Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

VS Codeの拡張機能Remote Developmentの使い方と、VS CodeをDockerに連携させる簡単かつ初歩的な方法の解説
令和における個人レベルでの開発環境の三種の神器?といえば、マイクロソフトのエディタVisual Studio Code(以下VS Code)、コンテナ技術のDocker、そしてソースコード管理のGitの3つではないでしょうか。異論はいろいろあるでしょうが。
今回はそのうちVS CodeとDockerを組み合わせ、そのDocker上でPythonを実行できる環境を作る方法の超基本部分を解説します。難しそうに思えますが、実はめちゃくちゃ簡単です。
今回の記事の内容は、下のMicrosoft公式ページの内容を超初歩的な作業に限定して単純化した超初心者向けの解説となります。
Microsoft公式:Visual Studio Codeを使用してビルドとデバッグにコンテナーを使用する
Contents
VS CodeとDockerを連携させると、以下のような利点があります。
などでしょうか。
今回の記事は、Dockerがそもそもどういうことなのかは説明せず、むしろ「Dockerがどんなものかよくわからないけど、とえりあえずDockerをVS Codeで実際に体験してみよう」という趣旨の記事です。
そして今回はDocker上でPythonのプログラムを使えるようにします。
その作業手順はこの1~4の順番で行います。
たったこれだけです。
WindowsにおけるDockerのインストール方法については下の記事を参考にしてください。
まずはDocker Desktopを立ち上げておいてください。
Remote Developmentとは、Dockerを使った開発に関するVS Codeの拡張機能で、VS CodeとDockerを連携させるもので、実はDockerコンテナ内部にVS Code サーバーというものを構築し、そのサーバーが自分の手元のVS Codeと通信します。
Docker用の拡張機能としては、Remote DevelopmentとDev Containersの2つの定番がありますが、後者は前者の内容に含まれます。実際に、Remote Developmentの公式説明に次のように書かれています。
This Remote Development extension pack includes four extensions:
- Remote – SSH – Work with source code in any location by opening folders on a remote machine/VM using SSH. Supports x86_64, ARMv7l (AArch32), and ARMv8l (AArch64) glibc-based Linux, Windows 10/Server (1803+), and macOS 10.14+ (Mojave) SSH hosts.
- Remote – Tunnels – Work with source code in any location by opening folders on a remote machine/VM using a VS Code Tunnel (rather than SSH).
- Dev Containers – Work with a separate toolchain or container based application by opening any folder mounted into or inside a container.
- WSL – Get a Linux-powered development experience from the comfort of Windows by opening any folder in the Windows Subsystem for Linux.
ここでは、Remote Developmentは次の4つの拡張機能を含んでいると示されています。
というわけで、初心者は基本的にRemote DevelopmentだけをインストールすればOKです。
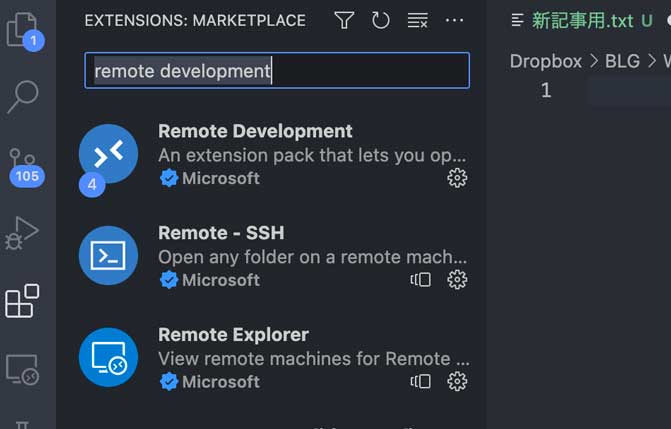
VS Code上で「shift⇧」+「command⌘」+「x(エックス)」を押して、検索ウインドウに「remote development」と入力します。

