Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

VS Codeのrust-anlyzerでエラー「Failed to discover workspace」が出るときの解決方法
少し前に、「VSCodeでRust開発環境のDockerコンテナを作る方法」にてRust用のDockerコンテナを開発する方法を解説しましたが、それをVSCodeと連携させて使おうとしたときに、VSCode拡張機能のrust-analyzerにてエラー「failed to discover workspace」が出た場合にそれを解決する方法を解説します。
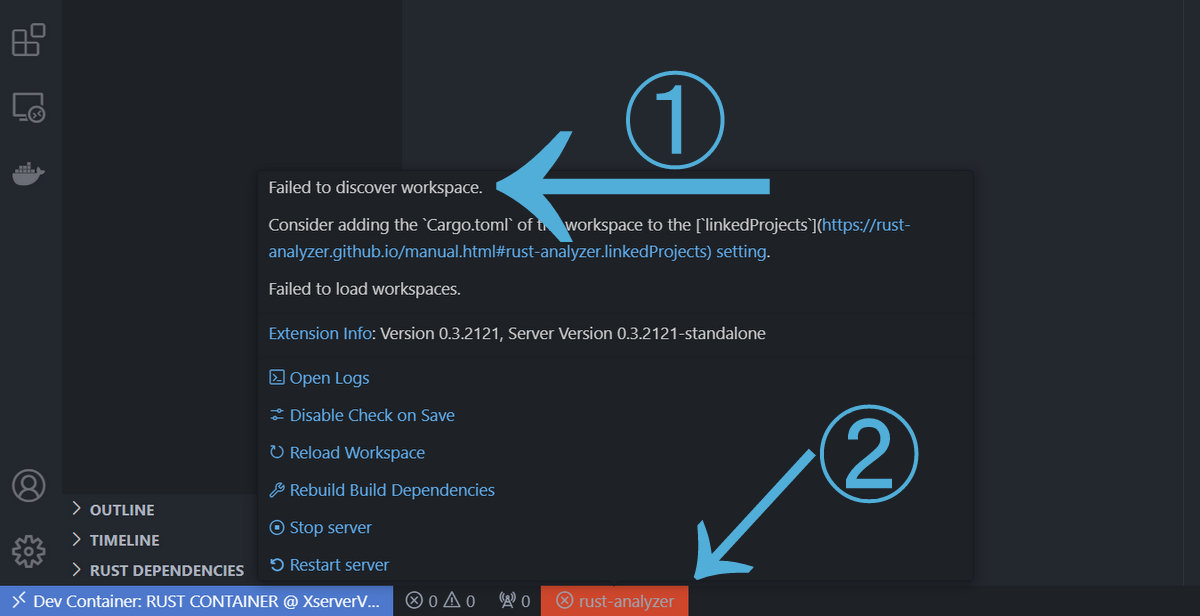
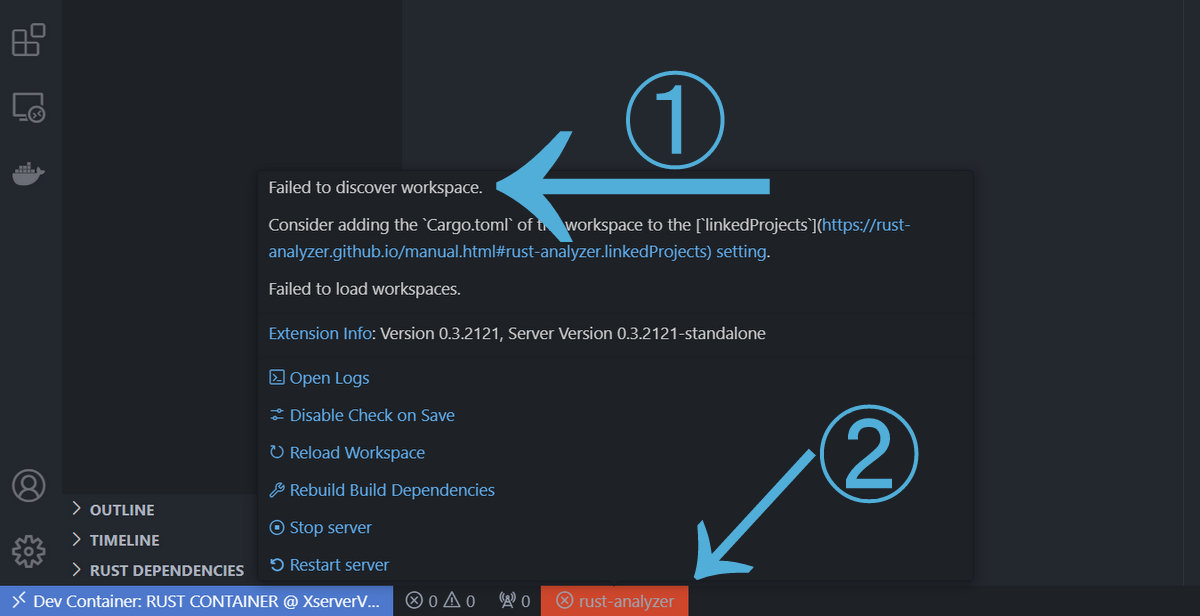
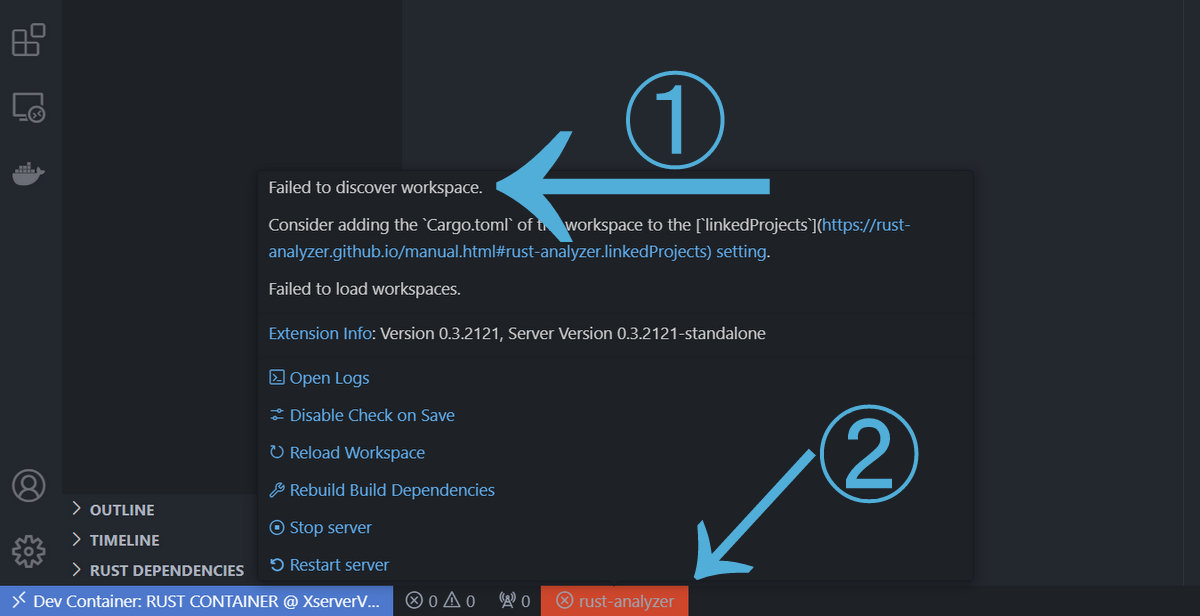
今回発生した問題は、VSCode上でRustのプロジェクトを作成してコードを書こうとしたときに、下画像のように(矢印②の部分)VSCode上でエラー表示が登場したことです。


