Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

CSS入門講座:プロパティ「padding-top」の応用的使い方の解説。アスペクト比を変えないでYoutubeを埋め込む方法。
今回はCSSのプロパティ「padding-top」について、そのちょっとした応用的な使い方の解説です。そのプロパティに%を指定することで、レスポンシブに対応したページを作ることができて、しかも、Youtube動画の埋め込みが非常に上手くいく使い方があったのです。
Contents
今回は縦横比(アスペクト比)が16:9のボックス(領域)を作って、そこにYoutubeの動画(アスペクト比が16:9が標準)を埋め込んでみました。
See the Pen CSS padding-topの%について by 1978works (@1978works) on CodePen.
埋め込んだ動画は「もちまる」です。ほぼ毎日見ています。かわいいです。
ポイントは、ブザウザのウインドウサイズを小さくしたり大きくしたりすると、動画が入っている領域の縦横比(アスペクト比)も、そして動画のアスペクト比も変わらないまま小さくなったり大きくなったりする点です。
padding-topの値を%で指定する場合は、MDNには次のような説明が書かれています。
包含ブロックの width に対するパーセント値によるパディングの寸法です。負の数であってはいけません。
MDN, “padding-top”
ここで、「widthに対する」とありますから、widthがまず決定され、次にそのwidthに対して%の情報を使って計算された値が、padding-topの値になるということですね。
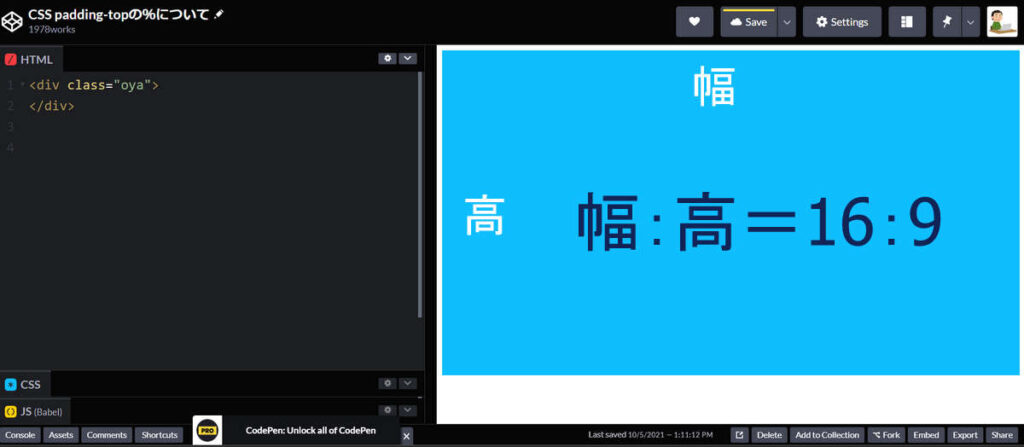
たとえば、幅:高=16:9だとしましょう。この場合、高さは幅を16個に分割したうちの9個分という情報になります。すなわち、
幅 x 9/16(これは0.5625、つまり56.25%)
という式になります。
したがって、56.25%という値を指定したとき、幅が1200と800の場合は、
| ボックスの幅 | ボックスの高さ | |
|---|---|---|
| 1200 | 675(1200×9/16) | |
| 800 | 450(800×9/16) |
というそれぞれの幅に対する高さができあがります。
padding-topで%指定を使うと、いろいろボックス幅が変化したときに、その変化に応じて、つねに縦横比(幅と高さの比、アスペクト比)が一定に固定されたままのボックスが出来上がるわけです。
上の表では、%として56.25%を指定した場合につねに幅:高=16:9のままのボックスができあがっているわけです。
では実際に、幅:高=16:9のボックスを実際に作ってみましょう。CSSのpadding-topの値は56.25%を指定します。
まずHTMLは次のようします。
<div class="oya">
</div>次にCSSは、
.oya {
background-color:#0EBEFF;
position: relative;
width: 100%;
height: 0;
padding-top:56.25%; /*幅をYoutubeの標準アスペクト比率16:9にあわせる 9/16=0.5625 oyaの幅に9/16をかけると、oyaの高さが計算され、それにあわせてoyaのサイズがきまる。*/
}こうしてできあがるボックスは次の画像の水色の部分となります。


