Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
の作り方-Google-Chrome-20210131-135642.jpg)
HTMLの表・テーブルの作り方の解説
今回は以前も少し書きましたが、HTMLで基本的な表(テーブル)を少し変形した、つまり、エクセルでいうところのセルを結合したような、少し複雑な表を作る方法の解説です。簡単なのでぜひ試してみてください。
まずは今回作る表を見てください。
See the Pen 【HTML】セルを結合した複雑な表(テーブル)の作り方 by 1978works (@1978works) on CodePen.
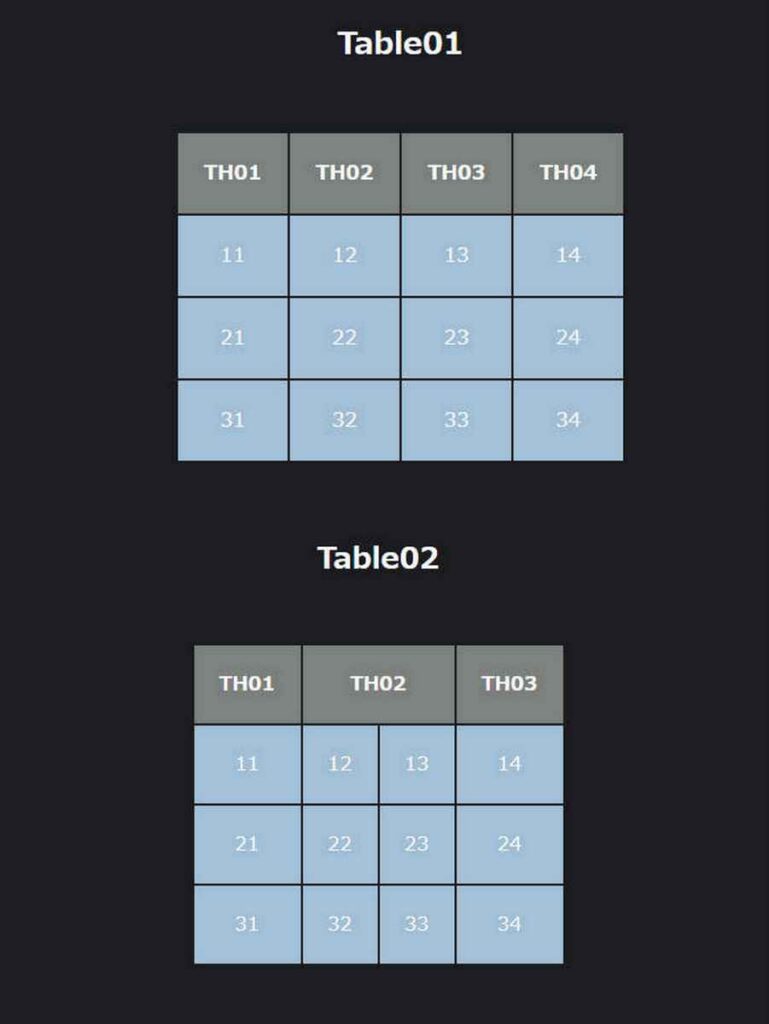
Table01からTable04まで4種類の表を作っています。Table01が標準の表で、それを少しずつ変化させたのがTable02~04です。

