Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

VS Codeのスニペット機能で、CSSファイル内に簡単に目次を作る方法の解説
今回は今最も人気のエディタVisual Studio Code(VS Code)の初歩的ですが便利な機能の1つ、スニペット機能を使ったネタです。
Contents
WordPressのデザインをいじったり、WEBサイトをデザインするときにCSSを独自に作ることが多いと思います。そのとき1つのCSSファイルの内容が長くなることが多いでしょう。どこに何を書いたのか見つけにくくなります。
そういうときは、大まかな目次を最初に書いておくと便利ですね。
私は次のように目次をCSSファイルの冒頭に書くことが多いです。
/*TOC
Chapter 01: 共通設定
Chapter 02: ヘッダー
Chapter 03: メインコンテンツ
Chapter 04: フッダー
Chapter 05:
Chapter 06:
Chapter 07:
Chapter 08:
Chapter 09:
Chapter 10: その他
*/これを書くか書かないか、そして書き方は人それぞれで、特にどれが正しいとかはないと思いますし、あまり細かく書くと逆にわかりにくくなったりもします。もちろん別ファイルにまとめてもいいですね。
ですが、あくまでも私個人の作業というレベルでは作っておくと便利だと感じています。
ところでこれを毎回手打ちでポチポチ入力していると面倒です。必要に応じて変更する箇所は変更するとして、できればテンプレート(書式)はサクっと一発で作成できるようにしたいですね。
スニペット機能とは簡単にいうと、事前に登録しておいたデータを簡単に呼び出して、それを一発で入力してくれるという便利な機能のことです。
もちろんよく使う表現はメモ帳などに書いておいてそれをコピペしてもいいのですが、せっかくVS Codeを使っているので、それにもともとあるスニペット機能を使いましょう。
では上のようなCSSの目次を作るために私が登録しているスニペットを一部紹介します。
/////////////////////////////////////////////////////////////////////////////////////
"make table of contents": {
"prefix": "makeTOC",
"body": [
" /*TOC",
"Chapter 01: General Settings",
"Chapter 02: ",
"Chapter 03: ",
"Chapter 04: ",
"Chapter 05: ",
"Chapter 06: ",
"Chapter 07: ",
"Chapter 08: ",
"Chapter 09: ",
"Chapter 10: ",
"*/",
],
"description": "making table of contents"
}
///////////////////////////////////////////////////////////////////////////////////////
"make Chapters": {
"prefix": "makeChapters",
"body": [
"/***************************************************",
"Chapter ${1|01,02,03,04,05,06,07,08,09,10|}:"
"***************************************************/ "
],
"description": "making Chapters"
}
今回は、
という2つのスニペットデータを登録することになります。
これらをまるごとスニペット構成ファイルの一番大外の{ }の内部にコピペしてから、そのファイルを保存すると使えるようになります。
このスニペットの書き方や意味などについて今回は説明を省きますが、日本語で説明されたページがたくさんあるので検索してみてください。
それではまず最初に新規スニペットファイルを実際に作ってみましょう。
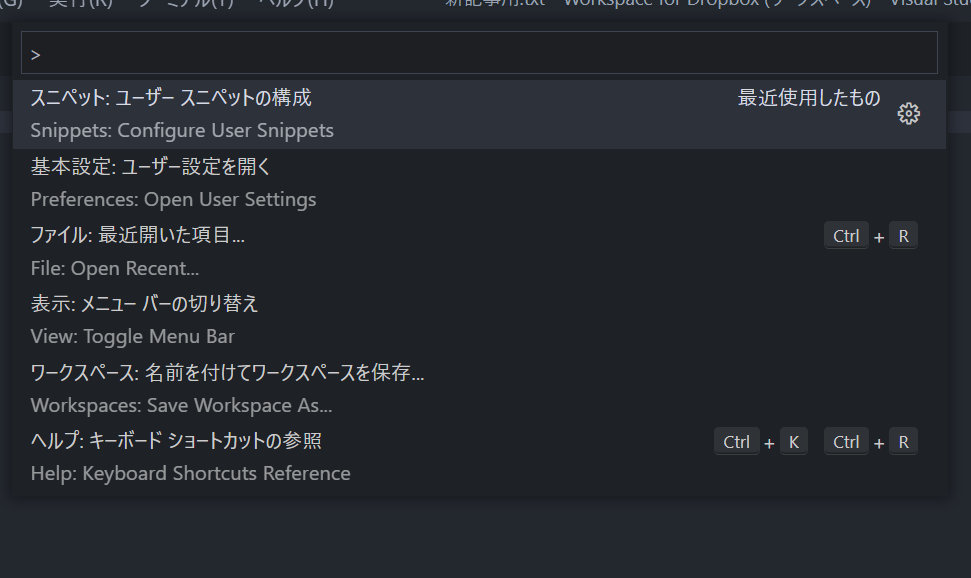
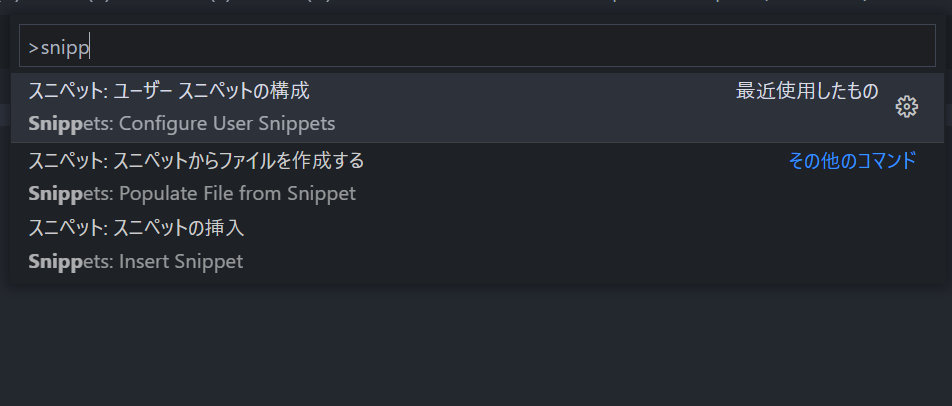
VS Code上で「Shift+Ctrl+P」→入力「snippet」とします。
そうすると、