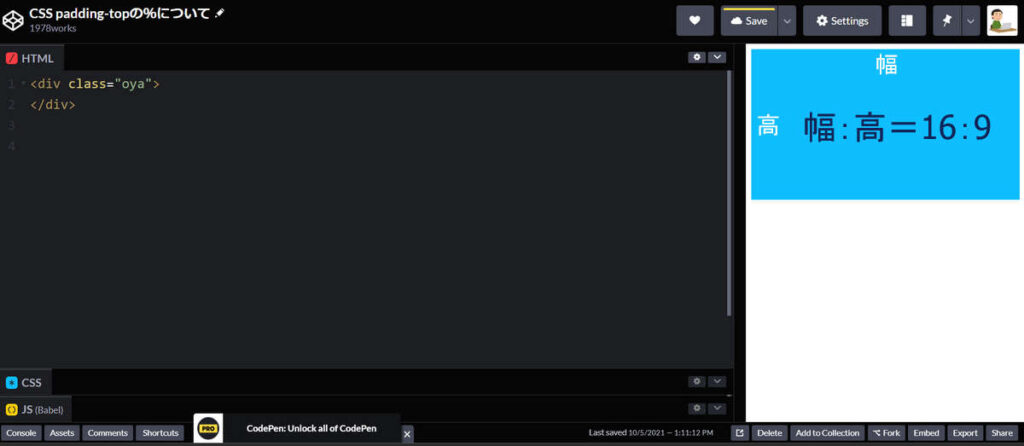
上下の画像を見比べてください。表示領域にあわせて水色ボックス(クラス名oya)の大きさが変化していますが、どちらの場合であっても、縦横比(幅:高)の比率は16:9と同じままです。
padding-topに%を使うとこういった、「縦横 ” 比 ” を固定した」領域を作ることが可能となります。
では次に応用例として、今つくった16:9の領域にYoutubeの動画を埋め込んでみましょう。
さてなぜ上で%に56.25%(つまり16:9)と設定したのかといえば、Youtubeの動画は基本的にアスペクト比が16:9だからです。
ボックスのアスペクト比とYoutube動画のアスペクト比を同じにしておけば、埋め込んだときに動画がボックスからはみ出したり、動画が変に縮小されたりといった不具合を回避しやすくなります。
なおYoutube動画の埋め込みタグですが、共有ボタンを押したときに登場するYoutubeが用意している埋め込みコードをそのまま使っています。
構造としては、クラス名oyaという要素に、iframeタグを使った動画要素が入っているというものになります。
さてHTMLですがこうなります。
<div class="oya">
</div>
<br><br>
<div class="oya">
<iframe class="youtube_1" width="560" height="315" src="https://www.youtube.com/embed/TNNir3sNV_E" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe><!-- YouTube アスペクト比率16:9 埋め込みコード -->
</div>
<br><br>
<div class="oya">
<iframe class="youtube_2" width="560" height="315" src="https://www.youtube.com/embed/TNNir3sNV_E" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe><!-- YouTube アスペクト比率16:9 埋め込みコード -->
</div>次にCSSですが、
.oya {
background-color:#0EBEFF;
position: relative;
width: 100%;
height: 0;
padding-top:56.25%; /*幅をYoutubeの標準アスペクト比率16:9にあわせる 9/16=0.5625。 oyaの幅にこの9/16をかけると、oyaの高さが計算され、それにあわせてoyaのサイズがきまる。*/
}
.oya iframe.youtube_1 {
position: absolute; /* oyaにposition:relativeがあるので、iframeの基準座標は、ブラウザのウインドウではなくoya要素。そして以下の座標軸について絶対配置*/
top: 0; /*Y座標軸*/
left: 0; /*X座標軸*/
width:100%; /*親要素の幅そのまま*/
height:100%; /*親要素の高さそのまま*/
}
.oya iframe.youtube_2 {
position: absolute; /* oyaにposition:relativeがあるので、iframeの基準座標は、ブラウザのウインドウではなくoya。そして以下の座標軸について絶対配置*/
top: 0; /*Y座標軸*/
left: 0; /*X座標軸*/
width:50%; /*oyaの幅の半分*/
height:50%; /*oyaの高さの半分*/
}
プロパティ「padding-top」については上で述べた説明のままなんですが、もう1つ今回のCSSにはポイントがあって、プロパティ「position」のところですね。
iframe要素に対する親要素(クラス名oya)に、
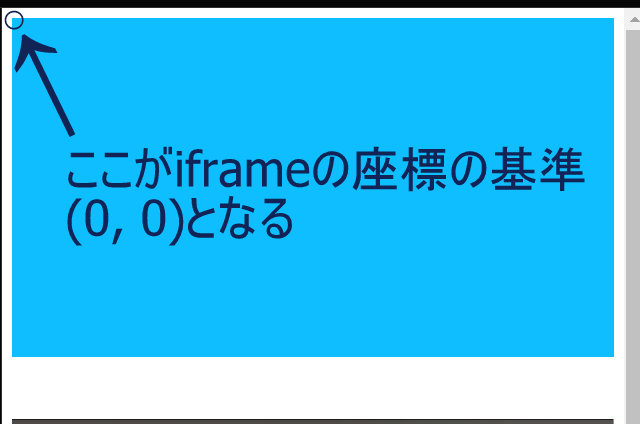
position: relative;を指定しています。こうやって親要素(oya)のプロパティ「position」に「static以外の値」を指定することで、oyaに対する子要素であるiframe要素は、その座標の基準がブラウザのウインドウ画面ではなく、oyaになります。

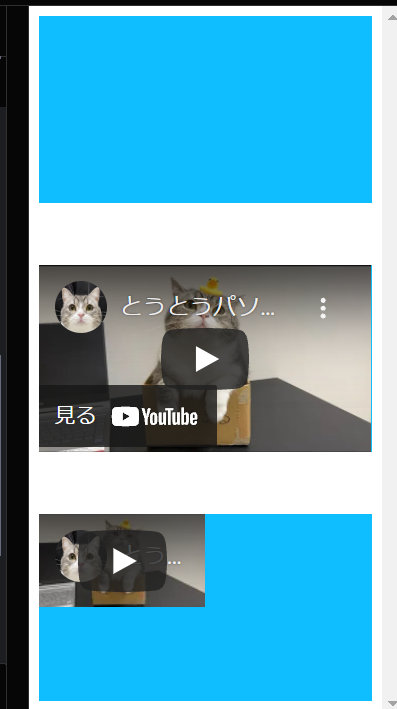
これらの結果、見た目は以下の画像の通りとなります。

今回はCSSのプロパティ「padding-top」の使い方について、ちょっと応用的な使い方を解説しました。こういった裏技?的な使い方がpadding-topにはあったのですね。CSSもかなり奥が深くおもしろいですね。