上画像の矢印①の一行下の文章に次のようにかかれています。
Considering adding the ‘Cargo.toml’ to the workspace to the [‘linkedProjects’](略)
これは、VSCodeの設定ファイル中のrust-analyzerに関する項目「linkedProjects」の部分に、Cargo.tomlを書き加えろという指示です。よってその通りにします。
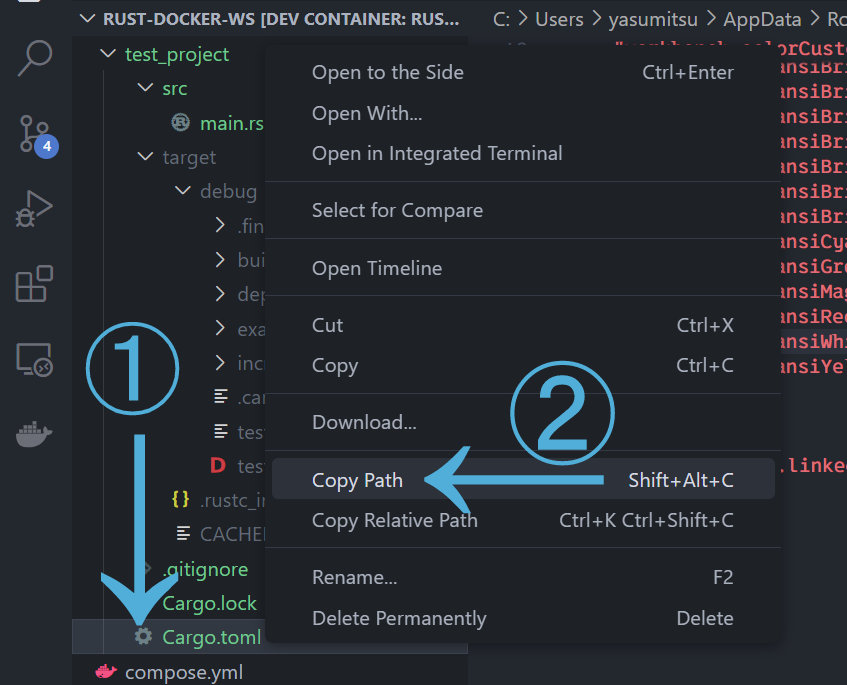
まず、最初にVSCodeで開いているRustのプロジェクトフォルダ内部にあるCarogo.tomlのパスを取得します。今回はVSCodeを使っていますので、VSCodeのエクスプローラー上で同ファイルを右クリックして、そのメニューからパスをコピーします。