これらの上画像のように、「ユーザースニペットの構成(Snippets: Configure User Snippets)」という項目が出てくるので選びます。
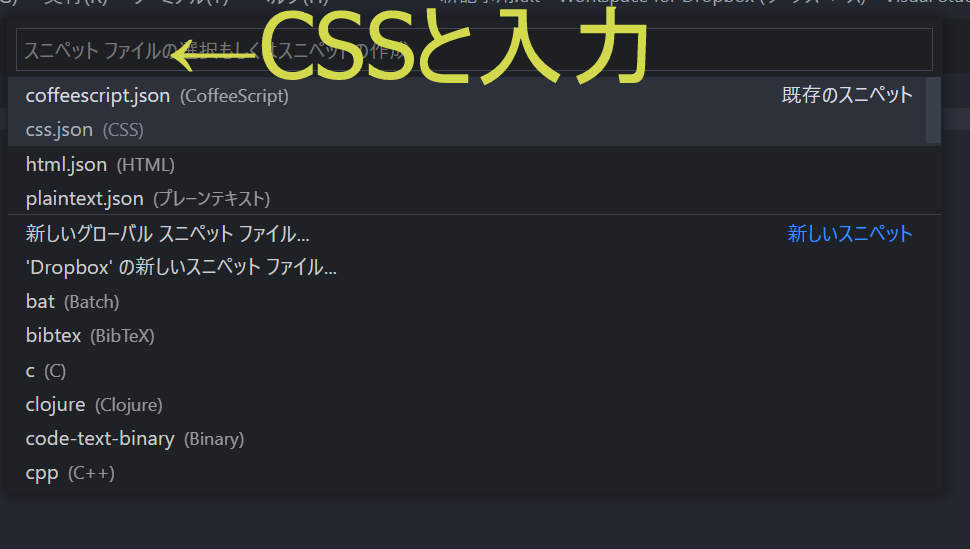
続けて、画面上部の入力欄にCSSと入力してエンターボタンを押します。

