Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

今回はCSSの超初心者(つまり私ですが)が、CSSを使ってHTMLをデザインする場合にハマる落とし穴となる、超基本的な知識のネタです。
すなわち、CSSでブロック要素に対して幅を設定しているのにもかかわらず、文字が改行されない(折り返されないで)で、デザインが崩れてしまうという落とし穴です。
WEBサイトのデザイン案をCSSを使って大まかに作る場合、文章が入るところにテキトーな言葉や文字列を仮に入力しておくことがあると思います。
ただ、その入力される文章の「言語」によっては、完成したデザインに不具合が生じることがあります。
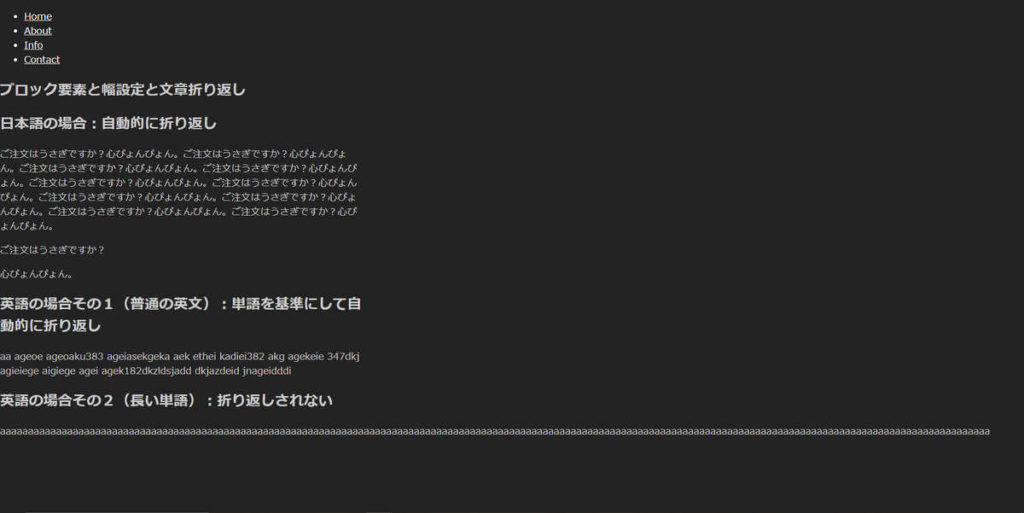
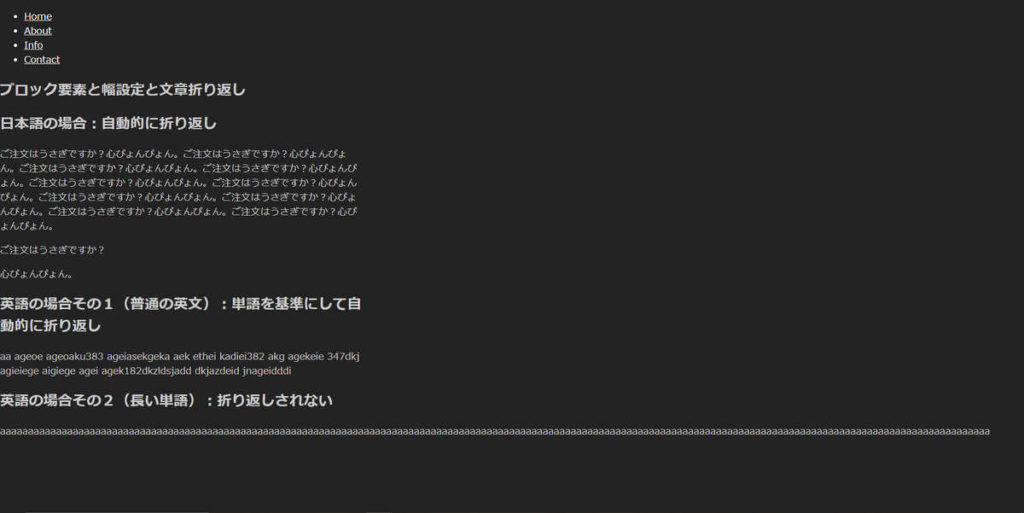
次の画像を見てください。

まずHTMLは、
<article>
<div id="entry">
<h1>ブロック要素と幅設定と文章折り返し</h1>
<h2>日本語の場合:自動的に折り返し</h2>
<p>ご注文はうさぎですか?心ぴょんぴょん。ご注文はうさぎですか?心ぴょんぴょん。ご注文はうさぎですか?心ぴょんぴょん。ご注文はうさぎですか?心ぴょんぴょん。ご注文はうさぎですか?心ぴょんぴょん。ご注文はうさぎですか?心ぴょんぴょん。ご注文はうさぎですか?心ぴょんぴょん。ご注文はうさぎですか?心ぴょんぴょん。ご注文はうさぎですか?心ぴょんぴょん。ご注文はうさぎですか?心ぴょんぴょん。<br></p>
<p>ご注文はうさぎですか?<br></p>
<p>心ぴょんぴょん。<br></p>
<h2>英語の場合その1(普通の英文):単語を基準にして自動的に折り返し</h2>
<p>aa ageoe ageoaku383 ageiasekgeka aek ethei kadiei382 akg agekeie 347dkj agieiege aigiege agei agek182dkzldsjadd dkjazdeid jnageidddi
</div>
<h2>英語の場合その2(長い単語):折り返しされない</h2>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</article>
次にCSSですが、
article{
width:600px;
}
と、幅600pxを指定しました。
しかし、一番最後の「aaa~」という部分の文章が適切に改行・折り返しされていません。600pxの範囲設定内に収まっていません。
「え?なんで?」となりました。他の文章はきちんと改行されているのに。
なぜこうなったのか。それはCSSの改行・折り返しについての基本仕様が、CSSで改行や折り返しについて何も指定しない場合、日本語以外の言語、特に英語などは、
「1つの単語ごとに改行・折り返しが決定される」
となっているからです。
再び上の画像を紹介します。

