Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

ブラウザChromeとSafariで、Pythonのスクレイピングのためにページ要素のXpathを取得する方法の説明
PythonでWEBページのスクレイピングを行うときに、取得したいHTML要素を特定するために、一種の必殺技的な(?)テクニックとしてその要素のXpathを取得し、そのXpathを活用してプログラムを組むというのがあります。
そのXpathですが実はブラウザのChromeを使うとすぐに取得できます。今回はChromeを使った方法を説明しますが、MacOSの標準ブラウザのSafariでもほぼ同じような方法でXpathを取得できるはずです。
ブラウザChromeを使った場合は次のように作業を進めてください。
まずChromeでスクレイピングの対象となるページを開いておいてください。今回はこのブログを作っているWordPressの投稿記事画面を例とします。
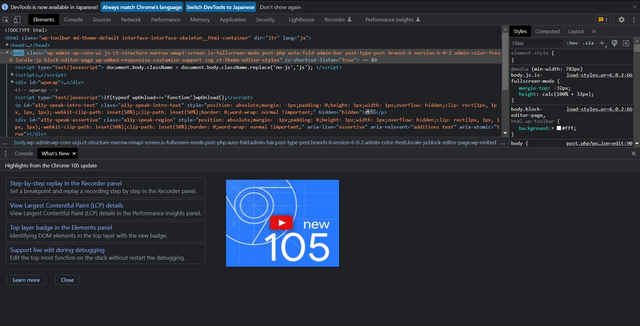
Chrome上でキーボードの「F12」ボタンを押します。するとDeVToolsという画面が現れます。次のような画面です。

これはこのままにしときます。特に何もしなくてもいいです。
そしてスクレイピング対象のページの画面にもどりましょう。
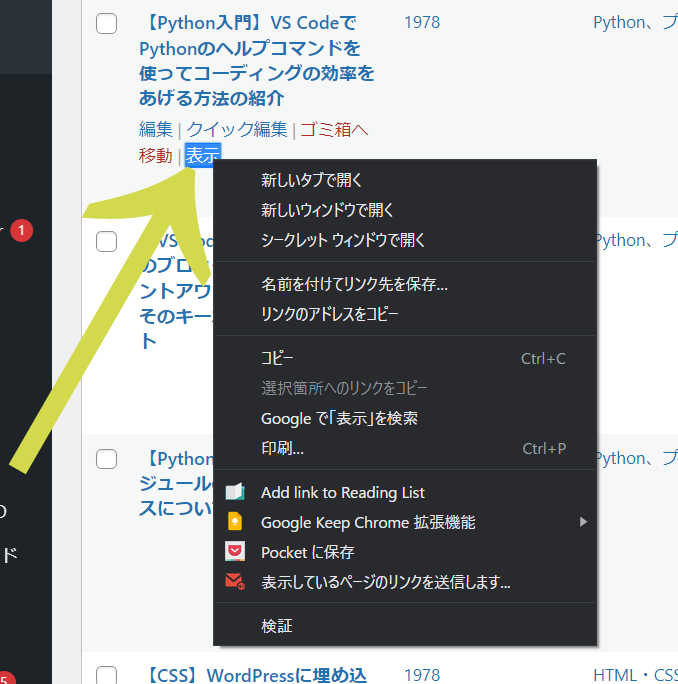
次の画像を見てください。

今回は上画像中の矢印のところの「表示」という部分のXpathを取得しようとしています。
画像のように取得したい要素をマウスで選択します(画面で青くなっている状態です)。
そしてそのまま右クリックをして、上画像のようなメニューを表示させます。
そしてその一番下にある「検証」という項目をクリックします。

