Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

VS Codeの新機能かつ神機能「スティキースクロール」についての説明と使い方
最近はPython入門の記事ばかり書いていましたが、今回はあっという間に「覇権エディタ」となったマイクロソフト社のエディタ、Visual Studio Code(VS Code)の新しい機能「スティッキースクロール」の紹介です。
そもそもスティキースクロールとは何かですが、みなさんが毎日見ているいろいろなWEBサイトを思い浮かべてください。
ページを下方にスクロールしたとき普通はページ上部に位置するメニューなどの部分は画面から消えますよね。
しかし、それらが画面上部に表示され続けている、そんなサイトやページを見たことがあると思います。
今回VS Codeの搭載された便利機能「スティキースクロール」とはまさにそのようなもので、関数名などを画面上部に表示し続けてくれるものです。
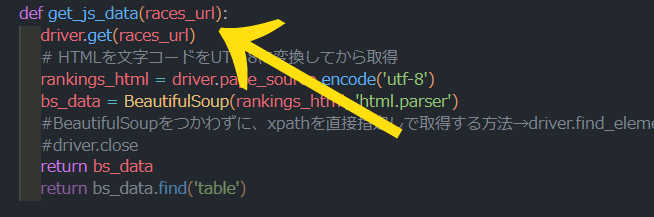
次の2枚の画像を見てください。

まずPythonの関数として、def get_js_dataというものが画面上部にあります。
エディタ画面を下へ、たとえば「bs_data~」という部分までスクロールしたとします。
そうすると普通はこの「def~」という部分は見えなくなります。その場合、関数の中身が長いときは、自分が今「どの名前の関数を見ていたのか」がわかりにくくなります。
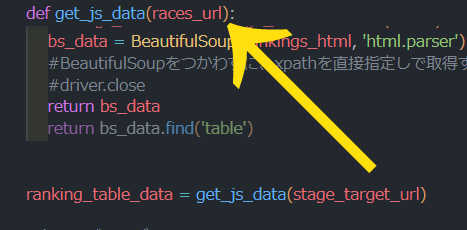
しかしこの便利な新機能「スティキースクロール」を使うと、次の画像のように関数名が画面上部に表示され続けます。

「def~」の部分が画面上部に表示され続けているのがわかると思います。
これにより、「今自分がスクロールしているコードがどの関数の内部にあるのか」が把握しやすいというわけです。

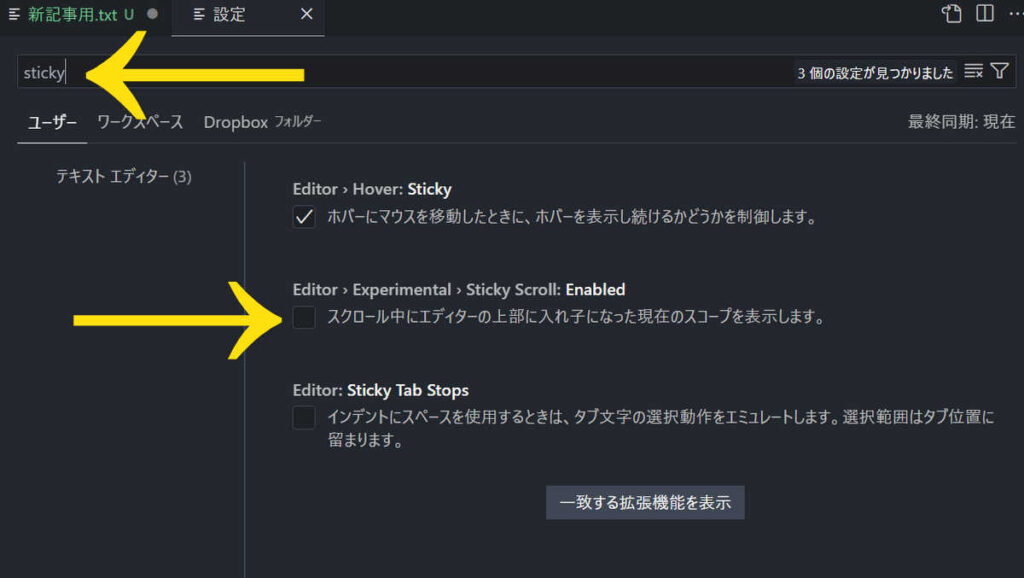
使い方・設定方法は簡単です。
まずVS Codeの「ユーザー設定」を開いて、この上の画像のように検索欄に「sticky」と入力します。
すると、
Editor > Experimental > Sticky Scroll: Enabledという項目が登場しますので、そこのチェックボックスにチェックを入れて、機能をONにしましょう。それだけです。
あとは自分のコード画面に戻って実際にどのように機能するか試してみてください。
Amazon:Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方 単行本(ソフトカバー)

プログラミングを学びIT業界へ転職するなら現役エンジニアから学べるプログラミングスクールTechAcademy [テックアカデミー]でオンライン講座を受講するのが良いと思います。1人で悩みながら学習を進めるよりもわかりやすく、費やす時間も少なく合理的・効率的に学習できるからです。
など各種の講座が用意されています。無料で体験できるテックアカデミー無料体験も用意されています。