このようにRemote Development拡張機能が表示されるので、インストールしてください。すぐに終わります。

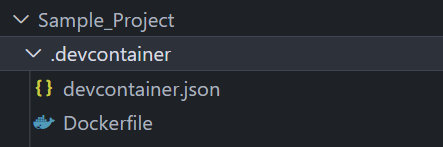
今回は上画像のようなディレクトリ構造とファイル構成にしたいと思います。
まず、新規プロジェクト用のディレクトリ(フォルダ)として、「Sample_Project」というディレクトリを作りました。この名前はテキトーでいいですし、作る場所もテキトーでいいです。
次に、そのSample_Project内に下のようにディレクトリやファイルを作成しました。それぞれの注意点と役割とともにまとめます。
| .devcontainer (この通りの名前にしてください) | 拡張機能Remote Developmentのためのファイルをまとめたディレクトリ(フォルダ) |
| Dockerfile(拡張子なし) (この通りの名前にしてください) | Dockerイメージ(コンテナイメージ)を作る(ビルド)ための命令を記したファイル |
| devcontainer.json (この通りの名前にしてください) | Dcoker上のコンテナのための設定を記したファイル |
今回のdevcontainer.jsonの中身は次のように記します。
{ // コンテナイメージの名前
"name": "Python Sample",
// Dockerfileによってコンテナイメージを作る
"dockerFile": "./Dockerfile",
// コンテナ上にインストールされたVS Codeにインストールする拡張機能
"extensions": [
"ms-python.python"
]
}
最初に述べたように今回はDockerのコンテナの中でPythonを使えるように設定します。そのためにDockerfileの中身は次のように入力します。
FROM python:3これだけです(笑)。
今回は初歩の初歩の使い方を体験するという趣旨なので、本当に必要最低限の記述だけです。ですがちゃんとこれだけで動きますのでご安心を。
この記述の意味ですが、乱暴にいえば、Docker Hub上に公式によって用意されているPython3系のベースイメージを取得してコンテナ環境の基礎を作る、というような意味です。
それでは実際にVS CodeとDockerを連携させてみましょう。
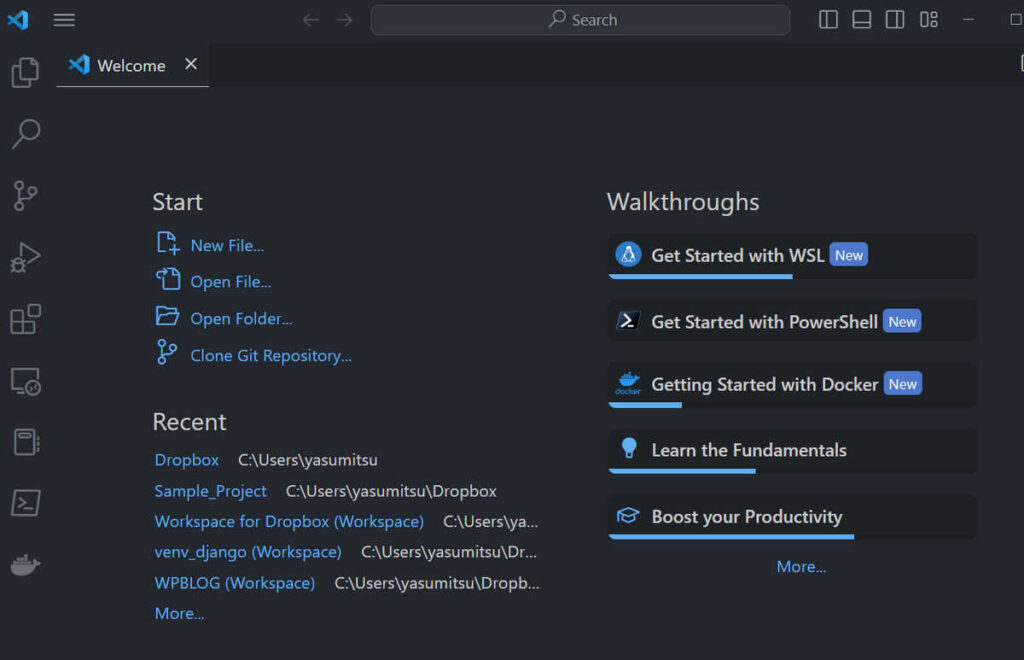
まずVS Code新規ウインドウを作って、それからさきほど作ったSample_Projectディレクトリ(フォルダ)を開いてみましょう。
新規ウインドウを立ち上げて、

Smple_Projectディクトリ(フォルダ)を開くと、VS Codeが自動的に「.devcontainer」ディレクトリ(フォルダ)」の存在を把握し、その中身を使って処理が始まります。
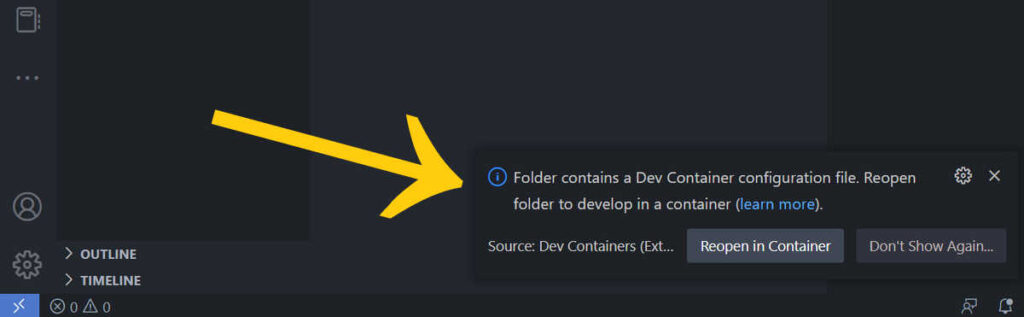
次のような画面が現れます。