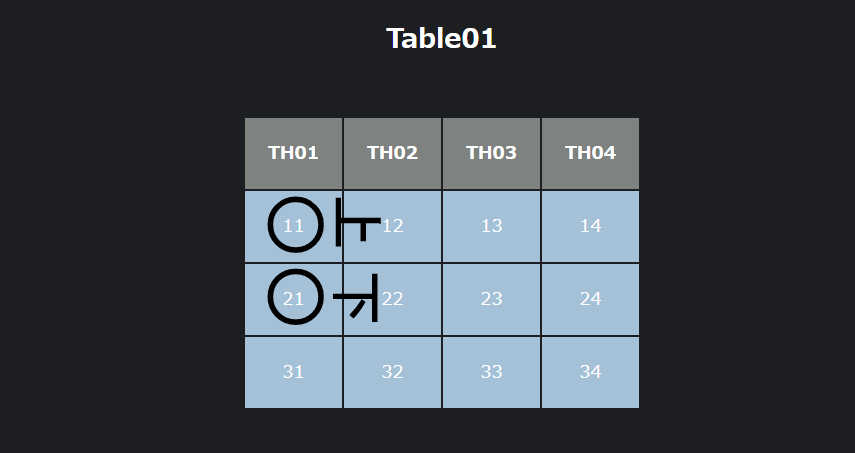
今回最も基本となるのが上画像のTable01ですが、そのHTMLコードはこうなります。
<table>
<thead>
<tr>
<th>TH01</th>
<th>TH02</th>
<th>TH03</th>
<th>TH04</th>
</tr>
</thead>
<tbody>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
<td>34</td>
</tr>
</tbody>
</table>これを少しずついじっていきます。
なお、少しだけ見栄えをよくするためにCSSも適用しています。そのCSSコードはこれです。このへんはお好みでどうぞ。
table{
text-align:center;
margin:50px auto;
}
th{
background-color:#7e837f;
padding:20px;
}
td{
background-color:#a4c1d7;
padding:20px;
}このCSSについてはTable01~04まで全ての表で共通しており、一切いじりません。

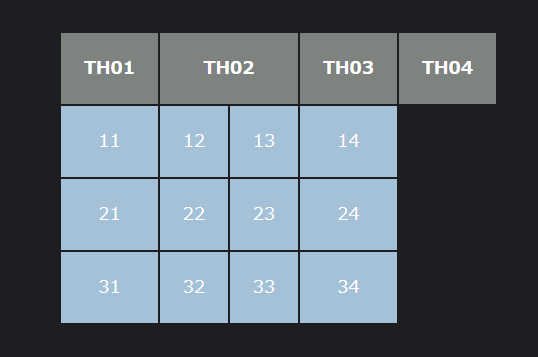
まずはTable02の表を作ってみましょう。下のTable01との比較画像を見てください。TH02の部分がポイントです。

Table02では、TH02の部分の大きさが異なり、セル12と13、22と23、32と33といったものが全てTH02に含まれていることがわかるでしょうか。同時に、TH04の列(縦)はなくなっています。
これを実現するのはHTMLのcolspan属性です。
colspanのcolという単語は、HTMLのtableタグでは列(=水平方向=横)を意味します。隣同士のセルの関係を表します。
まぁ実際に作っていきましょう。基本となる上述Table01のHTMLをいじっていきます。
Table01のHTMLの
<th>TH02</th>という部分を、
<th colspan="2">TH02</th>と変更してください。「colspan=”2″」をつけただけです。
この「”2″」という部分で何個のセルを結合するのか、その数を設定します。今はTH02とTH03の2個をくっつけたいので「2」とします。
こうするだけで次のようになります。

さてあとはTH04が不格好(不要)なので、その部分を消しましょう。Table01のHTMLから
<th>TH04</th>を削除するだけです。そうすると、

このようになり、Table02が完成しました。
先ほど述べたとおり、colspanは横のセルの関係を記述する属性ですが、では隣同士のセルのうち、どのセルにそれを書くべきなのでしょうか?
これまでの作業でわかるように、「一番左側(←側)」のセルにそれを記述します。

