Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

WordPressのエディタで、ページの各見出しへのアンカーリンクを作る方法
今回はWordPress(ワードプレス)のエディタ「グーテンベルク(Gutenberg)」の使い方で、ページ内にある各種見出し(HTMLで言うH2タグとか)へのページ内移動(遷移)リンクを作る方法の解説です。
別ページに移動するのではなく、同じページ内での移動を実現する方法です。
Contents
基本的にブログというものはPC画面でもスマホ画面でも上から下へと読んでいきますよね。長いページになると下へ行くにつれ、上に書いてあった情報が読者の頭から消えてしまいます。

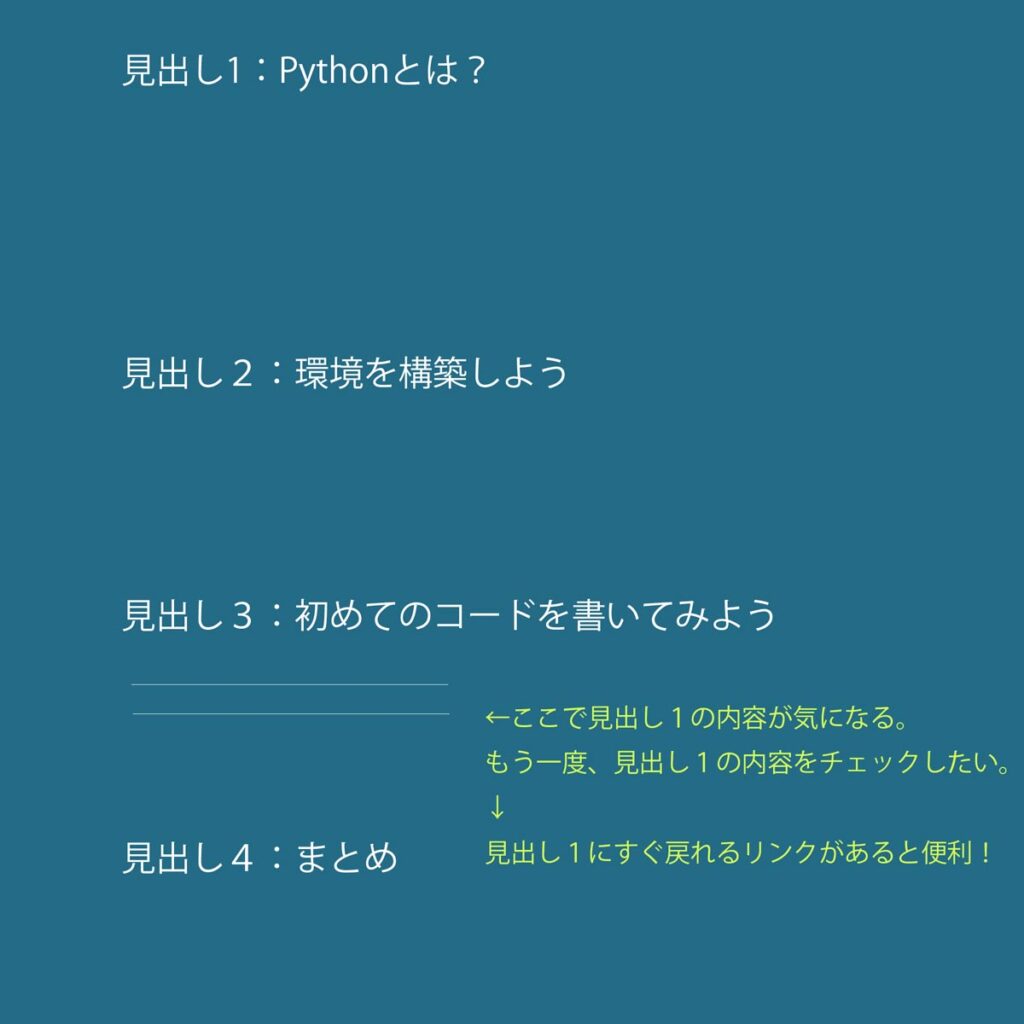
そんなとき、読者は「あれ?さっきどう書いてあったかな?」と、ページ上部の特定の箇所に戻りたいことがあると思います。上の画像がそのイメージ図です。
そこで、その気になる箇所にすぐに戻れるようリンクがつくってあると便利ですよね。そのリンクを押せば、その気にある箇所にすぐに戻れるわけですから。
そんなページ内移動(遷移)リンクともいうべきアンカーリンクを作る方法を以下解説します。
読者にとって読みやすいページになれば、当然読者によるそのページ(またはブログ全体)に対するロイヤリティ(忠誠度)が向上します。具体的にはページ滞在時間が伸びるなどの効果が期待できます。
ページ滞在時間など、「読者がどれだけその記事を真剣に読んでいるのか」というデータは、読者にとって「その記事がどれだけ役に立っているのか」を表すデータとも言いかえることができます。
これらのデータはグーグル検索についてのSEOにとって武器となります。読者にとって有益な記事や役に立つ記事は検索ランキングの上昇が期待できるからです。これはブロガーにとっては収益の向上のチャンスが増えることになります。
今回は具体例として、まさにこの記事の上にある見出し「見出しへのページ内リンクを作るメリット」という見出しにリンクを作り、そこにすぐ戻れるようにしてみます。
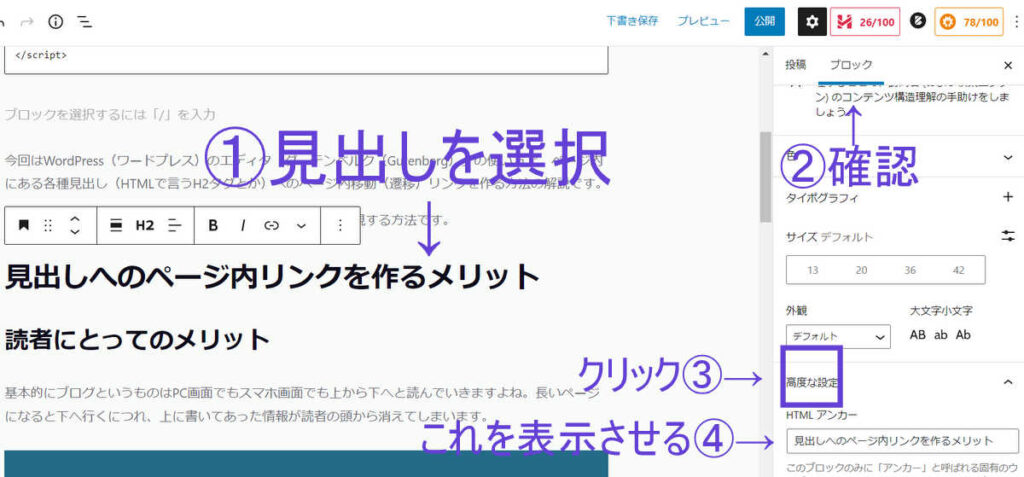
以下の画像でまずは最初の手順を見てください。

