Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

【2022最新版】WordPressでCSSなどを使わずに見出の背景色を変える方法の解説
以前、このブログでCSSを使ってWordPressの記事内見出しの背景色を変える方法を解説したことがありました。次の過去記事がそれです。
しかし、CSSという特別な知識・技術を使うのはブログ初心者にとってはとても難易度が高く感じてしまうものです。
CSSの初歩だけでも勉強すれば「あ、こんな感じでできるのか」と意外に簡単だと感じられるのですが、何も知らない状態ではなかなか心理的な障害が大きいでしょう。
ですがご安心を。
最新のWordPress(2022年2月現在)では、CSSという特別な知識・技術を使わなくても簡単に見出しの背景色や、ブロック要素の背景色を変更できるようになっています。
そこで、今回はCSSをつかわずに誰でも簡単に見出しの背景色を変更できる方法を解説します。
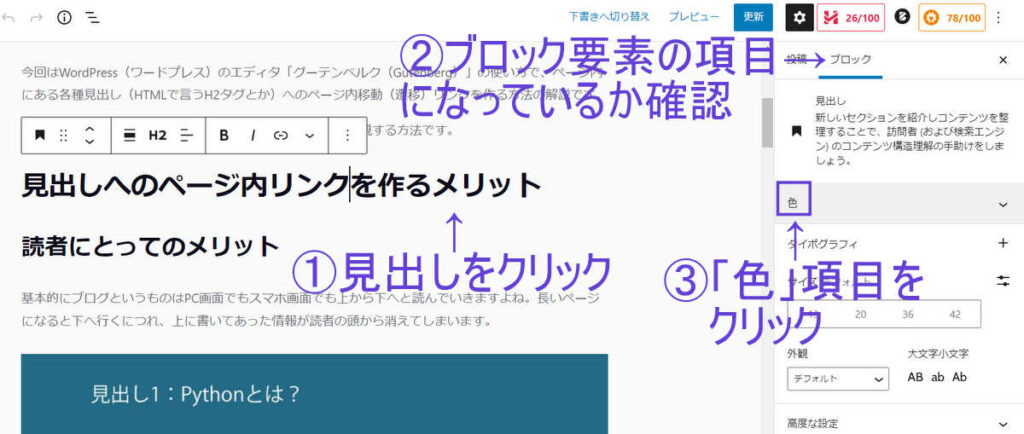
まず記事を作成するエディタについて、次の画像を見てください。

この画像中①~③の順番にチェックしてみてください。それぞれの内容を説明すると次のようになります。
・①では、背景色を変更したいブロック要素(ここでは見出し)を選択しています。
・②では、そのブロック要素の確認です。
・③では、色を変更したいので「色」という項目を表示させます。
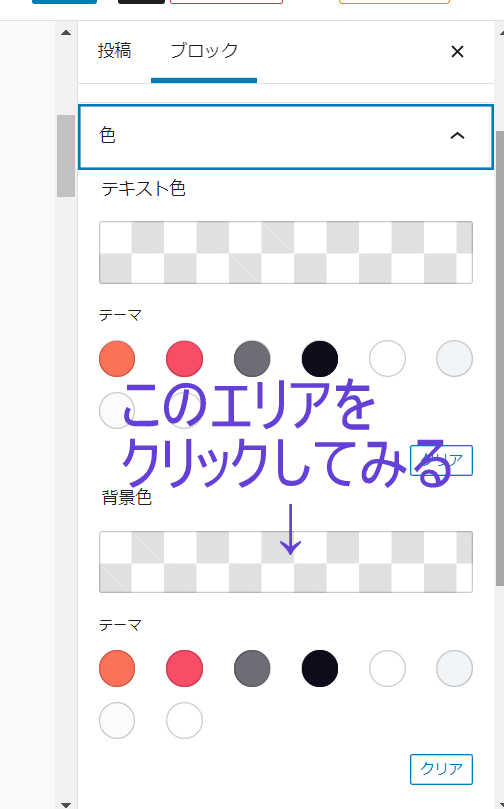
では、次に実際に色を変更してみましょう。次の画像を見てください。「色」という項目をクリックすると以下のような画面となります。

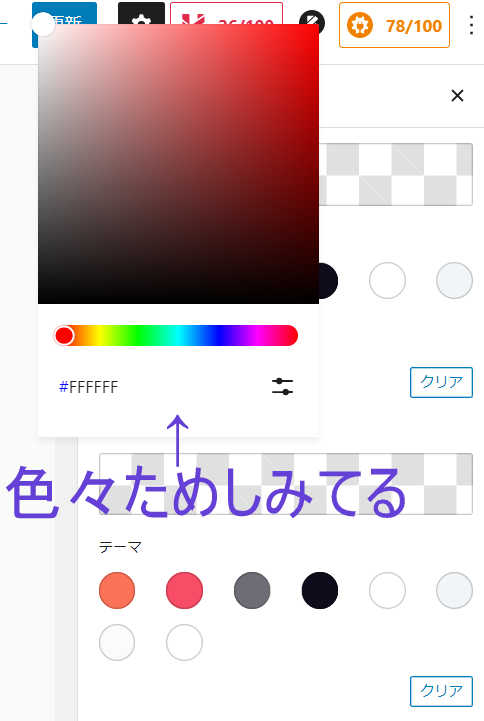
ここで「背景色」という項目があり、その下に白とグレーの格子模様(?)の領域があるのでそこをクリックしてください。すると次のようなカラーパレット(色を選べるパーツ)が登場します。

