Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

プログラミング初心者がHTML・CSS・JavaScriptを学習するのにおすすめのWEBサービス、CodePenの紹介
プログラミング初心者が最初にどんな言語から始めればいいか、というのはよくある話題ですが、現代でいうとおそらくJavaScriptをおすすめする経験者が多数派だと思います。好き嫌いは別として、人気でいえば間違いなく上位に入るでしょう。
その背景には、昔と違い現代ではJavaScriptが使われる場面が著しく増え、そしてできることが大きく広がっていることが挙げられます。
Contents
そこでまずプログラミング初心者がJavaScriptを学ぶにあたり、その言語が動く環境づくりが必要になります。専門用語(?)で「開発環境」とか「実行環境」とか言われるものです。
プログラミング言語にはいろいろなものがありますが、それぞれの言語が動く環境・条件があり、しかも各言語によってそれが異なります。なにか1つの言語を学習しようと思えば、その言語にあわせた独自の環境をパソコンに構築していかなければなりません。
そしてこの環境づくりこそが、パソコンに詳しくない人・初心者にとって最初にして最大の鬼門だったりします。サクっといくときもあれば、なぜか自分のパソコンだけで上手くいかないときもあり・・・。
そもそもネットの情報や公式サイトの説明が「わかる人間にだけわかるように書かれている」、「あまりにも不自由な意味不明の日本語(機械が翻訳している?)」ばかりのため、読んでて嫌になることばかりです。
とにかくプログラミング初心者にとっては、この環境の構築が一番面倒な問題となります。逆に、それがサクっと完了すれば、スムーズにプログラミングの学習に入れます。(もちろん環境構築での試行錯誤や苦労ほど大きな宝物となるという意見も理解はできますが・・・)
JavaScriptについては環境構築は非常に楽ちんです。インターネットを見るためのブラウザとテキストエディタ(メモ帳とか)だけあれば大丈夫です。この2つだけでJavaScriptのプログラミングの勉強は可能です。
しかし、ブラウザとメモ帳で勉強する場合は、下記のようなちょっとめんどくさい点があります。
・ブラウザとメモ帳の画面をいったりきたりしなければならない
・メモ帳はそもそもプログラムを書くのに便利ではない
・メモ帳でプログラムを書いてもそれがすぐにブラウザに反映されるわけではない。ブラウザのページをいちいち更新しなければならない
・家ではデスクトップで、外出先ではノートパソコンを使って勉強する場合は、デスクトップで使っているメモ帳のファイル(データ)をいちいちノートパソコンのほうへコピーして移動させなければならない
などです。
上述のように現代においてJavaScriptはインターネットを使う様々なサービスやアプリを作るために使われています。昔と比べて、JavaScriptを使った開発が大規模化し複雑化していると言えます。
そんな現代的JavaScriptでは、フレームワークというものが幅広く使われています。フレームワークとは、複雑なサービスやアプリの開発を効率的にしやすくするための開発環境(道具)の一種です。
もしみなさんが私のように「趣味で基礎中の基礎だけわかればそれでいいや」ではなく、「お金を稼ぐ手段としてJavaScriptを学ぶ」と考えているならば、このフレームワークというものに慣れておいたほうが絶対に良いでしょう。
JavaScriptの有名フレームワークは3つあり、
・React(Facebookが提供)
・Vue
・Angular(Googleが提供)
です。