「Reopen in Container」のボタンを押します。処理が始まります。


これらのような表示に変わっていきます。少し時間がかかりますが、何もしないで待ちます。

なお、上画像の○の部分のアイコンをクリックしても、「Reopen in Container」という選択肢が現れるので、そういう方法でもいけます。
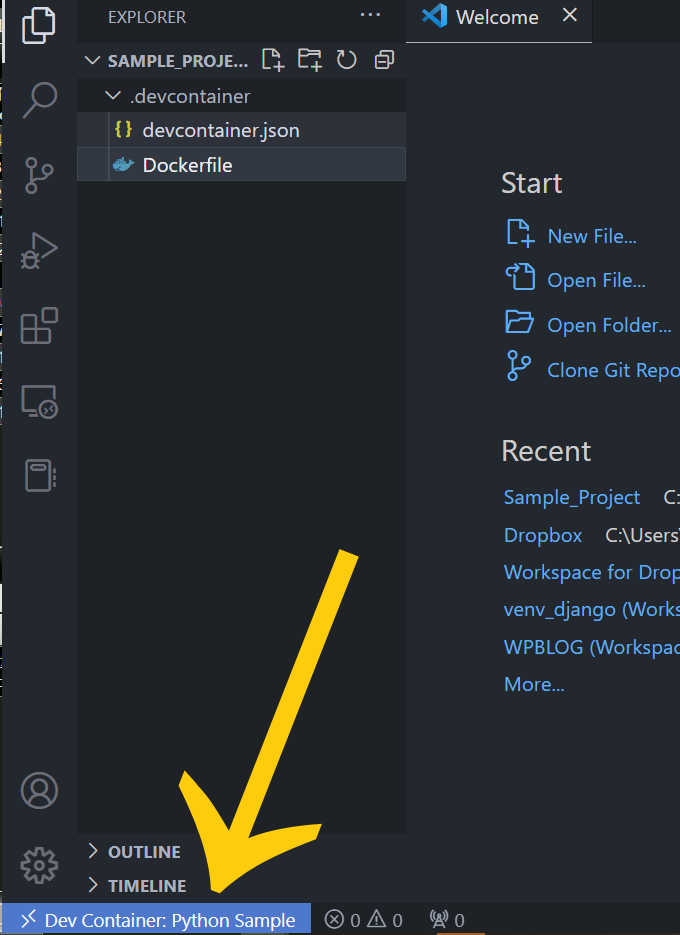
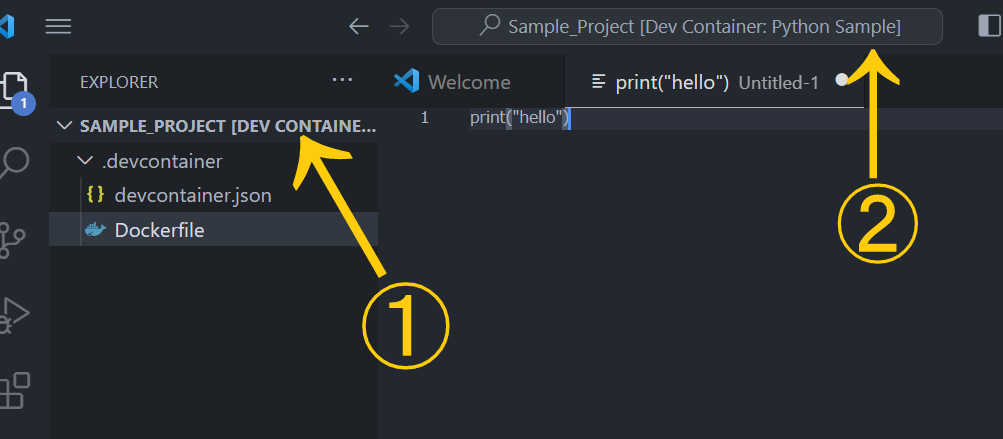
さて、処理が終わると下のような表示に変わります。