今回は、上述のように「見出しへのページ内リンクを作るメリット」という見出しへのリンクを作るので、まずはその見出しのブロックをエディタ上でクリックします。これが画像中の①です。
次に、その選択したブロック要素を編集するモード(?)になっているか確認します。これが画像中②です。
そうすると、下部に「高度な設定」という項目がありますので、それをクリックします。これが画像中③です。
こうして、「HTMLアンカー」という項目が出現します。これが画像中④です。

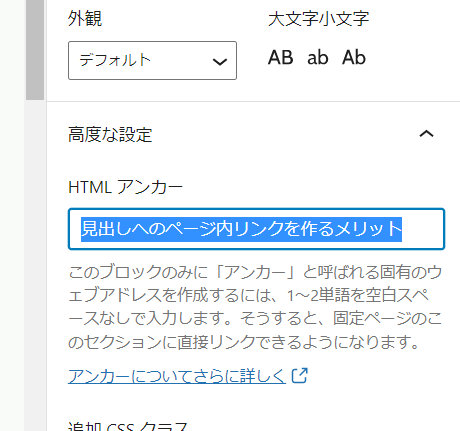
そしてこの画像のようにHTMLアンカーの情報を選択してコピペします。
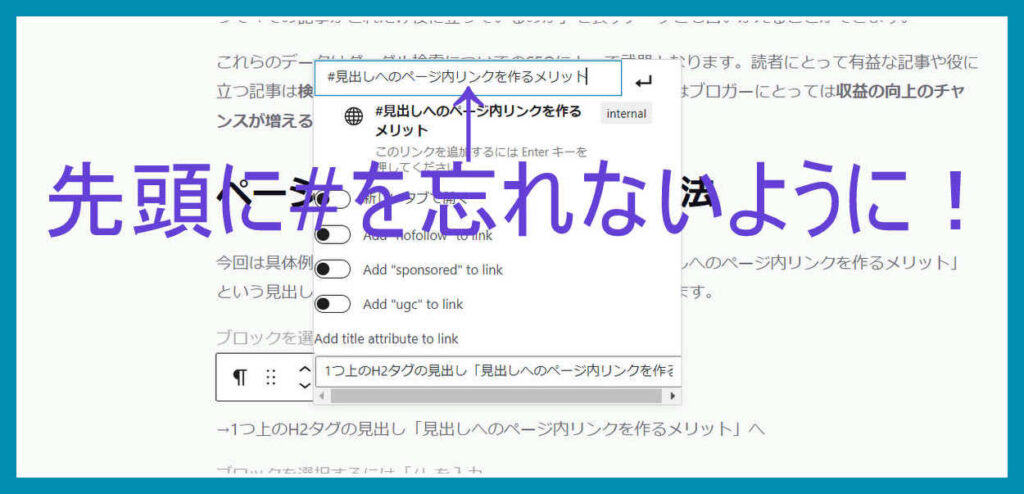
最後は、このコピペした文字列を使ってリンクを設定しましょう。
ここで大切なのが、リンクのアドレスを入力するときに、先頭に半角英数の「#」を入力することです。これを忘れないでください。

では下のリンクを見てください。
上の見出しへ戻るリンク:1つ上のH2タグの見出し「見出しへのページ内リンクを作るメリット」へ
このようにリンクを設定してみました。
このリンクを押してもらうと、上の見出し「見出しへのページ内リンクを作るメリット」の項目へ一気に戻ることができます。
これでページ内を移動するリンクを作ることができました。みなさんもぜひ試して見てください。特に長い記事になると便利だと思います。
もしみなさんがWordPressの使い方やブログデザインに詳しくなりたいと想っているのなら、プログラミングスクールの大手TechAcademy [テックアカデミー]でオンライン講座などを受けるのが一番効率的で合理的だと思います。
わからないことはわかっている人に聞くほうが時間の無駄になりません。
TechAcademy [テックアカデミー]では、テックアカデミー無料体験もできますし、
・WordPressコース
・Webデザインフリーランスセット
・はじめての副業コース
などのブログ作成・運営にすぐ役立つ講座がたくさんあります。
スキルアップで転職や収入の増加も見込めますので、一度テックアカデミー無料体験を試してみてはどうでしょうか。