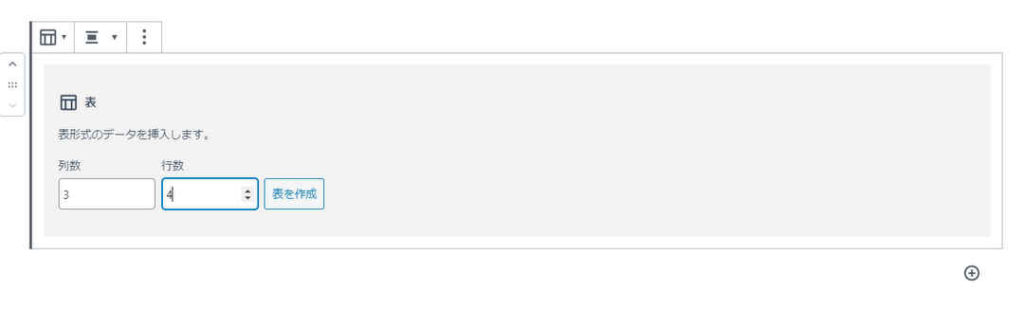
列数と行数を入力しましょう。今回は3列、5行です。これで表の枠が完成しました。
では、それぞれの項目欄に文字を入力していってください。
次に、この表のHTMLコードを見てみましょう。

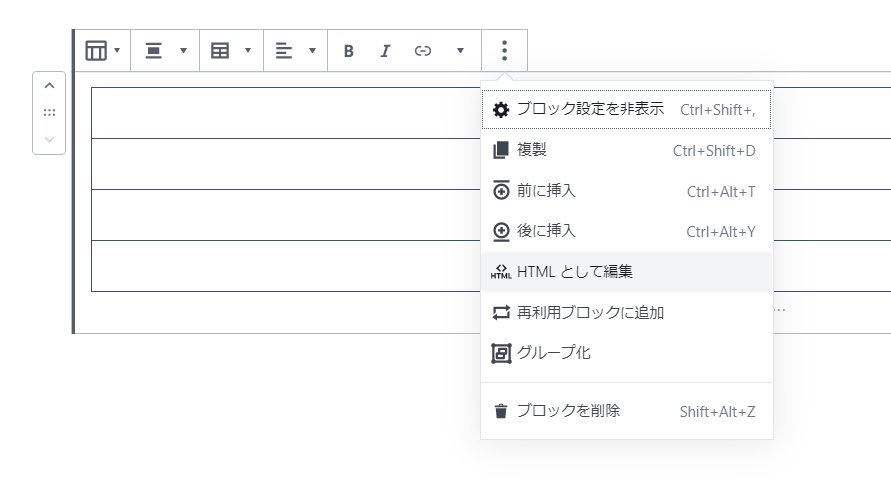
できた表のどこでもいいのでクリックし、「・・・」が縦に並んでいるアイコンをクリックしましょう。すると上画像のような項目が登場します。そこで、「HTMLとして編集」を選びます。すると、このように表のHTMLコードが登場します。
<figure class="wp-block-table">
<table>
<tbody>
<tr><td>見出し1</td><td>見出し2</td><td>見出し3</td></tr>
<tr><td>データ11</td><td>データ12</td><td>データ13</td></tr>
<tr><td>データ21</td><td>データ22</td><td>データ23</td></tr>
<tr><td>データ31</td><td>データ32</td><td>データ33</td></tr>
<tr><td>データ41</td><td>データ42</td><td>データ43</td></tr>
</tbody>
</table>
</figure>
横にアルファベットが並んでいると見難いので、上のようにちょっと整形してみました。この作業は特に必要ありませんが、見やすくなります。
ここで、<tr>と</tr>によって構成されているパーツが5つあるのがわかると思います。その中の最初のパーツの、
<tr><td>見出し1</td><td>見出し2</td><td>見出し3</td></tr>
というパーツに着目しましょう。
これは「見出し」項目欄のパーツですが、実は、表のHTMLコード(タグ)では「見出し」は<td>ではなく、<th>にする必要があります。<td>は見出しではなく、実際のデータを表すタグとなります。
そこで、このパーツの<td>を<th>へ、</td>を</th>へ修正します。すると、以下のようになります。
<figure class="wp-block-table">
<table>
<tbody>
<tr><th>見出し1</th><th>見出し2</th><th>見出し3</th></tr>
<tr><td>データ11</td><td>データ12</td><td>データ13</td></tr>
<tr><td>データ21</td><td>データ22</td><td>データ23</td></tr>
<tr><td>データ31</td><td>データ32</td><td>データ33</td></tr>
<tr><td>データ41</td><td>データ42</td><td>データ43</td></tr>
</tbody>
</table>
</figure>
あくまで編集したのは最初の<tr>~</tr>パーツだけで、他はいじっていません。
これで今回の表のHTMLは完成しました。
では次にこの表のデザインを変えましょう。項目ごとに交互に背景色が入れ替わる、縞々模様のようなデザインへと変更します。それには、ワードプレスのテーマ編集から「追加CSS」機能を使い、独自のCSSを追加し、適用します。
今回のCSSは次のコードとなります。
.entry-content table{
border-collapse:collapse;
margin:0 auto;
border:solid 1px #4e454a;
}
.entry-content th{
font-size:;
color:#FFFFFF;
background-color: #4e454a;
padding:20px 40px;
text-align: center;
}
.entry-content td{
padding:10px;
text-align: center;
}
.entry-content tr:nth-child(2n+1) {
background-color:#e6eae6;
}
これをこのままコピーして、追加CSSの欄にペーストしてください。追加CSSの欄は、ダッシュボードの「編集」→「カスタマイズ」→「追加CSS」で登場します。
上のコードにおける、padding、colorなどはみなさんの好みや、使用しているテーマの雰囲気にあわせていろいろ変更してみましょう。
各項目に「.entry-content」という文字を加えているのは、あくまで「各記事の本文中で」使われている表だけにこのCSSを適用させるためです。
こうしておかないと、もし本文以外の場所に表(テーブル)のタグ・コードが使われている場合には、それらの表にまでこのCSSが適用されてしまい、テーマの見た目が崩れてしまう可能性があります。それを避けるためです。
詳しい説明は省きますが、交互に背景色が入れ替わる縞々模様の設定は、
.entry-content tr:nth-child(2n+1) {
background-color:#e6eae6;
}
という部分が担当しています。
上述のように、<tr>と</tr>で挟まれたパーツが5つあるわけですが、その奇数番(つまり2n+1)のパーツにだけ、背景色が#e6eae6となるよう指定しています。そのような指定を可能にするのが、「nth-child(2n+1)」というコードになります。
なお、最初のパーツである「見出し」部分が1番目となるので、本来ならばその背景色も「#e6eae6」という色になるはずですが、<th>タグに対するCSSは、<td>タグに加えられたCSSよりも優先されます。
よって1番目のパーツである部分(<th>タグを使っている部分)には、その<th>タグに対して設定した「#4e454a」というカラーが優先されます。
この「nth-child( )」はCSS上で疑似クラスと呼ばれる特殊な仕組みとなります。これについては今回は説明をしませんが、興味があれば調べてみてください。使い方を覚えると非常に便利で強力な武器となるでしょう。
ちなみに、偶数番の背景色を変えたい場合は、2n+1を、2nとすればOKです。
それではみなさん、楽しいワードプレスライフを。