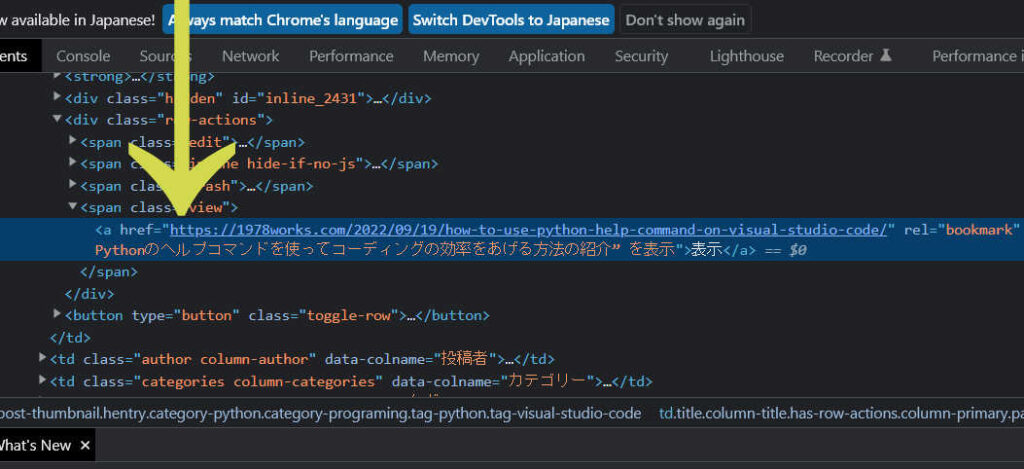
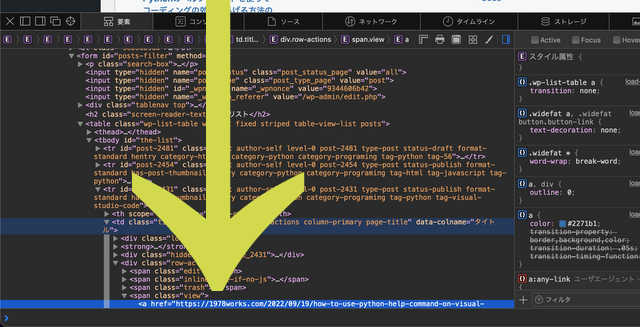
そうすると、この画像のように先ほど立ち上げておいたDevToolsで、青っぽいハイライトが表示されます。これが、さっきマウスで選択した要素のHTMLタグが書かれている部分となります。

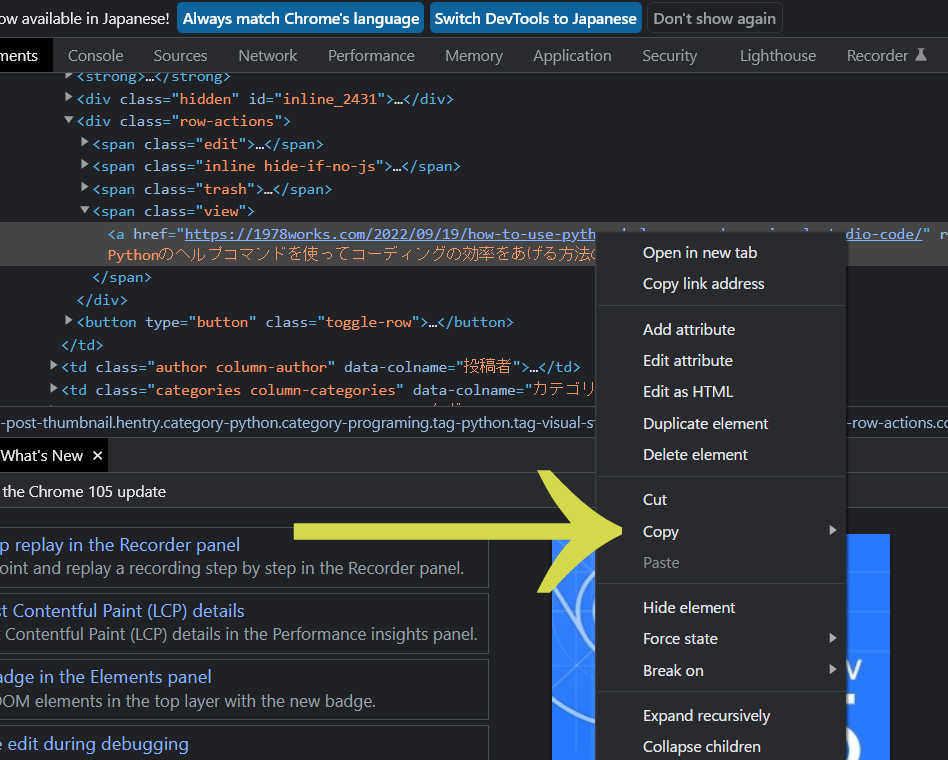
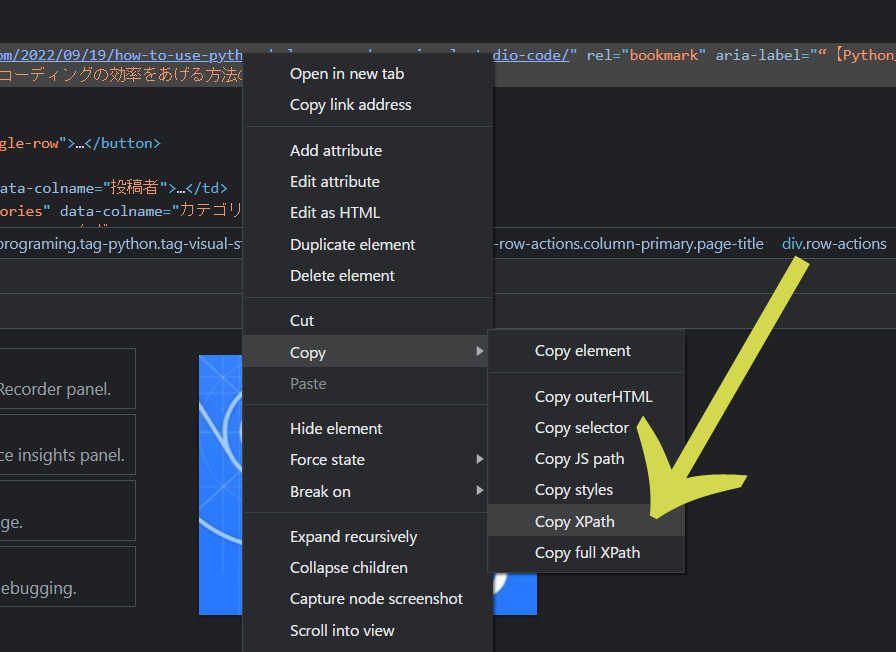
そして今度はその青いハイライトのところで右クリックをして、メニューを表示させます。上の画像のようなメニューが現れます。
その中の「Copy」というところに選択します。