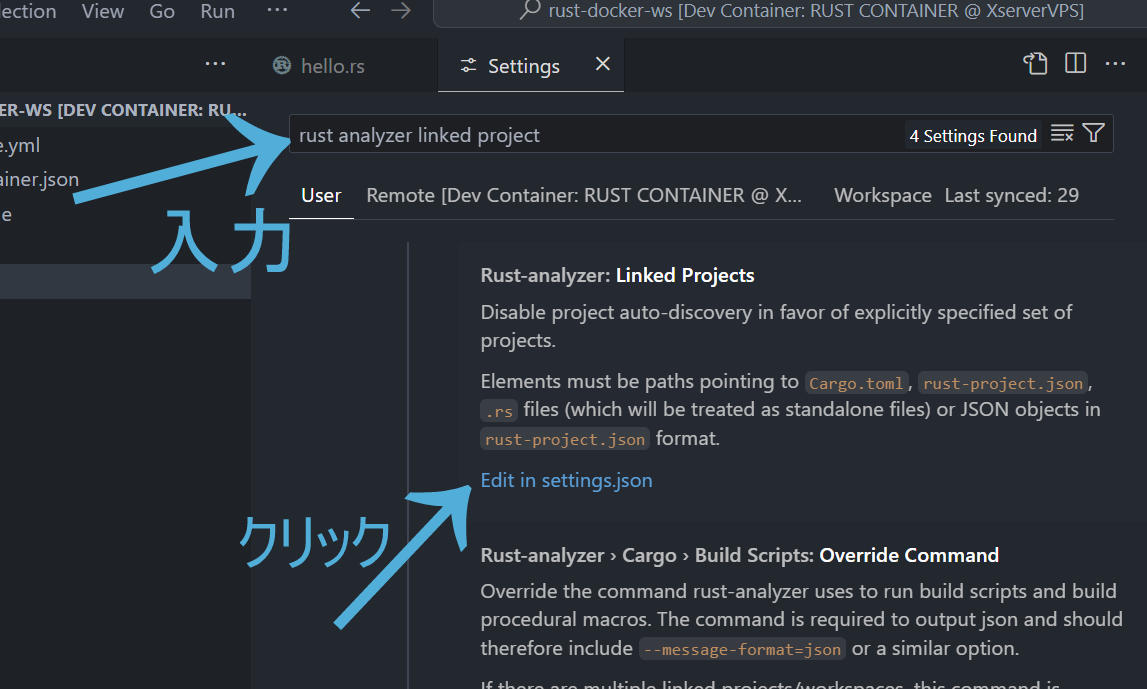
次にVSCodeの設定を呼び出し、検索欄に「rust analyzer linked project」などといい感じに入力します。

そうすると上画面のように、設定ファイル(settings.json)へのリンクが表示されますので、それをクリックします。すると同設定ファイルが開きます。

あとはこの画像のように、”rust-analyzer.linkedProjects”という項目に、先ほど取得したCargo.tomlへのパスをこのように書き加えて保存して完了です。これでrust-analyzerのエラーはなくなるとおもいます。
世界最大の動画学習サイトUdemyで、プログラミングを最速でマスターしましょう。