このカラーパレット内部をマウスでクリックしたり、ドラッグしたり色々好みのカラーを探してください。
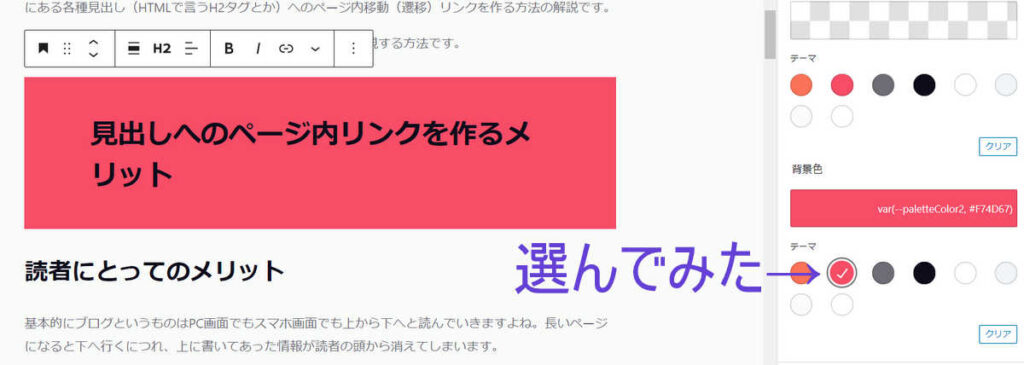
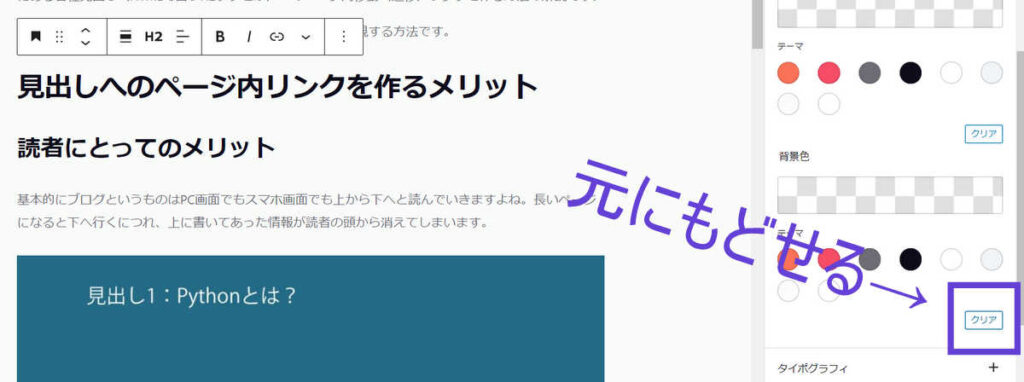
ちなみに、白xグレーの格子模様の下には「テーマ」という項目もあり、そこにはいくつかのカラーが並んでいます。今回はその中からピンクっぽい赤色を選んでみました。それが次の画像です。

そうするとこのように選んだ見出しの背景色が変わりました。

選んだ色が気に食わない場合は、「クリア」というボタンを押せば元に戻せるので、手軽にいろいろな色を試して見てください。
以上で、CSSを使わずに見出しの背景色を簡単に変えられる方法の解説が終わりです。
今回は見出しを例にして解説しましたが、見出しブロック以外のブロック要素でも同じことが可能です。また文字の色も同様に変更することが可能です。まずはいろいろと試して見てください。ブログ記事を作るのが少し楽しくなると思います。
また、見出しについては読者の利便性とブログ作成者側の双方にメリットのあるリンクの作り方の解説も書いています。それがこちらです。
もしみなさんがWordPressの使い方やブログデザインに詳しくなりたいと想っているのなら、プログラミングスクールの大手TechAcademy [テックアカデミー]でオンライン講座などを受けるのが一番効率的で合理的だと思います。
わからないことはわかっている人に聞くほうが時間の無駄になりません。
TechAcademy [テックアカデミー]では、テックアカデミー無料体験もできますし、
・WordPressコース
・Webデザインフリーランスセット
・はじめての副業コース
などのブログ作成・運営にすぐ役立つ講座がたくさんあります。
スキルアップで転職や収入の増加も見込めますので、一度テックアカデミー無料体験を試してみてはどうでしょうか。