Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

ワードプレスのブロックエディタで、マウスを使わずに各種のブロックをすぐに作れる方法
今回はWordPress(ワードプレス)の便利なキーボードショットカットのご紹介です。
効率よく早くブログを書いたり文章を書いたりするときは、できるだけキーボードから両手を離さないように、マウスを使わないようにすることが重要です。そんなときに役立つのが各種キーボードショートカットです。
WindowsやMacといったOSそのものにもキーボードショートカットは設定されていますが、WordPressにもそれは存在します。
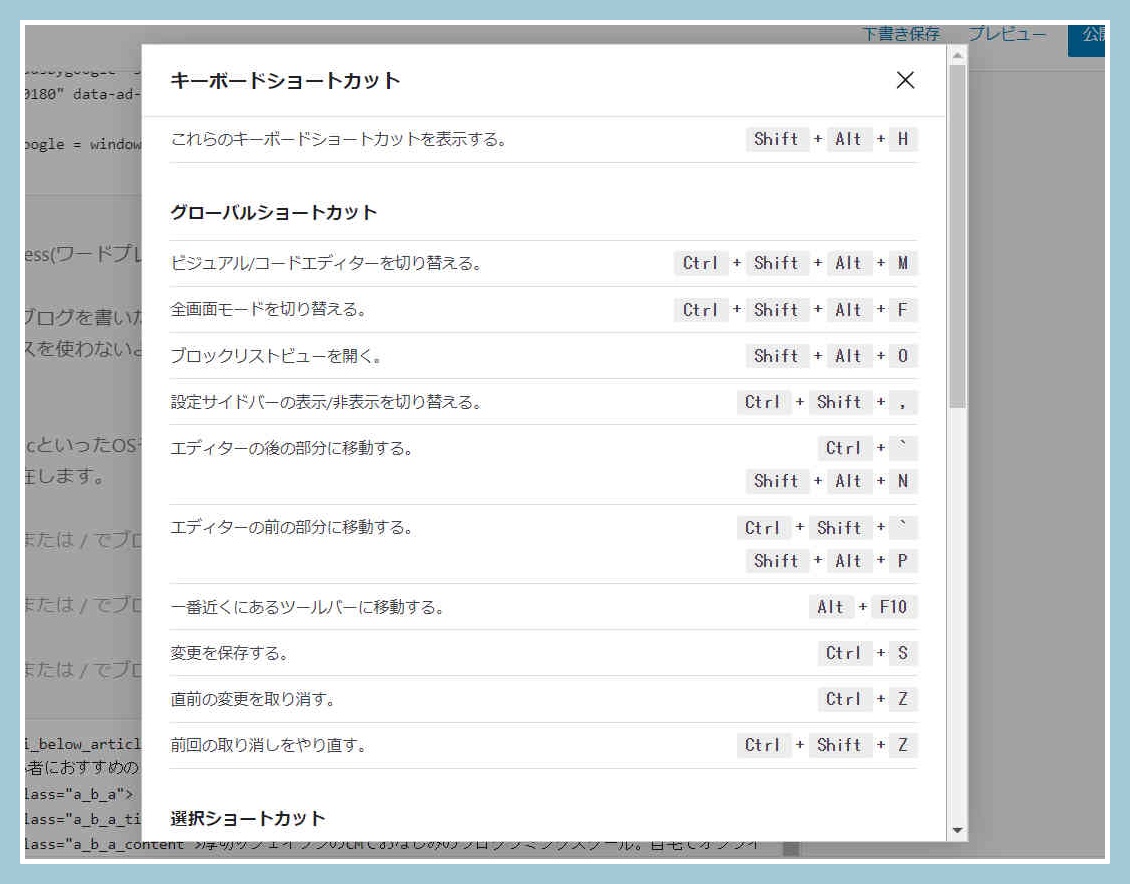
まずWordPressのブロックエディタ(Gutenberg:グーテンベルグ(ク?))で使えるショートカットの一覧を表示させてみましょう。
ブロックエディタの画面においてキーボードで、
Shift+Alt+Mを同時に押してみてください。そうすると、