TH02とTH03をくっつけたいので、それら2つのうち一番左側のTH02にcolspan属性を記述します。
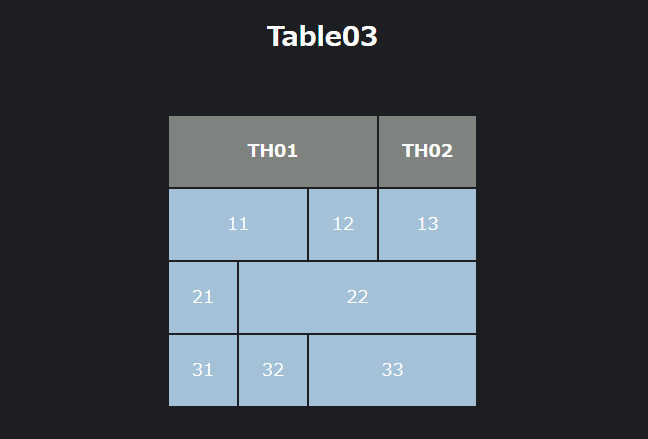
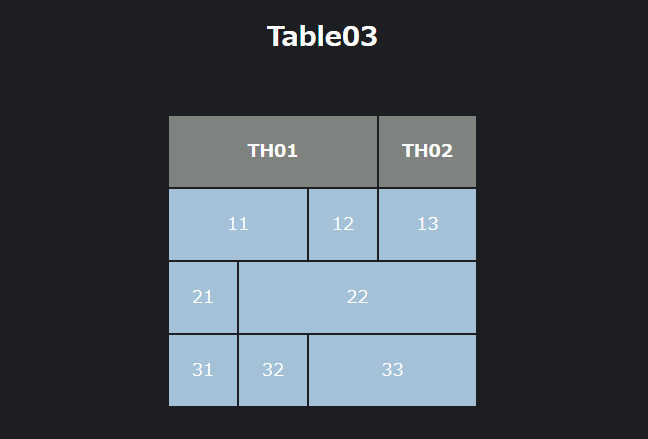
では次にTable03を作っていきましょう。やることは何も変わりません。Table03は次のようなデザインです。

まずはTable01の基本コードの、
<th>TH01</th>
<th>TH02</th>
<th>TH03</th>
<th>TH04</th>を次のように変更しましょう。
<th colspan="3">TH01</th>
<th colspan="1">TH02</th>TH01~03までの3つのセルを結合したいので、colspan=”3″と設定します。そうするとTH要素は2つだけあればいいことになるので、<th></th>の部分は、TH01とTH02だけにしています。
なお「<th colspan=”1″>TH02</th>」の部分の「colspan=”1″」は今回特に必要ないのですが、対比としてわかりやすいかなと思い記述しています。
引き続きその他のセルもいじっていきましょう。
セル11と12という2つのセルを結合したいので、Table01の
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>を、
<td colspan="2">11</td>
<td>12</td>
<td>13</td>と変更します。2つのセルを結合したいので、「colspan=“2”」ですね。もともと4つあったセルが3つに減りますので、<td></td>の要素は3つだけ(11,12,13)だけになっています。
同じように、
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>を、
<td>21</td>
<td colspan="3">22</td>へ、そして、
<td>31</td>
<td>32</td>
<td>33</td>
<td>34</td>を、
<td>31</td>
<td>32</td>
<td colspan="2">33</td>へと変えます。これで、Table03が完成します。

さてこれまではcolspan属性により、「横」のセルだけの結合をやってきましたが、「横」があれば「縦」もあるわけです。そこで最後に「縦」のセルの結合もやっておきましょう。
この縦のセルの結合を実現するのは、rowspan属性です。
それを使ったTable04は次のようなデザインです。

縦に結合されている部分があるとわかるでしょうか。
これも、まずはTable01のHTMLのうち、
<td>11</td>
を、rowspanwを使って、
<td rowspan="2">11</td>と変更しています。これにより、縦のセル「11」と「21」が結合されます。
ここで問題となるのが、このrowspanをどちらのセルに記述すればいいのかですが、結合したいセルのうち一番上にあるセルに記述しましょう。

今回はセル11のほうが21よりも上なのでセル11のほうに記述します。
他のセルについてもrowspan属性とcolspan属性を設定していき、

このようなデザインのTable04が完成します。
HTMLの表(テーブル)のtableタグには、各種の情報を示すことができる様々な種類の要素を持っていて、ただの表のくせに(?)なかなか奥深い・罪深いタグでもあります。
SEO対策とユーザーのわかりやすさという2点をどこまで追求して、どの程度HTMLを作り込めばいいのか悩むものですが、まぁ私のような素人が使う分には、今回のような基本レベルの知識だけで十分でしょう。