ファイルツリーのところに、読み込まれたSmaple_Projectディレクトリ(フォルダ)が登場しています。同時に上画像の矢印の部分に注目してください。「Dev Container:~」というものに変化しています。
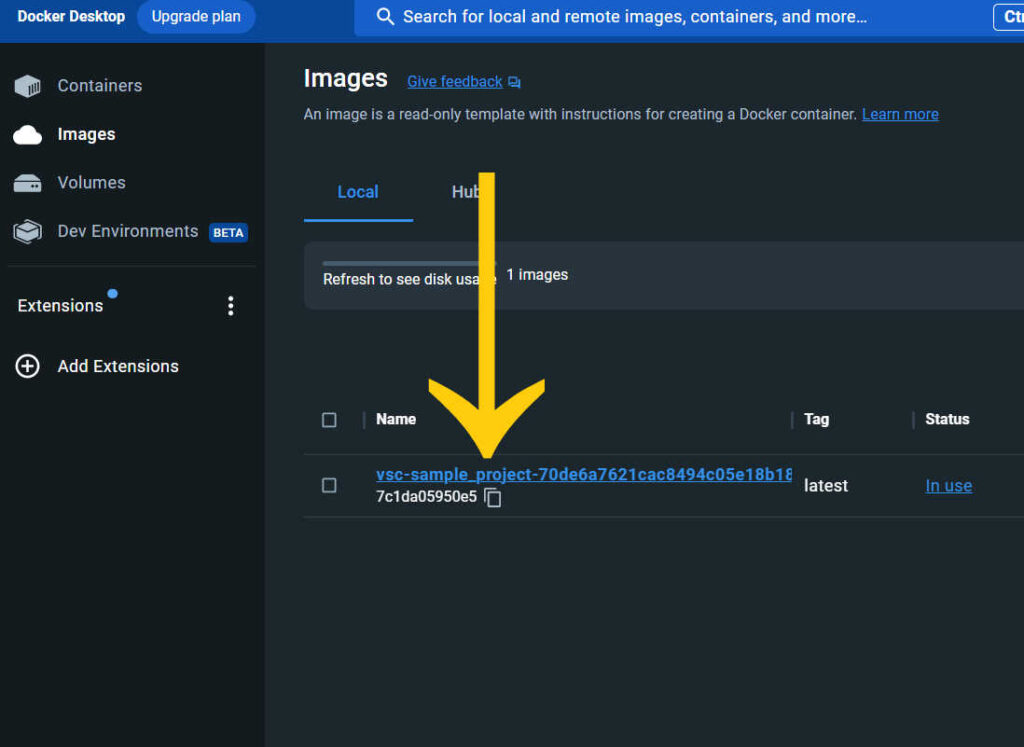
Docker Desktopのほうを見てみましょう。

Imagesの項目のところに、VSC-sample_project~というDockerイメージ(コンテナイメージ)ファイルが作成されています。もちろんVSCとはVS Codeのことですし、sample_projectとは最初につくったディレクトリの名前ですね。

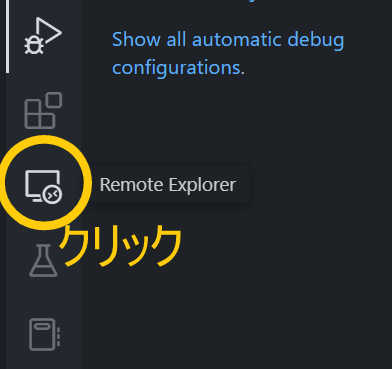
また、VS Codeのサイドメニューを見てみましょう。

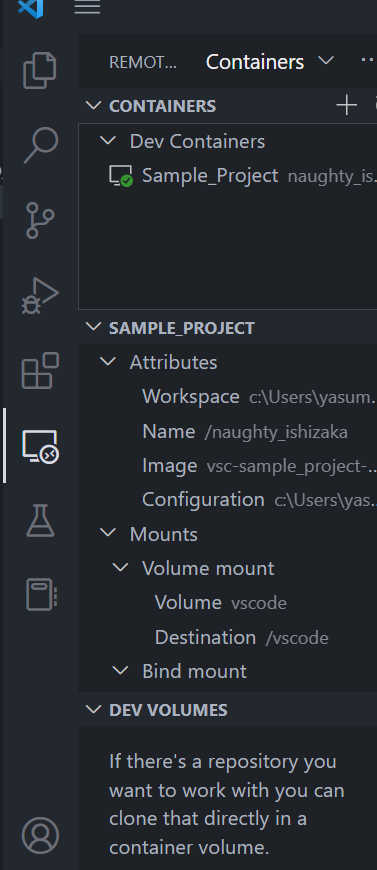
このようなアイコンが登場しています。クリックしてしばらく処理を待つと次のような表示となります。