が登場します。これでキーボードショートカットの全てが確認できます。これらを全て使えるようになる必要はどこにもなく、みなさんがよく使うであろうものだけを覚えれば十分でしょう。
次に裏技?を紹介します。
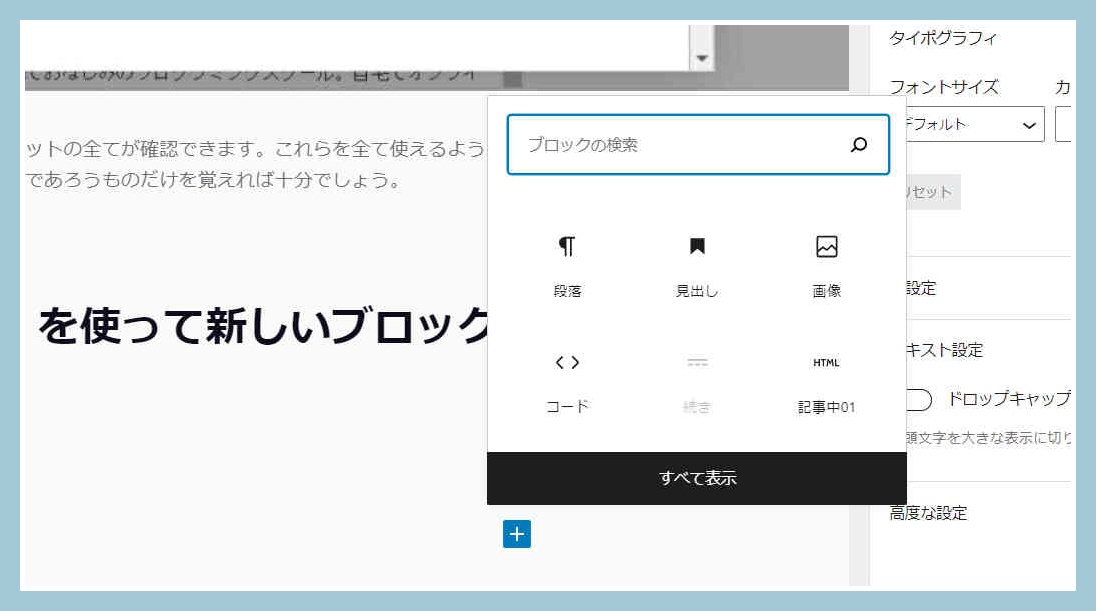
みなさんはマウスを使ってこんなふうに新しいブロックを作成・追加していませんか?

もちろん普通はこうやってマウスで「+」ボタンを押して、ブロックの画面を出して、そこから選択して・・・とやりますよね。でも、これだとマウスに手を伸ばす必要がありますね。
こういったブロックの新規作成・追加も実はキーボードだけで行えるんです。
まずブロックエディタのどこかに真新しいブロックを作ってみてください。どこでもいいです。
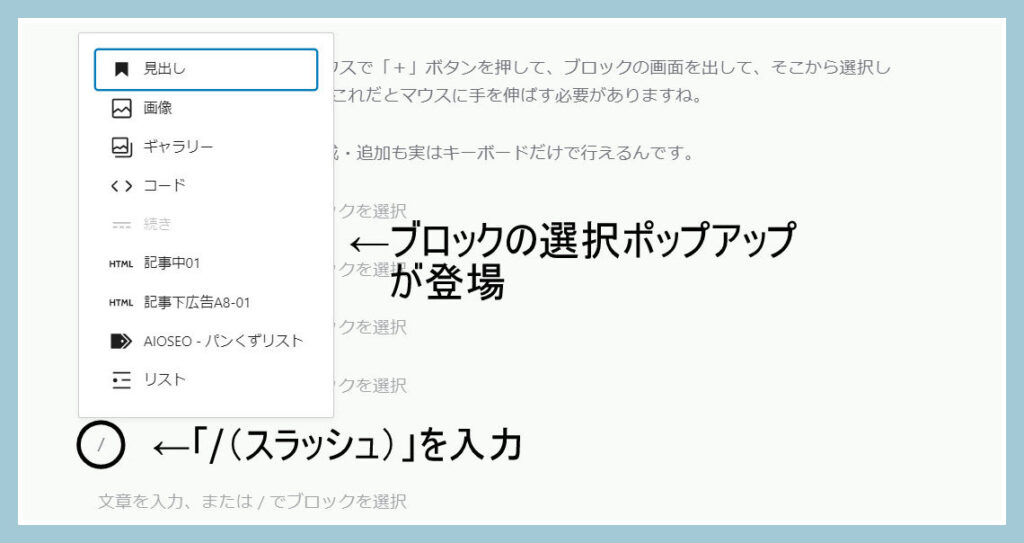
そしてその先頭で「/(スラッシュ)」(半角英数です)を入力してください。そうすると次のようなブロック選択ポップアップが登場するはずです。