まず「日本語の場合」という区間の文章については、文章途中で「単語の文字列の途中」でも改行され、折返しされています。
CSSの標準仕様として、何も指定しなければ、日本語の場合は単語の文字列の途中でも強引に(自動的に)改行され、文章は折り返しとなります。
次にその下の「英語の場合その1」でも、同様に「ある単語の終わり」を基準にして、適切に改行され、折り返しが成功しています。
しかし、「英語の場合その2」の「aaaaaaa~」は、「aaaaaaa~」が1つの単語扱いになるので、その単語が終わるまで、つまり空白が挿入されるまで、一切改行されません。これがデザインを崩れさせる原因でした。
さてそこで解決策ですが、あくまでデザイン案として仮のなんの意味もない文章を入力するだけなので、別に「aaaa aaaa」と空白をつくることで複数の単語として分割してしまえば不具合は解消されます。
しかし、それではちょっとCSSの勉強にはならないので、今回はCSSの改行・折り返しについての機能を使ってみましょう。
具体的には、「word-break」というプロパティを使い、それに「break-all」という値を設定してみましょう。次のようになります。
article{
width:600px;
word-break:break-all;
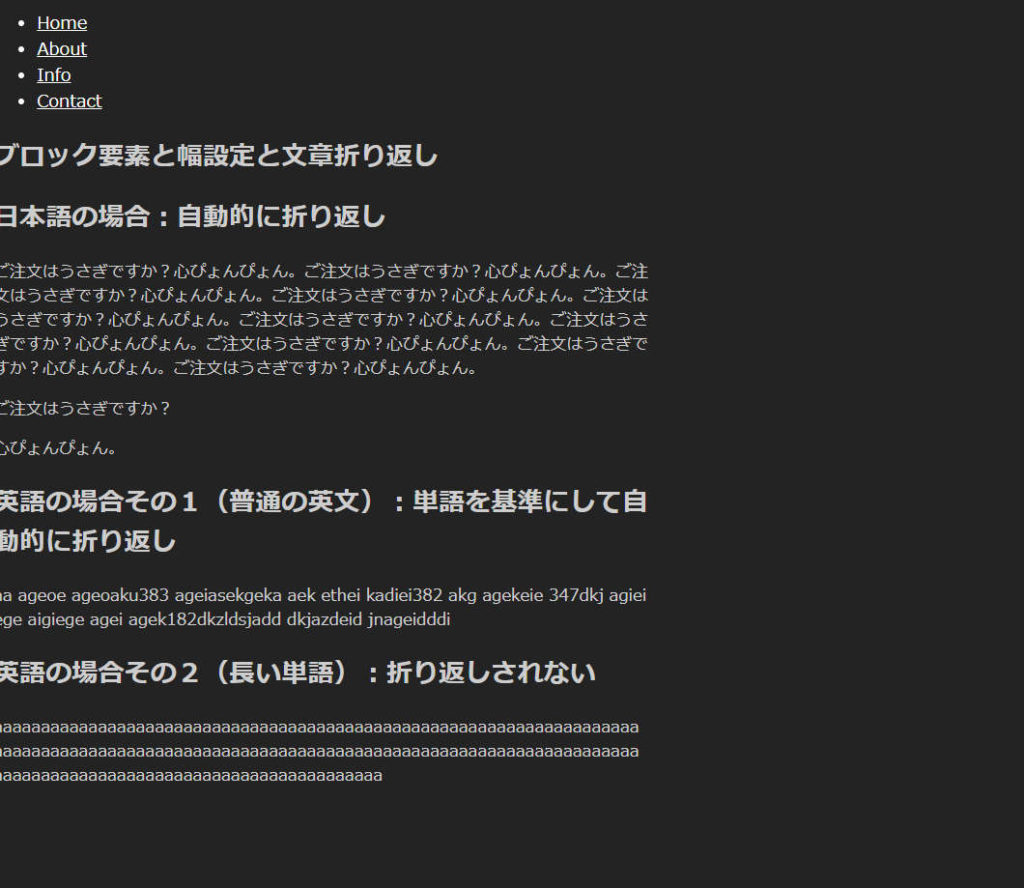
}そうすると、このような見た目となります。

どうでしょう適切に改行・折り返しが実現されています。
これで、デザイン案でも見た目が整えることができました。まぁもちろん、今回の不具合は日本語以外の言語を入力したのが原因ですから、日本語の文章をテキトーに放り込んでおけば済む話なのですが、ちょっとしたCSSの勉強のきっかけ、理解の一助になると思います。
上のコードで使用したのは「word-break」プロパティとその値「break-all」ですが、CSSの改行・折り返し機能には、
| プロパティ | 値 |
|---|---|
| word-break | normal |
| keep-all | |
| break-all | |
| overflow-wrap | normal |
| break-all |
といったものがあります。それぞれどんな役割があるのか理解すると、美しい文章デザインができると思います。