それぞれにメリット・デメリットがあります。詳しい情報は調べてみてください。
さて、他者からお金を獲得するためにJavaScriptを学習するなら、最低でもこれら3つに触ったことがあるぐらいにはなっておくほうが良いでしょう。というのもそのあなたにお金を払ってくれるお客さんが、このうちのどれかを使って作って欲しいと依頼することがありますから。
フレームワークによる開発に慣れておくほうが、仕事の幅が広がる、より多くの仕事を選べるようになるという感じですね。
上述のことをまとめると、
| JavaScriptの特徴 | 不満な点 |
| ブラウザとメモ帳だけでも勉強できる | 不便・非効率 |
| フレームワークに慣れておくほうが良い | 環境の構築が面倒で難しい |
そこでおすすめのWEBサービスがあります。それが、CodePenです。これが上表の不満な点を解決してくれます。今流行のクラウドサービスっぽい(?)ものです。
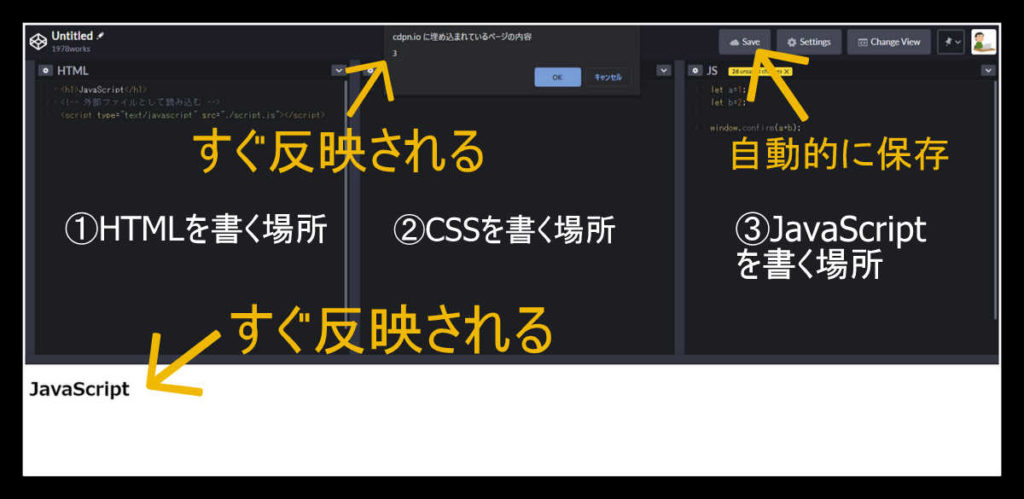
さっそくそれがどんなものか画像をみてもらいましょう。

まずHTML、CSS、そしてJavaScriptを書く場所が3つ用意されています。ここにそれぞれのコードを書いていきます。
すると、その結果がすぐに同じ画面上に反映されます。いちいち更新ボタンを押したり、別のページやウインドウに移動したりする必要はありません。プログラミングをしながらほぼリアルタイムでどのように変化していくのかをチェックできます。便利ですよね。
また、ブラウザ上でプログラミングしますので、インターネットにつながってさえいれば、ブラウザで自分のアカウントにログインするだけでどんな場所でも前回の続きから同じ条件・同じ環境でプログラミングを再開できます。
家ではデスクトップで、気分転換にコワーキングスペースやカフェではノートPCで学習という場合でも、家と外出先で全く同じ環境・条件でプログラミングが出来ます。わざわざデータを移動させる必要はありません。
また、タグ名、関数名、変数などの色分けも自動的にされていて、コードが見やすくなっていますし、おかしな文法で書いていればエラーメッセージが出るようにもなっています。どこがどのように間違っているのかを教えてくれます。
そしてCodePenの便利な点は、上述のフレームワークにも対応していて、簡単にそれらを導入できることです。
ここでは具体的に説明をしませんが、JavaScriptのコードを書くエディタの設定を開いて、フレームワークの設定と導入を簡単に行うことができます。全てはCodePen側がいろいろ用意してくれているのです。
つまり、自分でフレームワークを用意し環境を構築する手間を省けるのです。わけのわからないコマンドの入力もいりません。
CodePenには他にもいろいろ便利な機能があります。
たとえば、現代の「プロとしての」プログラマに必須(?)のGithubとの連携機能(CodePenのアカウントもGitHubのアカウント情報を使って簡単に作れます)や、自分のコードをSNSやブログなどで簡単に綺麗に共有する機能です。
ブログにはこんな風に埋め込めます。
See the Pen [JavaScript] Change Color of HTML Tag by 1978works (@1978works) on CodePen.
このように、CodePenは現代のJavaScript学習に最適なサービスと言えます。もちろんHTMLやCSSの勉強にも最適です。
自分のパソコンにあれこれと環境を構築し苦労するよりは、今の時代はCodePenを使ってすぐにいろいろ試してみるほうが初心者はプログラミングを嫌いにならないですむのではないかと思います。