この中からキーボードの十字キー(矢印キー)を使って選択して決定(キーボードのリターンを押す)すればいいだけですが、実はこの「/」の直後に文字列を入力することで、さらに効率よく新規ブロックを作成・追加できます。
試しに、次は、
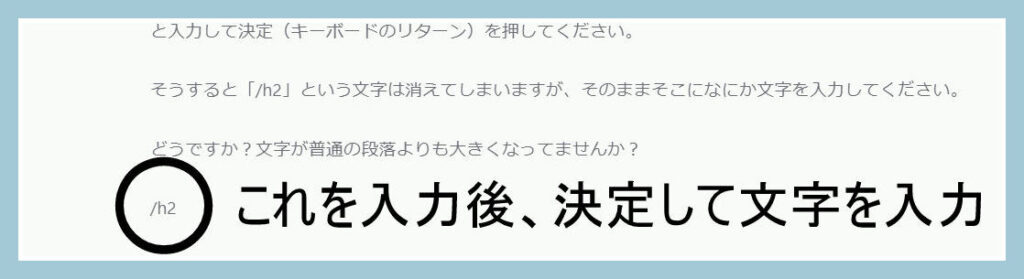
/h2と入力して決定(キーボードのリターン)を押してください。
そうすると「/h2」という文字は消えてしまいますが、そのままそこになにか文字を入力してください。
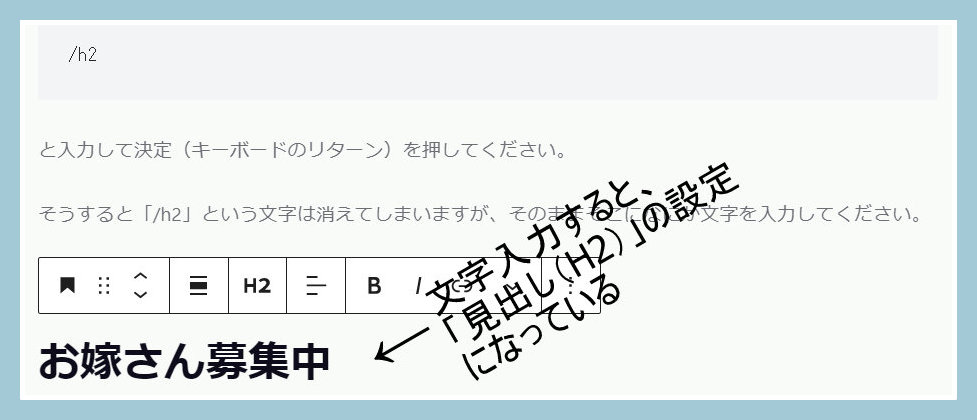
どうですか?文字が普通の段落よりも大きくなってませんか?次の画像を参考にしてください。


そうです。この「/h2」は「見出し2ブロック」を作成できるショートカットなのです。
察しの良い方はおわかりになったかもしれませんが、「/h2」以外にも、「/h3」とすれば「見出し3」が作れます。
さらに、
などなど、「/」に文字を加えることで様々な種類のブロックを追加できます。
ちなみに最初の1文字目を入力した時点で、すでにブロックの候補が表示されますので、その段階で選ぶというのもありです。
またその文字は日本語も使えます。たとえば、私のこのブログでは、再利用ブロックに「記事中」というブロックを作っているのですが、それを追加したいときは、
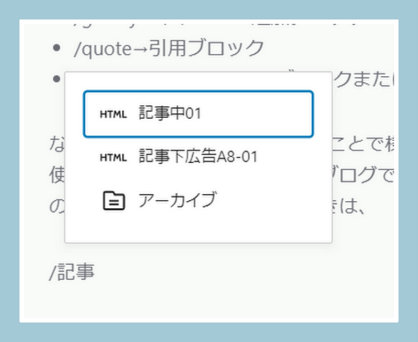
/h記事と入力すれば、

このように「記事」という言葉が含まれている候補のブロックが登場します。日本語も使えるのが便利ですね。
今回紹介した、
/文字列というキーボードショートカット(?)ですが、ぜひいろいろな文字列で試してもらい、作業の効率UPに役立ててみてください。