すると「Copy Xpath」と「Copy full Xpath」という項目がありますので、どちらかを選択してください。前者は相対パス、後者は絶対パスでの情報が得られます。
以上のようにしてスクレイピング時に特定したい要素のXpathが取得できます。
MacのChromeでも同様にXpathの取得が可能です。
Mac標準ブラウザのSafariでもほぼ、上述のChromeと同様の作業となります。やることはChromeの場合とほぼ同じなのでここでは簡単に説明します。

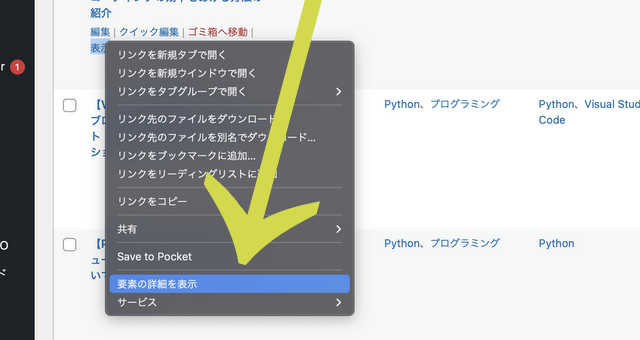
まずXpathを取得したい要素をマウスなどで選択。

右クリックメニューを表示させて、「要素の詳細を表示」という項目をクリック。

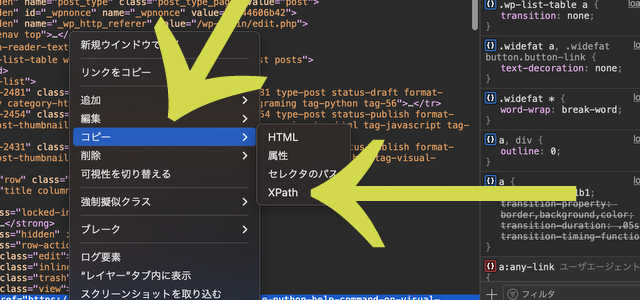
このように青いハイライトがされた部分で右クリックメニューを表示させる。

項目「コピー」を選択し、項目「XPath」をクリック。これでXpathが取得できます。
プログラミングを学びIT業界へ転職するなら現役エンジニアから学べるプログラミングスクールTechAcademy [テックアカデミー]でオンライン講座を受講するのが良いと思います。1人で悩みながら学習を進めるよりもわかりやすく、費やす時間も少なく合理的・効率的に学習できるからです。
など各種の講座が用意されています。無料で体験できるテックアカデミー無料体験も用意されています。