これでDockerコンテナにPython実行環境が構築できました。最後にみなさんの手元のPCでPythonのコードを書いたファイルを作って、そのコンテナ内のPython環境で実行させてみましょう。
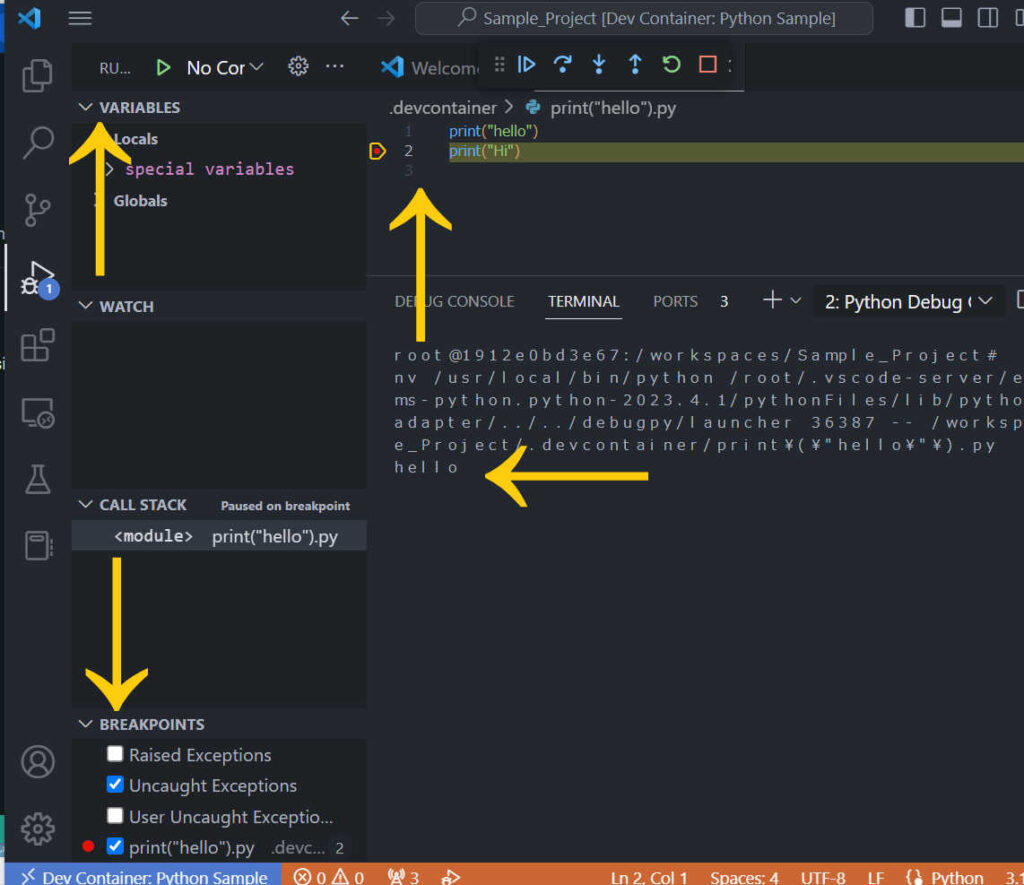
次の画像を見て下さい。

新しくPythonファイルとして、print(“hello”).pyというものを作り、.devcontainerディレクトリに保存しました。
そしてそれを実行するだけでなく、ブレークポイントを設定しデバッグをも実行したときの画像です。きちんとデバッグ機能も動いています。
通常の手元のPCのPython環境で実行した場合とターミナルの表示が違うことに着目してください。Pythonが実行されている環境が違うことがわかると思います。
このような感じでVS Codeの拡張機能Remote Developmentによって、VS CodeとDockerを連携させ、たとえ自分の手元のPCにPython実行環境がなくても、Dockerのコンテナ上にその実行環境があればPythonをそのコンテナ上で実行することができるわけです。もちろんそのコンテナ上にPythonのいろいろなライブラリをpipインストールすることも可能です。
以上、超初歩的な内容でしたがVS CodeとDockerの連携の感覚はつかめたでしょうか。
あとは、今回の内容に加えて、
などの方法も身につけられれば、まさに今風の開発環境を構築できます。
なおVS Code+Docker+Gitを使ってPythonのDjango開発環境を作る方法について、その基本は次の記事で解説しています。Macでの作業ですがWindowsでの作業でもほとんどが共通の作業となるので参考にしてみてください。
コメントは受け付けていません。
[…] 【初心者向け】VS Code+Docker+Python環境の作り方の初歩をわかりやすく解説【初心者もできる】MacでDjango用にVS Code+Docker+Gitのリモート開発環境を構築する方法の解説 […]