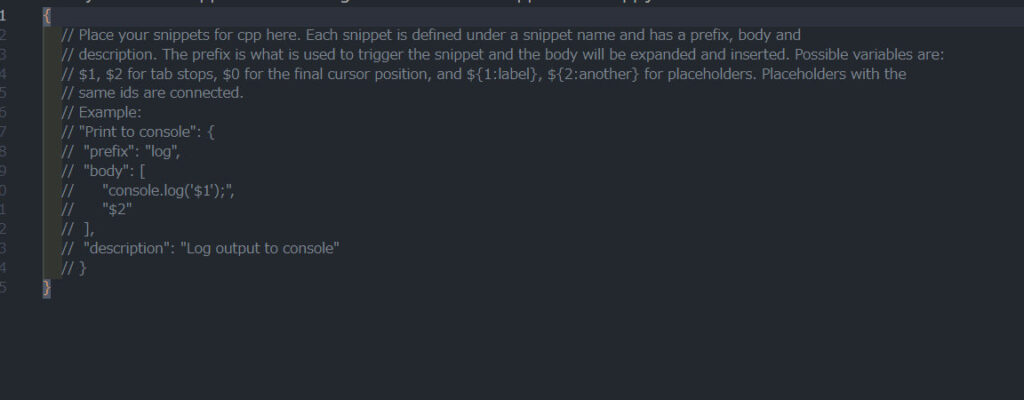
すると下のようなファイルが開きます。

この中身を全部選択して削除してください。
その後、空っぽになったファイルに、

このように「{ }」を入力してください。これで準備が整いました。
その{ }の中に、上述の(下の)スニペットコードをコピペしましょう。
/////////////////////////////////////////////////////////////////////////////////////
"make table of contents": {
"prefix": "makeTOC",
"body": [
" /*TOC",
"Chapter 01: General Settings",
"Chapter 02: ",
"Chapter 03: ",
"Chapter 04: ",
"Chapter 05: ",
"Chapter 06: ",
"Chapter 07: ",
"Chapter 08: ",
"Chapter 09: ",
"Chapter 10: ",
"*/",
],
"description": "making table of contents"
}
///////////////////////////////////////////////////////////////////////////////////////
"make Chapters": {
"prefix": "makeChapters",
"body": [
"/***************************************************",
"Chapter ${1|01,02,03,04,05,06,07,08,09,10|}:"
"***************************************************/ "
],
"description": "making Chapters"
}
これを大外の{ }内に次のようにコピペして、

こうなります。その後保存(Ctrl+S)してください。これで、css.jsonというファイルが上のような内容に上書きされます。
さてそれでは実際に使ってみましょう。
ある1つのCSSファイルを開いて、「makeTOC」と入力してください。TOCは小文字でも問題ないです。
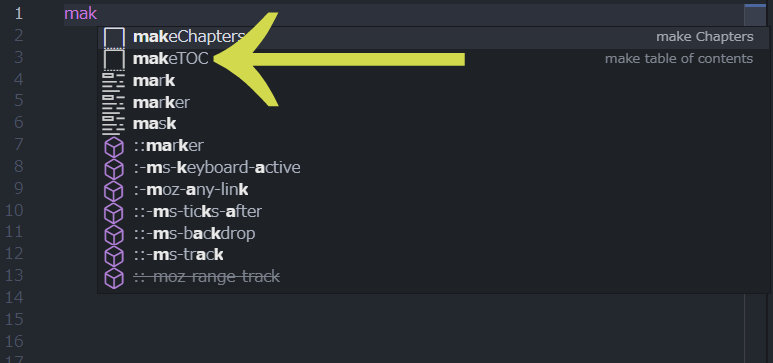
そうするとキーボードで「m」「a」「k」あたりまで入力した時点ですでに次の画像にようなると思います。

そこで、矢印部分の「makeTOC」を選択すると、

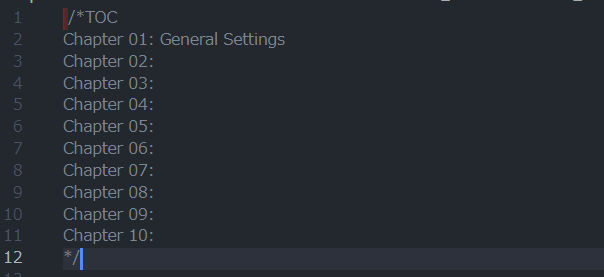
このように目次のテンプレート(書式)が自動的に一発で作成されると思います。
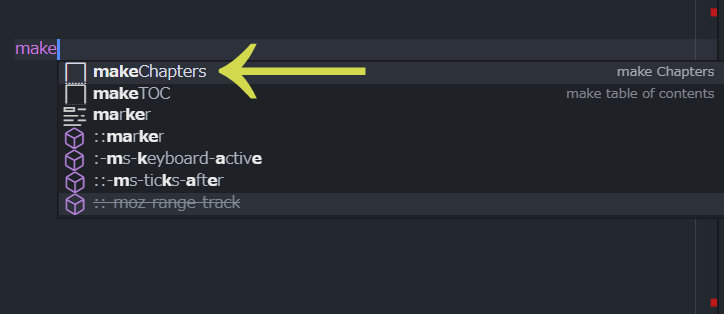
では次にもう1つのスニペット「make Chapters」を使ってみましょう。こちらも、キーボードで「make」まで入力した時点で、

この画像のようになって、さらに矢印の「makeChapters」項目を選択すると、

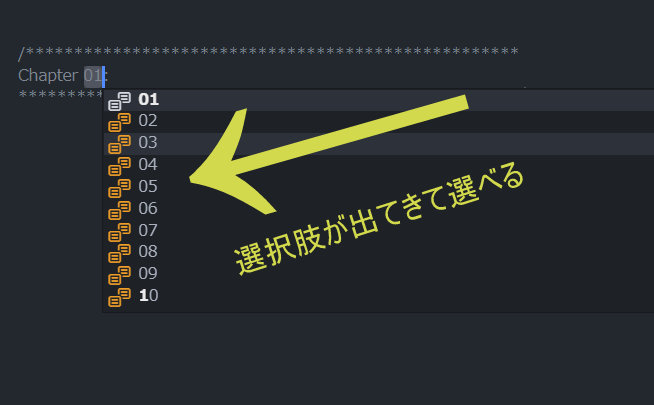
このようにChapterの数字を選べるリストが登場しますので、必要な番号を選んでください。仮に03を選ぶと、

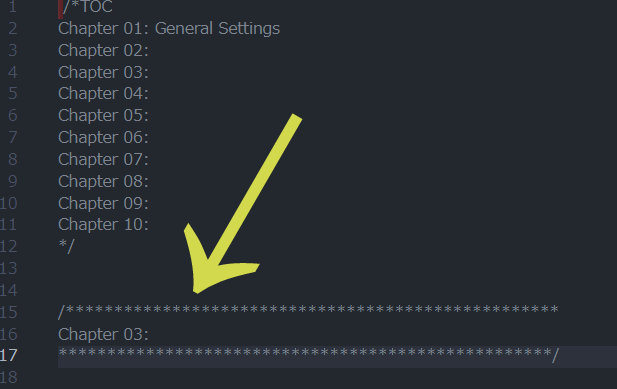
このように第3章(?)のパーツが出来上がります。
ご覧のように目次も各Chapterも全てCSSのコメントアウトによって構成されていますので、CSSのコードには影響を与えません。
以上、簡単にではありますがVS Codeの便利なスニペット機能を使ってCSSファイルの目次のテンプレを作る方法を紹介しました。
このような目次を作っておくと、「section 01」などでファイル内を検索すると、目当ての項目にすぐに移動できるようになり、便利でしょう。
今回はあくまで私が個人的に作ったものを紹介しただけですが、皆さんの作業内容や環境にあわせてどんどん独自に改造していってください。
CSSファイルだけでなく、普通のテキストファイル、HTMLファイル、各種プログラミング言語でもこうしたスニペット機能を使えるので、どんどんスニペットでテンプレートを登録していきましょう。作業効率が大きく上がるはずです。